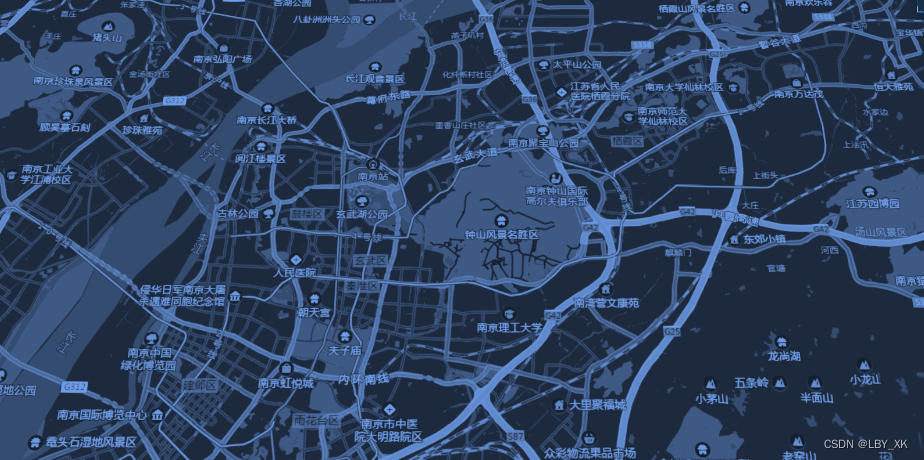
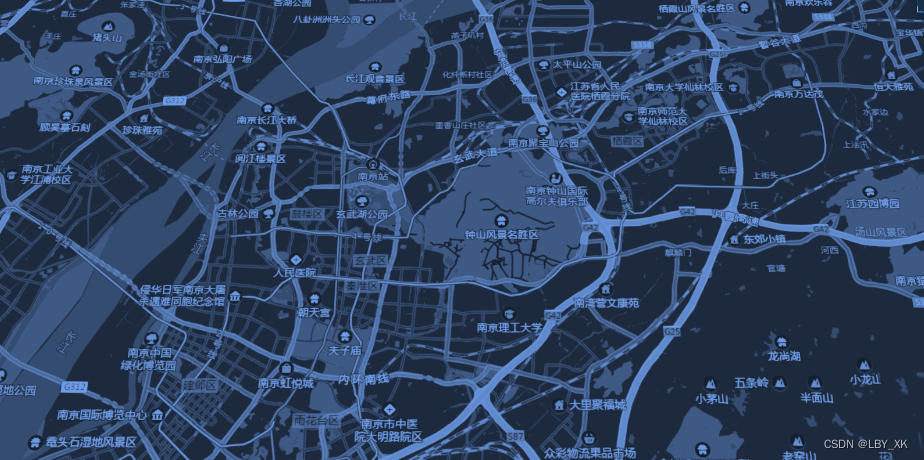
效果图

调用方式
import modifyMap from './filterColor'
modifyMap(viewer, {
invertColor: true,
filterRGB: [60, 145, 172],
});
./filterColor文件
import * as Cesium from 'cesium'
export default function modifyMap(viewer, options) {
const baseLayer = viewer.imageryLayers.get(0)
baseLayer.brightness = options.brightness || 0.6
baseLayer.contrast = options.contrast || 1.8
baseLayer.gamma = options.gamma || 0.3
baseLayer.hue = options.hue || 1
baseLayer.saturation = options.saturation || 0
const baseFragShader = (viewer.scene.globe)._surfaceShaderSet
.baseFragmentShaderSource.sources
for (let i = 0; i < baseFragShader.length; i++) {
const strS = 'color = czm_saturation(color, textureSaturation);\n#endif\n'
let strT = 'color = czm_saturation(color, textureSaturation);\n#endif\n'
if (options.invertColor) {
strT += `
color.r = 1.0 - color.r;
color.g = 1.0 - color.g;
color.b = 1.0 - color.b;
`
}
if (options.filterRGB.length > 0) {
strT += `
color.r = color.r * ${options.filterRGB[0]}.0/255.0;
color.g = color.g * ${options.filterRGB[1]}.0/255.0;
color.b = color.b * ${options.filterRGB[2]}.0/255.0;
`
}
baseFragShader[i] = baseFragShader[i].replace(strS, strT)
}
}
























 1733
1733











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










