flask介绍
# python 界的web框架:
Django:大而全,使用率较高 :https://github.com/django/django
-FastAPI:新项目选择使用它:https://github.com/tiangolo/fastapi
-flask:公司一些小项目使用它:https://github.com/pallets/flask
# flask:
Flask是一个用Python编写的Web应用框架。它由Armin Ronacher开发,他领导着一个名为Pocco的国际Python爱好者团队。Flask基于Werkzeug WSGI工具包和Jinja2模板引擎。两者都是Pocco项目Flask是一个基于Python开发并且依赖jinja2模板和Werkzeug WSGI服务的一个微型框架,对于Werkzeug本质是Socket服务端,其用于接收http请求并对请求进行预处理,然后触发Flask框架,开发人员基于Flask框架提供的功能对请求进行相应的处理,并返回给用户,如果要返回给用户复杂的内容时,需要借助jinja2模板来实现对模板的处理,即:将模板和数据进行渲染,将渲染后的字符串返回给用户浏览器
“微”(micro) 并不表示你需要把整个 Web 应用塞进单个 Python 文件(虽然确实可以),也不意味着 Flask 在功能上有所欠缺。微框架中的“微”意味着 Flask 旨在保持核心简单而易于扩展。Flask 不会替你做出太多决策——比如使用何种数据库。而那些 Flask 所选择的——比如使用何种模板引擎——则很容易替换。除此之外的一切都由可由你掌握默认情况下,Flask 不包含数据库抽象层、表单验证,或是其它任何已有多种库可以胜任的功能。然而,Flask 支持用扩展来给应用添加这些功能,如同是 Flask 本身实现的一样。众多的扩展提供了数据库集成、表单验证、上传处理、各种各样的开放认证技术等功能。Flask 也许是“微小”的,但它已准备好在需求繁杂的生产环境中投入使用
Werkzeug WSGI:接收请求 django 中得 wsgiref
jinja2模板: 渲染模板的 django中得dtl
Click CLI:命令定制工具 django 的 manage.py runserver/migrate...
# flask fastapi 跟django的不同:
相同点:都python的web框架
不同点:1、django比较全面,web开发中使用到的东西,它都会内置
eg.orm、forms组件,表单验证、模板:dtl、缓存、信号、admin 后台管理...
2、flask小而精,只保留了web开发的核心功能,其他的需要借助于第三方实现
eg.orm咱们会用sqlalchemy,peewee。。
3、fastapi: 跟flask相似,只保留了web开发的核心功能,其他的需要借助于第三方实现
异步框架
更方便的使用python async 和 await 关键字来实现异步操作
flask 安装和运行
# 安装:pip3 install flask
安装完成后,会在script目录下多flask.exe 命令,后期运行flask需要使用它
# 版本之间差距不大:
1.x
2.x:比较稳定
3.x版本:最新最新版本,最低支持 python3.8
# 安装flask时,会自动安装一些其他模块:
运行服务、模板、防止xss攻击、cookie加密、制定命令、信号
# 这些依赖不会自动安装,如果您安装它们,Flask 将检测并使用它们:
可以把key和value放到环境变量,使用这个模块可以操作
flask修改了代码,他会检测到并重新运行,最新代码
