一、第三章:对象
1.属性描述符(数据描述符)
可以使用 Object.getOwnPropertyDescriptor( myObject, "a" ); 获取myObject对象中属性a的属性描述符。
举个例子
var obj = {
a:1
}
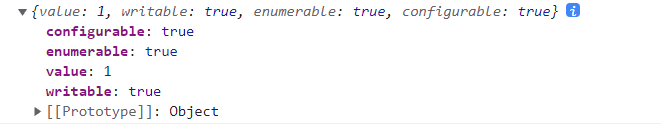
console.log(Object.getOwnPropertyDescriptor(obj,'a'));
使用 Object.defineProperty( myObject, "a", { value: 2, writable: true, configurable: true, enumerable: true } ) 添加或修改a属性的属性描述符。
举个例子
var obj = {
a:1
}
// 修改a的属性描述符
Object.defineProperty(obj,'a',{
value:2,
configurable:true,
writable:false,
enumerable:false
});
console.log(Object.getOwnPropertyDescriptor(obj,'a'));
属性描述符(数据描述符)有三个可选值
● writable(可写的):表示是否可以修改值。如果不能修改,在严格模式下会报错(TypeError)
举个例子
var obj = {}
// 修改a的属性描述符
Object.defineProperty(obj,'a',{
value:1,
writable:false
})
console.log(obj.a); // 1
obj.a = 2;
console.log(obj.a); // 1(非严格模式) TypeError(严格模式下)● configurable(可配置的):如果是true,则可以通过 Object.defineProperty() 修改三个属性描述符。
举个例子
var obj = {};
Object.defineProperty(obj,'a',{
value:1,
configurable:false
});
Object.defineProperty(obj,'a',{
configurable:true
}); // 直接TypeError注意1:当设置不可配置的时候,可以将 writable 属性描述符由 true 设置为 false。反之不行(false => true)
举个例子
var obj = {
a:1
};
Object.defineProperty(obj,'a',{
configurable:false
});
obj.a = 2;
console.log(obj.a); // 2
Object.defineProperty(obj,'a',{
writable:false
}); // 不会报错,反而设置成功
obj.a = 3;
console.log(obj.a); // 2注意2:configurable设置为 false 时,delete删除对象的属性也会失效(非严格),严格模式下不允许删除(TypeError)。
举个例子
var obj = {
a:1
};
console.log(obj.a); // 1
delete obj.a;
console.log(obj.a); // undefined
Object.defineProperty(obj,'a',{
value:1,
configurable:false
})
delete obj.a;
console.log(obj.a); // 1● enumerable(可枚举的):如果false,则表示不能够被枚举(for循环遍历)。
举个例子
var obj = {
a:1
};
console.log(obj.a); // 1
Object.defineProperty(obj,'b',{
value:2,
enumerable:false
});
for(const key in obj) {
console.log(key); // a,没有b
}2.不变性
如果希望对象的属性是不可改变的,就可以使用下面四种方式来实现。但是这些方法都是浅不变性,即目标对象引用了其他对象(如函数,对象,数组等),这些函数等是可以变化的。
(1) 对象常量
结合 writable:false 和 configurable:false 就可以实现一个常量属性(不可写、不可delete、不可重定义)
var obj = {};
Object.defineProperty(obj,'AAA',{
value:1,
writable:false,
configurable:false
});
console.log(obj.AAA); // 1
obj.AAA = 2; // 不可修改
console.log(obj.AAA); // 1
delete obj.AAA; // 不可删除
console.log(obj.AAA); // 1
Object.defineProperty(obj,'AAA',{
value:2
}); // TypeEr







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








