骨架屏组件:
在加载的过程中等待效果更好,封装一个骨架屏组件(有数据加载数据,没数据时显示骨架屏)。
大致步骤:
-
需要一个组件,做占位使用。这个占位组件有个专业术语:骨架屏组件。
-
暴露一些属性:高,宽,背景,是否有闪动画。
-
-
这是一个公用组件,需要全局注册。
-
使用组件完成左侧分类骨架效果。
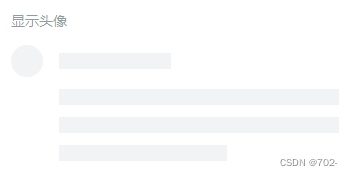
效果示例:

封装组件
<template>
<div class="skeleton" :style="{width,height}" :class="{shan:animated}">
<!-- 1 盒子-->
<div class="block" :style="{backgroundColor:bg}"></div>
<!-- 2 闪效果 skeleton 伪元素 --->
</div>
</template>
<script>
export default {
name: 'Skeleton',
// 使用的时候需要动态设置 高度,宽度,背景颜色,是否闪下
props: {
bg: {
type: String,
default: '#efefef'
},
width: {
type: String,
default: '100px'
},
height: {
type: String,
default: '100px'
},
animated: {
type: Boolean,
default: false
}
}
}
</script>
<style scoped lang="less">
.skeleton {
display: inline-block;
position: relative;
overflow: hidden;
vertical-align: middle;
.block {
width: 100%;
height: 100%;
border-radius: 2px;
}
}
.shan {
&::after {
content: "";
position: absolute;
animation: shan 1.5s ease 0s infinite;
top: 0;
width: 50%;
height: 100%;
background: linear-gradient(
to left,
rgba(255, 255, 255, 0) 0,
rgba(255, 255, 255, 0.3) 50%,
rgba(255, 255, 255, 0) 100%
);
transform: skewX(-45deg);
}
}
@keyframes shan {
0% {
left: -100%;
}
100% {
left: 120%;
}
}
</style>引入后使用:
<ul class="menu">
<li
:class="{active:categoryId === item.id}"
v-for="item in menuList"
:key="item.id"
@mouseenter="categoryId = item.id"
>
<!-- 一级 -->
<RouterLink :to="`/category/${item.id}`">{{ item.name }}</RouterLink>
<!-- 二级 -->
<template v-if="item.children">
<RouterLink
:to="`/category/sub/${sub.id}`"
v-for="sub in item.children"
:key="sub.id"
>{{ sub.name }}
</RouterLink>
</template>
<!-- 有数据放数据 没数据放骨架(加载时) -->
<!-- 骨架 -->
<template v-else>
<Skeleton width="60px" height="18px" style="margin-right:5px" bg="rgba(255,255,255,0.2)" />
<Skeleton width="50px" height="18px" bg="rgba(255,255,255,0.2)"/>
</template>
</li>
</ul>




















 145
145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








