
这个路由跳转用到的是编程式跳转this.$router.push
两种写法:
第一种可以通过path来跳转
goto('/find') find是路由里边的路径
<span @click="goto('/find')">发现音乐</span>
<span @click="goto('/my')">我的音乐</span>
<span @click="goto('/part')">朋友</span>
通过goto来绑定一个方法 里边传参
methods:{
/*
编程式导航跳转this.$router.push
参数1:可以传入对象 {path,name}二选一进行跳转
如果是通过path跳转,可以直接把路径作为第一个参数
*/
goto(path){
this.$router.push({
path
})
}
}
倒计时3秒
<template>
<div>
<p>{{countDown }}秒后跳转新的页面</p>
<!-- <h1>404页面</h1> -->
<img src="../assets/404.png" alt="">
</div>
</template>
<script>
export default {
data(){
return{
countDown:3
}
},
created(){
let timerId = setInterval(() =>{
this.countDown--
if(this.countDown === 0){
// 编程式跳转至首页
this.$router.push('/find')
clearInterval(timerId)
}
},1000)
}
}
</script>
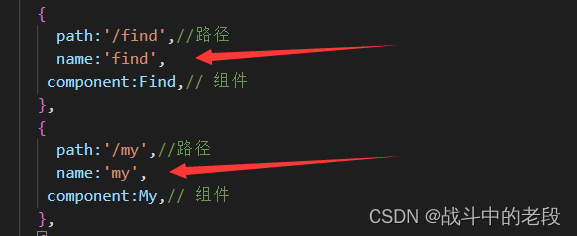
第二种通过name来跳转页面 在路由里边多写一行 name属性;并 修改goto里边的参数,其他都一样

goto(name){
this.$router.push({
name
})
}






















 3609
3609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








