完成小程序基础方面的设计
1.首先介绍一下创建小程序里文件的作用
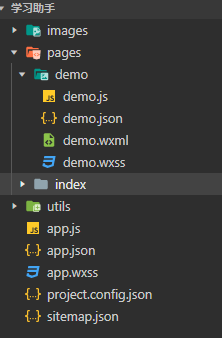
在创建项目之后,默认有如下目录:(其中demo是我自己起的名字)
images文件夹是我们自己创建的装载图片的,在小程序路径下创建即可。

pages文件夹下的文件夹(如demo和index)表示的是两个页面。
而以 .js结尾 的文件表示的是 js逻辑 部分;
以 .json结尾 表示的是配置文件;
以 .wxml结尾 表示的是html结构部分;
以 .wxss结尾 表示的是css样式。
后面的app开头的则是应用于整个小程序里的。
2.为了控制页面出现的顺序,我们需要在app.json配置:比如 我们把index 放在demo的前面
"pages": [ "pages/index/index", "pages/demo/demo" ]
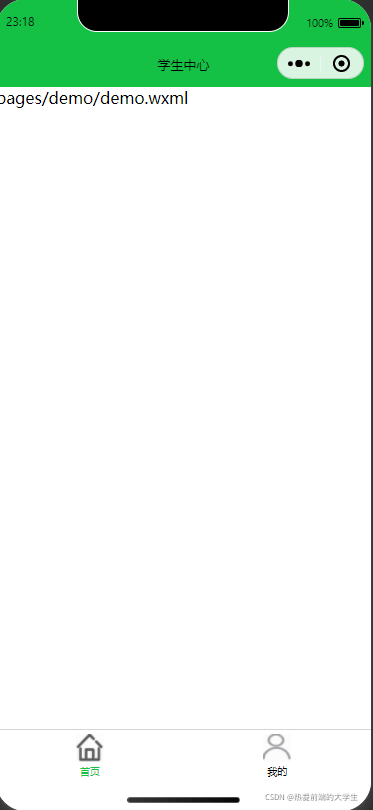
实现如下效果:

为了实现图片之中的 tab 栏切换效果,我们要在全局配置中,使用小程序根目录下的 app.json 文件用来对微信小程序进行全局配置。文件内容为一个 JSON 对象,其中有 tabBar 属性,可以来实现tab栏切换:
"tabBar": {
"selectedColor": "#14c145",
"list": [
{
"pagePath": "pages/demo/demo",
"text": "首页",
"iconPath": "images/01.png",
"selectedIconPath": "images/01.png"
},
{
"pagePath": "pages/index/index",
"text": "我的",
"iconPath": "images/02.png",
"selectedIconPath": "images/02.png"
}
]
}
#14c145 是 微信绿 颜色
1.tabBar 属性:
list :底部tab栏切换个数(2-5个)
selectedColor: tab 栏被选中时文字颜色
Color: 未选中的时候文字颜色
Position: bottom 或者 top (tab栏位置 在下面还是上面 默认为下面)
2.list 属性(对tab栏的设计,加入图片啥的):
pagePath 页面路径,必须在 pages 中先定义
text tab 上按钮文字
iconPath 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。
当 position 为 top 时,不显示 icon。
selectedIconPath 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。
当 position 为 top 时,不显示 icon。
text: 当前页面上部的标题(如上图中的“学生中心”)
3.window用于设置小程序的状态栏、导航条、标题、窗口背景色。属性:
navigationBarBackgroundColor 导航栏背景颜色,如 #000000
navigationBarTitleText 导航栏标题文字内容
enablePullDownRefresh 是否开启全局的下拉刷新。
当然还有很多的属性:这里不一一介绍了,可以参照 全局属性。























 1172
1172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