# 快速体验:
from flask import Flask # 1 实例化得到对象 app = Flask(__name__) # 2 注册路由--》写视图函数 @app.route('/') def index(): # 3 返回给前端字符串 return 'hello world' if __name__ == '__main__': # 运行app,默认运行在5000 app.run(host='0.0.0.0',port=8080)
Werkzeug WSGI-(socket服务端)
# 概念:https://werkzeug.palletsprojects.com/en/3.0.x/
Werkzeug是一个WSGI工具包,他可以作为一个Web框架的底层库。
这里稍微说一下, werkzeug 不是一个web服务器,也不是一个web框架,而是一个工具包,官方的介绍说是一个 WSGI 工具包,它可以作为一个 Web 框架的底层库,因为它封装好了很多 Web 框架的东西,例如 Request,Response 等等
Werkzeug 是一个综合性 WSGI Web 应用程序库。它最初是 WSGI 应用程序的各种实用程序的简单集合,现已成为最先进的 WSGI 实用程序库之一。
Werkzeug 不强制执行任何依赖关系。由开发人员选择模板引擎、数据库适配器,甚至# # 如何处理请求:django--->wsgiref ,uwsgi
flask---->Werkzeug
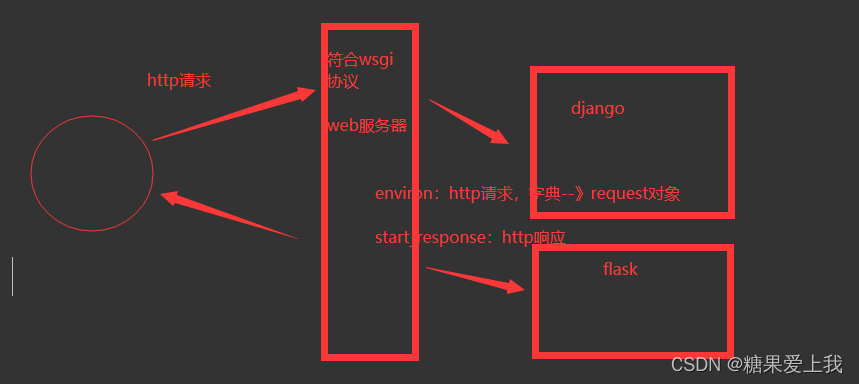
# django或flask都需要有web服务器:web服务器需要符合 wsgi协议,规定了框架是一个可调用对象,请求来了,wsgi服务器调用这个对象的时候,会传入 两个参数environ,start_response
flask中能找到这两个参数,django中也能找到这两个参数

# 后期:
测试django项目,使用wsgiref,上线djagno项目,使用uwsgi,gunicorn
测试flask项目,使用werkzeug,上线djagno项目,使用uwsgi,gunicorn# 1 了解即可 # 写了一个可调用对象,可以使用符合wsig协议的web服务器来调用,执行它 def application(environ, start_response): start_response('200 OK', [('Content-Type', 'text/plain')]) return ['Hello World!'.encode('utf-8')] # 2 使用符合wsgi协议的web服务器调用它 from wsgiref.simple_server import make_server # 咱们这个application 函数---》它就是 django框架或flask框架 # def application(environ, start_response): # start_response('200 OK', [('Content-Type', 'text/plain')]) # return ['Hello World!'.encode('utf-8')] def application(environ, start_response): print(environ) start_response('200 OK', [('Content-Type', 'text/html')]) if environ.get('PATH_INFO') == '/index': with open('index.html','rb') as f: data=f.read() elif environ.get('PATH_INFO') == '/login': with open('login.html', 'rb') as f: data = f.read() else: data=b'<h1>Hello, web!