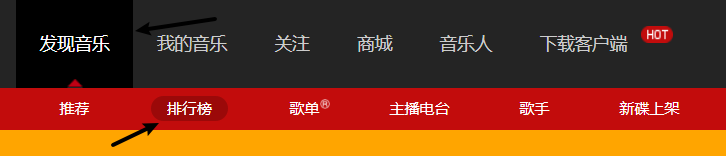
在项目中遇到一个问题,就是在跳转指定路由后,动态设置高亮显示。如图

然后封装了一个utils函数用来解决此问题。直接上代码:
// 改变路由跳转后的高亮显示
// 参数1:index下标
// 参数2:element 元素类名
// 参数3:activeName 高亮类名
export default function (index, element, activeName) {
// 获取所有节点,注意querySelectorAll是按顺序获取节点的.
let allEle = document.querySelectorAll(element);
// 生成带有高亮类名(如.active)的正则表达式
let reg = new RegExp(activeName, 'g'); // 生成类似 /active/g 这样的正则表达式
// 每一项的数组字符串(名字除 active外,可以不相同)
let arr = [];
// 获取每一项的标识字段(class等名字)
allEle.forEach(item => {
// 如果元素没有class类名等,则没有_prevClass这个属性,则push空串
if(item.hasOwnProperty('_prevClass')){
arr.push(item._prevClass.replace(reg, ''));
}else{
arr.push('')
}
})
// 动态赋值,重置每一项的标识字段
allEle.forEach((item, i) => {
item.className = arr[i] + '';
});
// 动态高亮
allEle[index].className += ' ' + activeName;
}使用代码:
// 更改高亮
// this.$utils是自定义的,changeActive是函数名
this.$utils.changeActive(index,'.item','active');效果:

函数比较简单我就不多介绍了,如果大家有更好的想法,欢迎提出!





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








