保姆式教你学会微信小程序的订阅消息的设计
一. 看效果

二、代码实现
2.1登录自己的微信小程序开通订阅消息





2.2获取用户发送消息用户的openid
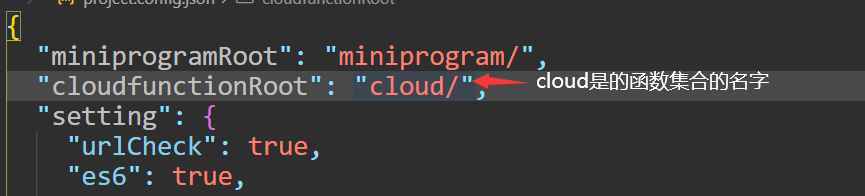
2.2.1建立云函数




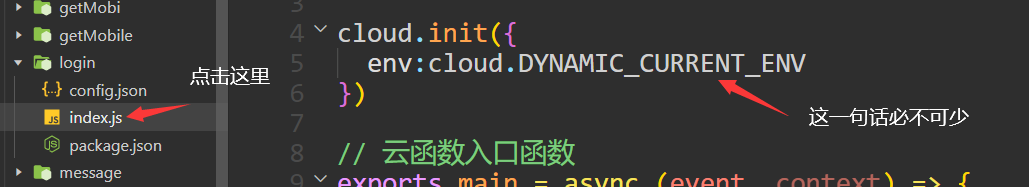
2.2.2:index.js代码
通过云函数入口。以 const wxContext = cloud.getWXContext()接口拿到云函数的openid
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env:cloud.DYNAMIC_CURRENT_ENV
})
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}
2.2.3:调用云函数。我通常是写在小程序的入口文件中这样后续调用也会方便一些。也可以写在其他的文件中。

name为你创建云函数的文件名,这个必须要一致。通过res.result.openid就可以拿到微信的openid
// 用户权限的判断
wx.cloud.callFunction({
name: 'login',
})
.then(res=>{
let openid=res.result.openid
})
})
2.3获取下发权限
通过微信的api接口来获取下发权限。我们可以把这个方法写在你想要的方法中。当用户点击后触发。
wx.requestSubscribeMessage({
tmplIds: ['填写你申请的模板ID'],
success (res) {
写入成功回调后的结果。
},fail(res){
同样也要写入失败的结果。
}
})
2.4:调用接口下发订阅消息
我们需要重新的建立一个云函数。

然后在index.js的代码
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env:cloud.DYNAMIC_CURRENT_ENV
})
//云函数入口函数
exports.main = async( event, context) =>{
try {
const result = await cloud.openapi.subscribeMessage.send({
touser: event.openid,//要推送给那个用户
page: 'pages/home/home',//要跳转到那个小程序页面
data: { //推送的内容
thing1: {
value: '留言提醒'
},
name2: {
value: event.name
},
thing3: {
value:event.content
},
time4: {
value: event.time
}
},
templateId: 'MCOT2FXN1-dvNxkeivG8XWwXgk1OE2yCj1tSNC4Dy9Y'//模板id
})
console.log(result)
return result
}catch (err) {console.log(err)
return err
}
}
注意点:下面画圆圈的数值必须一一对应


2.5:调用云函数。在调用云函数的data中的openid,name,content,必须要要与云函数里面data中的值要一样。
//调用云函数进行数据的传送,并且发消息给用户
wx.cloud.callFunction({
name : "message" ,
data:{
openid: that.data.openid,
name:nickName,
content:that.data.content,
time:that.getNowFormatDate()
}
})
.then(res => {
console.log("发送单条成功", res)
})
.catch(res =>{
console.log("发送单条失败", res)
})
三、总结
订阅消息的实现总共就包括三个主要的部分。
1.用户的openid的获取。可以通过云函数实现。
2.要获取到用户的下发权限。
3.调用接口实现订阅消息的发送。























 1525
1525











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