</h1>' return [data] if __name__ == '__main__': myserver = make_server('', 8011, application) print('监听8011') myserver.serve_forever() ### 3 使用werkzeug 运行 application # 有了 Request和Response,路由分发,可以获取静态文件,可以返回html页面 from werkzeug.wrappers import Request, Response from werkzeug.serving import run_simple def application(environ, start_response): request = Request(environ) text = f"Hello {request.args.get('name', 'World')}!" response = Response(text, mimetype='text/plain') return response(environ, start_response) if __name__ == '__main__': run_simple('localhost', 4000, application)
Jinja template engine
# 概念:Jinja 是一个快速、富有表现力、可扩展的模板引擎。
模板中特殊占位符允许编写类似于Python语法的代码,然后向模板传递数据以渲染最终文档
# 特点:语法完全支持 dtl,但比dtl更强大
https://jinja.palletsprojects.com/en/3.1.x/
Click CLI
# 概念:https://click.palletsprojects.com/en/8.1.x/
Click 是一个Python 包,用于以可组合的方式使用尽可能少的代码创建漂亮的命令行界】,它是“命令行界面创建工具包”,具有高度可配置性,但具有开箱即用的合理默认值
# 目的:
使编写命令行工具的过程变得快速而有趣,同时也防止因无法实现预期的 CLI API 而造成的任何挫败感
# Click三点:1、命令的任意嵌套
2、自动生成帮助页面
3、支持运行时延迟加载子命令# 安装:pip3 install click
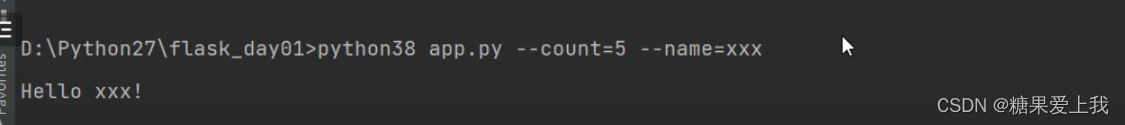
import click @click.command() @click.option('--count', default=1, help='Number of greetings.') @click.option('--name', prompt='Your name',help='The person to greet.') def hello(count, name): for x in range(count): click.echo(f"Hello {name}!") if __name__ == '__main__': hello() # 1 python3 app.py --count=3 # 2 python3 app.py --help # 3 python3 app.py --count=3 --name=lqz
watchdog使用
