cesium 加载高德影像图和标注

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
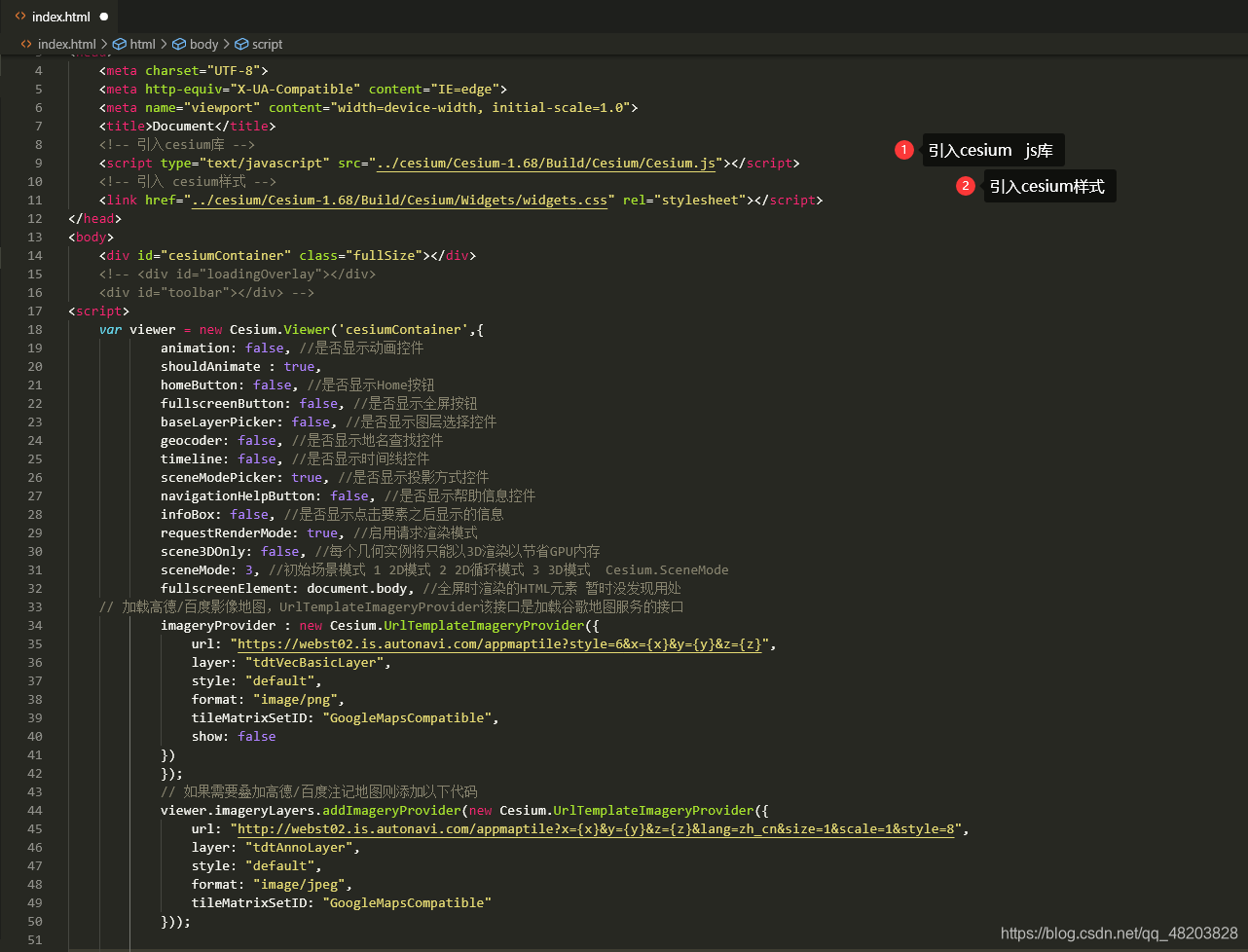
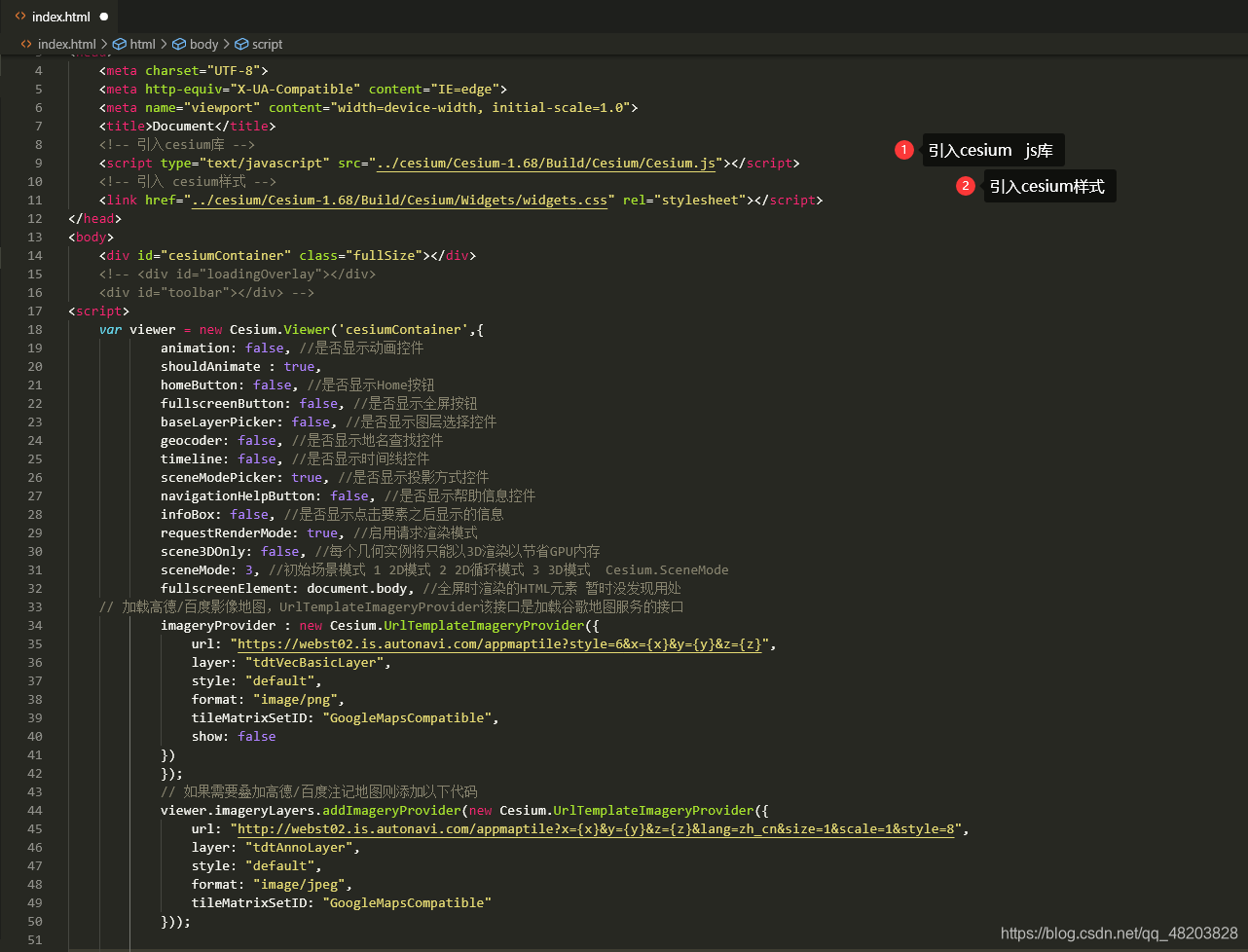
<!-- 引入cesium库 -->
<script type="text/javascript" src="../cesium/Cesium-1.68/Build/Cesium/Cesium.js"></script>
<!-- 引入 cesium样式 -->
<link href="../cesium/Cesium-1.68/Build/Cesium/Widgets/widgets.css" rel="stylesheet"></script>
</head>
<body>
<div id="cesiumContainer" class="fullSize"></div>
<script>
var viewer = new Cesium.Viewer('cesiumContainer',{
animation: false, //是否显示动画控件
shouldAnimate : true,
homeButton: false, //是否显示Home按钮
fullscreenButton: false, //是否显示全屏按钮
baseLayerPicker: false, //是否显示图层选择控件
geocoder: false, //是否显示地名查找控件
timeline: false, //是否显示时间线控件
sceneModePicker: true, //是否显示投影方式控件
navigationHelpButton: false, //是否显示帮助信息控件
infoBox: false, //是否显示点击要素之后显示的信息
requestRenderMode: true, //启用请求渲染模式
scene3DOnly: false, //每个几何实例将只能以3D渲染以节省GPU内存
sceneMode: 3, //初始场景模式 1 2D模式 2 2D循环模式 3 3D模式 Cesium.SceneMode
fullscreenElement: document.body, //全屏时渲染的HTML元素 暂时没发现用处
//去除版权信息
viewer._cesiumWidget._creditContainer.style.display = "none";
// 加载高德/百度影像地图,UrlTemplateImageryProvider该接口是加载谷歌地图服务的接口
imageryProvider : new Cesium.UrlTemplateImageryProvider({
url: "https://webst02.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}",
layer: "tdtVecBasicLayer",
style: "default",
format: "image/png",
tileMatrixSetID: "GoogleMapsCompatible",
show: false
})
});
// 如果需要叠加高德/百度注记地图则添加以下代码
viewer.imageryLayers.addImageryProvider(new Cesium.UrlTemplateImageryProvider({
url: "http://webst02.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scale=1&style=8",
layer: "tdtAnnoLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible"
}));
</script>
</body>
</html>






















 141
141











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








