template>
<div>
<div class="text">
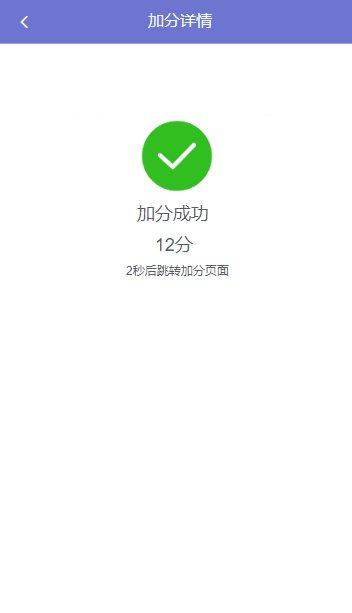
<span>加分成功</span>
</div>
<div class="integral">
<span>12分</span>
</div>
<div class="num">
<span>{{ count }}秒后跳转加分页面</span>
</div>
</div>
</template>
</template>
<script>
export default {
data() {
return {
count: '' ”,// 倒计时
}
},
created() {
// 跳转选人加分页面
this.goChoicePeople()
},
methods: {
//2秒后跳转到选人加分界面
goChoicePeople() {
const TIME_COUNT = 2
if (!this.timer) {
this.count = TIME_COUNT
this.show = false
this.timer = setInterval(() => {
if (this.count > 0 && this.count <= TIME_COUNT) {
this.count--
} else {
this.show = true
clearInterval(this.timer)
this.timer = null
// 跳转到选人加分界面
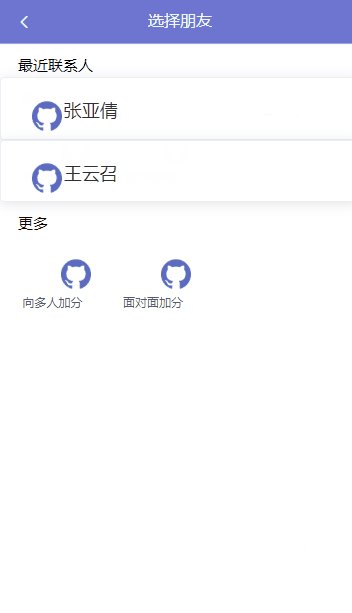
this.$router.push('/home')
}
}, 1000)
}
}
}
}
</script>
效果图:























 3609
3609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