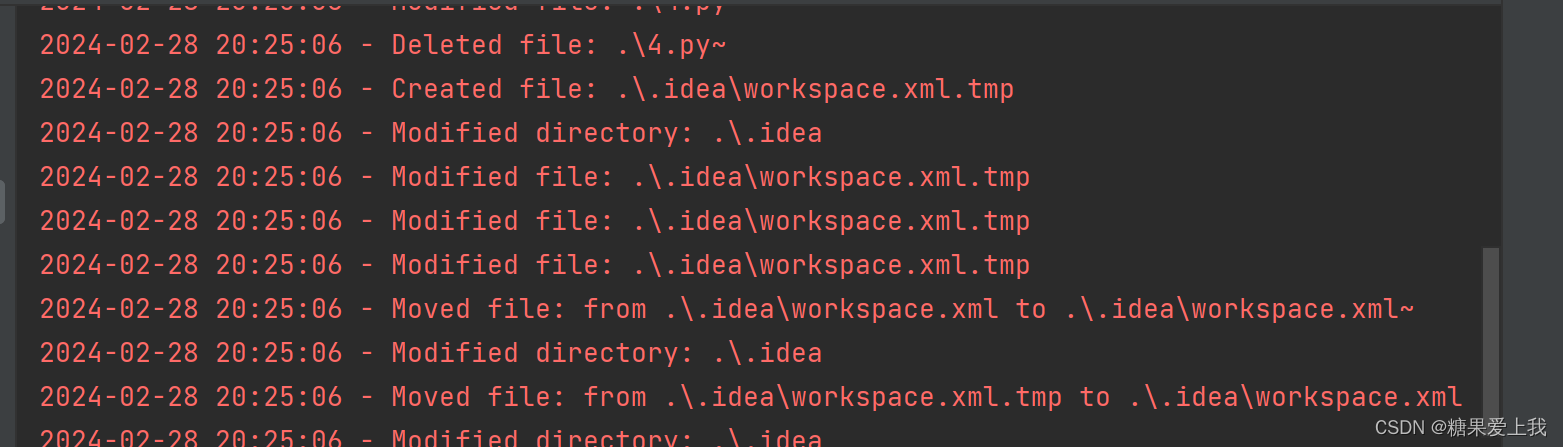
监控代码并打印日志:
# pip3 install watchdog # 当前目录下文件修改会被监控到,打印日志 import sys import time import logging from watchdog.observers import Observer from watchdog.events import LoggingEventHandler if __name__ == "__main__": logging.basicConfig(level=logging.INFO, format='%(asctime)s - %(message)s', datefmt='%Y-%m-%d %H:%M:%S') path = sys.argv[1] if len(sys.argv) > 1 else '.' event_handler = LoggingEventHandler() observer = Observer() observer.schedule(event_handler, path, recursive=True) observer.start() try: while True: time.sleep(1) except KeyboardInterrupt: observer.stop() observer.join()
python-dotenv(任何项目都可以用)
安装:pip3 install python-dotenv
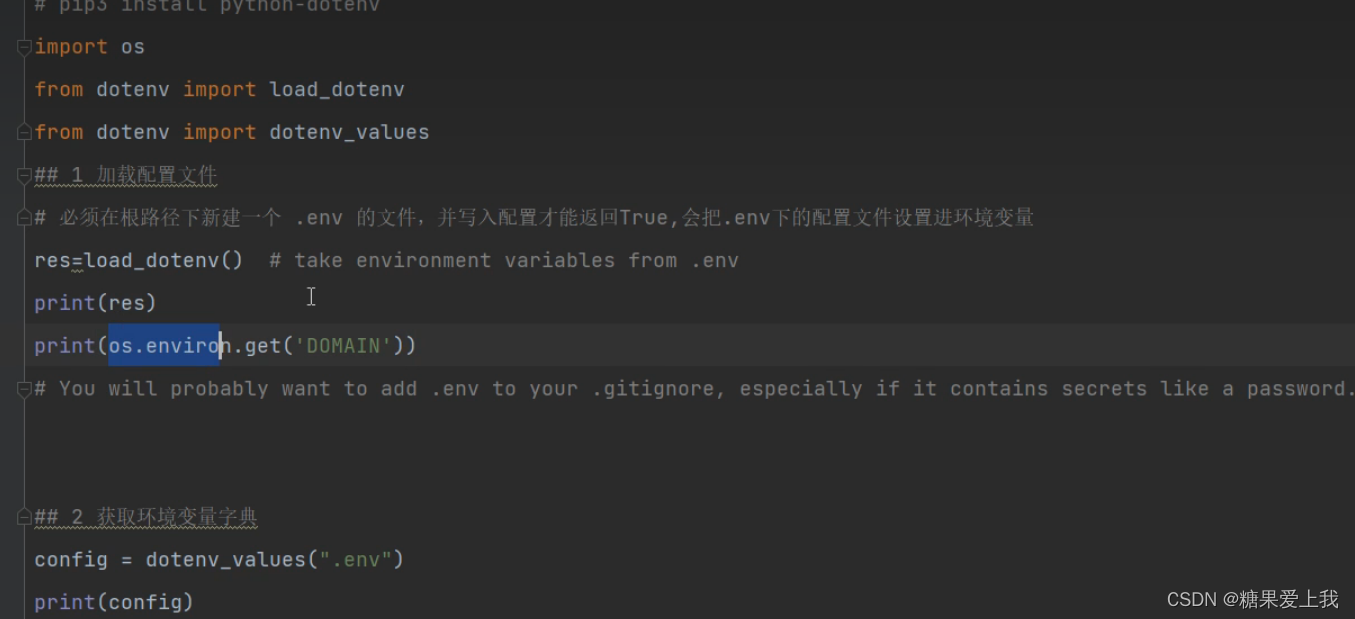
import os from dotenv import load_dotenv from dotenv import dotenv_values ## 1 加载配置文件 # 必须在根路径下新建一个 .env 的文件,并写入配置才能返回True,会把.env下的配置文件设置进环境变量 # res=load_dotenv() # take environment variables from .env # print(res) # print(os.environ.get('DOMAIN')) # print(os.environ.get('NAME')) # print(os.environ.get('AGE')) # You will probably want to add .env to your .gitignore, especially if it contains secrets like a password. ## 2 获取环境变量字典 config = dotenv_values(".env") print(config) print(config.get('DOMAIN')) print(config.get('NAME')) print(config.get('HOBBY'))
虚拟环境
# 概念:虚拟环境是一组独立的 Python 库,每个项目对应一个,为一个项目安装的软件包不会影响其他项目或操作系统的软件包,在开发和生产中,使用虚拟环境来管理项目的依赖关系
# 虚拟环境解决什么问题?
您拥有的 Python 项目越多,您就越有可能需要使用不同版本的 Python 库,甚至是 Python 本身。一个项目的较新版本的库可能会破坏另一项目的兼容性。
# python内置(venv)可以直接创建虚拟环境:
Mac/linux# 创建虚拟环境 mkdir myproject cd myproject python3 -m venv .venv # 激活虚拟环境 . .venv/bin/activateWin
# 创建虚拟环境 mkdir myproject cd myproject py -3 -m venv .venv # 激活虚拟环境 .venv\Scripts\activate
运行flask 项目方式
# pip install flask # 写个py文件,写入 from flask import Flask app = Flask(__name__) @app.route('/') def index(): return 'hello world'# 运行项目方式:
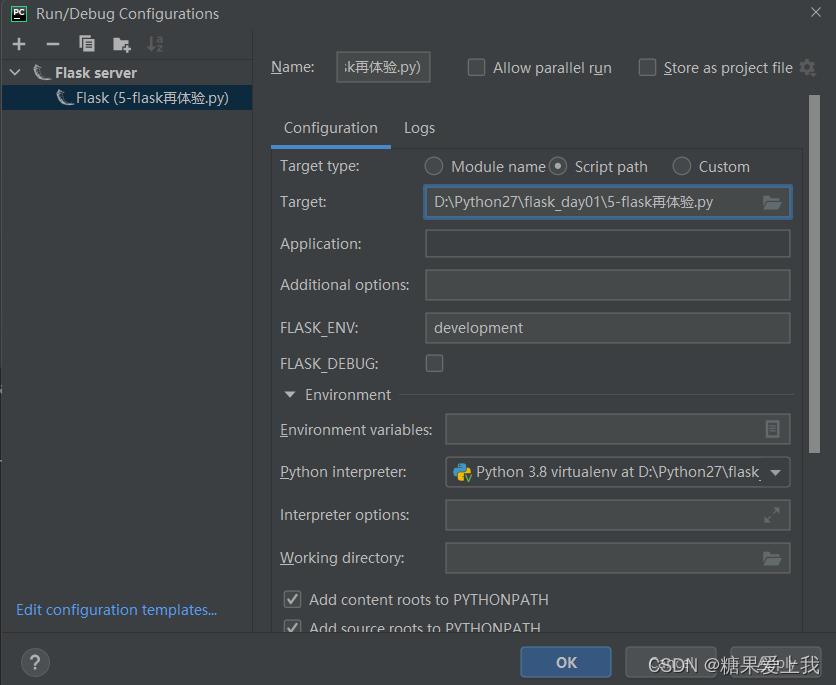
方式一(pycharm配置):
新建一个flask-server,配置选中 script,有app的文件
方式二:命令(推荐这种)
flask --app py文件名字 run
flask --app 5-flask再体验.py run
方式三:命令
python38 -m flask --app py文件名字 run
python38 -m flask --app 5-flask再体验.py run
方式四,右键运行if __name__ == '__main__': app.run()方式五:命令运行(跟右键运行一样)
python38 5-app.py
方式6:少用(pip install python-dotenv)
flask app run
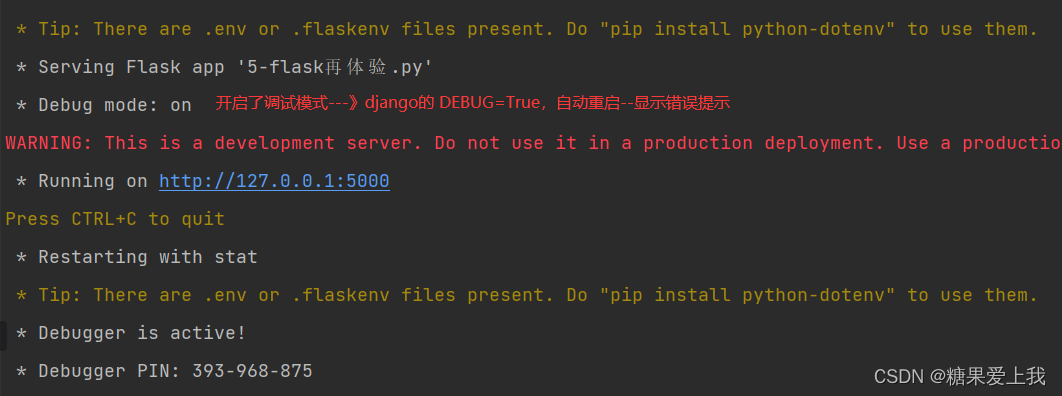
debug 模式
flask --app 5-app.py run --debug
# 浏览器显示错误信息
# 改了代码自动重启
fastapi
# from typing import Union # python 的内置--》数据校验 import time from fastapi import FastAPI import asyncio app = FastAPI() @app.get("/") async def read_root(): # 如果有io await asyncio.sleep(2) # time.sleep(10) return {"Hello": "World"} @app.get("/items/{item_id}") def read_item(item_id, q=None): return {"item_id": item_id, "q": q}# 天生自带接口文档,方便我们快速写前后端分离的接口
uvicorn 7-fast-api初体验:app
# 针对于io多的web后端,使用异步框架,会提高性能
咱们项目,基本都是io多,查询数据库,redis 都是io操作
使用fastapi能提高并发量
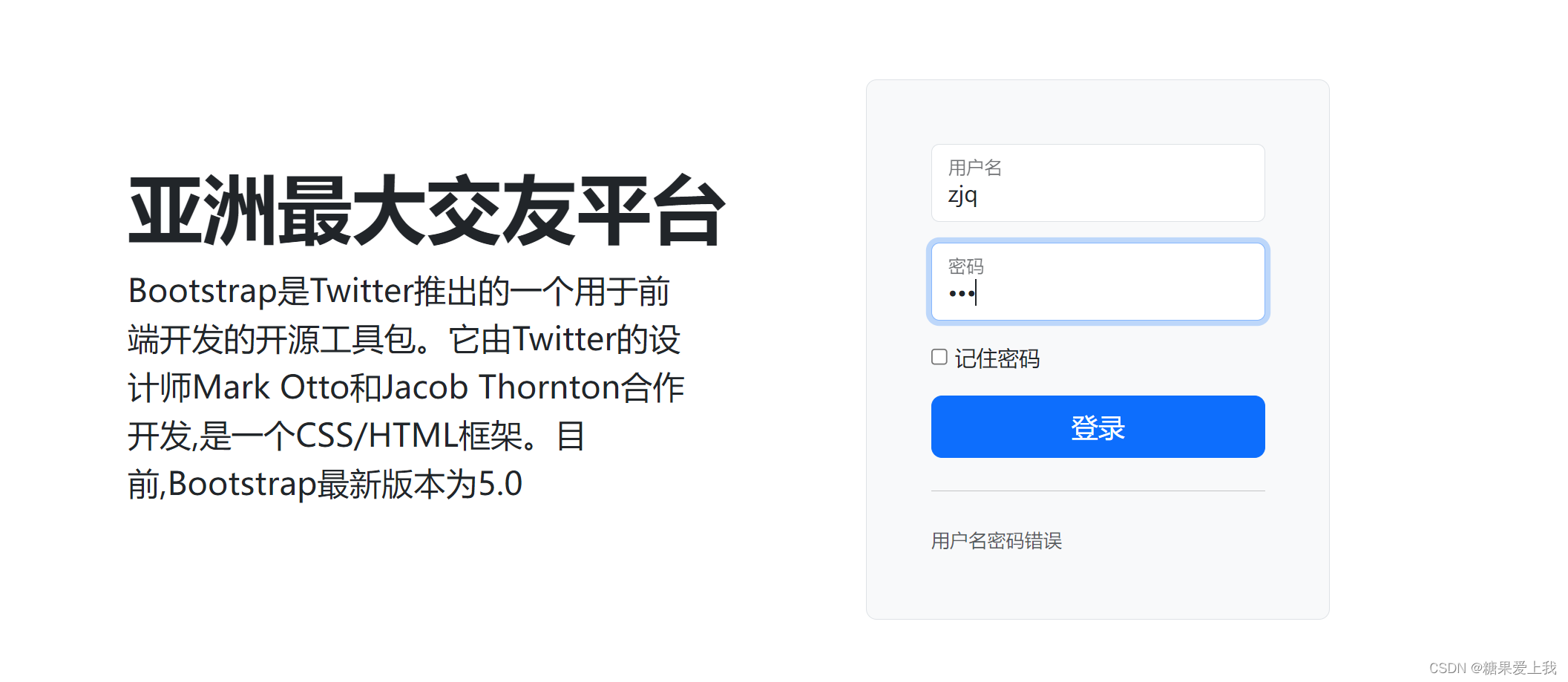
显示用户小案例
from flask import Flask, render_template, request, redirect app = Flask(__name__) @app.route('/login',methods=['GET','POST']) def login(): if request.method == 'GET': # 返回模板 return render_template('login.html') else: # 取出用户名密码,判断 # flask的request 没有POST,GET # request.form 就是 post # request.args 就是 GET username = request.form.get('username') password = request.form.get('password') if username == 'zjq' and password == '123': # 重定向到百度 return redirect('https://www.baidu.com') else: return render_template('login.html', error= '用户名密码错误') # 右键运行 if __name__ == '__main__': app.run(debug=True)# templates/login.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css"> <title>登录</title> </head> <body> <div class="container col-xl-10 col-xxl-8 px-4 py-5"> <div class="row align-items-center g-lg-5 py-5"> <div class="col-lg-7 text-center text-lg-start"> <h1 class="display-4 fw-bold lh-1 mb-3">亚洲最大交友平台</h1> <p class="col-lg-10 fs-4">Bootstrap是Twitter推出的一个用于前端开发的开源工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。目前,Bootstrap最新版本为5.0</p> </div> <div class="col-md-10 mx-auto col-lg-5"> <form class="p-4 p-md-5 border rounded-3 bg-light" method="post"> <div class="form-floating mb-3"> <input type="text" class="form-control" id="floatingInput" placeholder="name@example.com" name="username"> <label for="floatingInput">用户名</label> </div> <div class="form-floating mb-3"> <input type="password" class="form-control" id="floatingPassword" placeholder="Password" name="password"> <label for="floatingPassword">密码</label> </div> <div class="checkbox mb-3"> <label> <input type="checkbox" value="remember-me"> 记住密码 </label> </div> <button class="w-100 btn btn-lg btn-primary" type="submit">登录</button> <hr class="my-4"> <small class="text-muted">{{error}}</small> </form> </div> </div> </div> </body> </html>






























 440
440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








