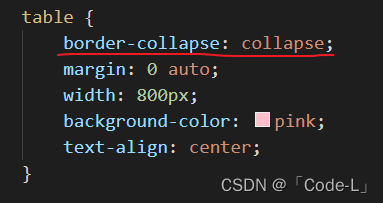
表格合并问题:
如果单单添加border-collapse:collapse;则会合并表格中所有的td边框,实现边框1+1=1的效果。
在Edge浏览器中是正常显示的。
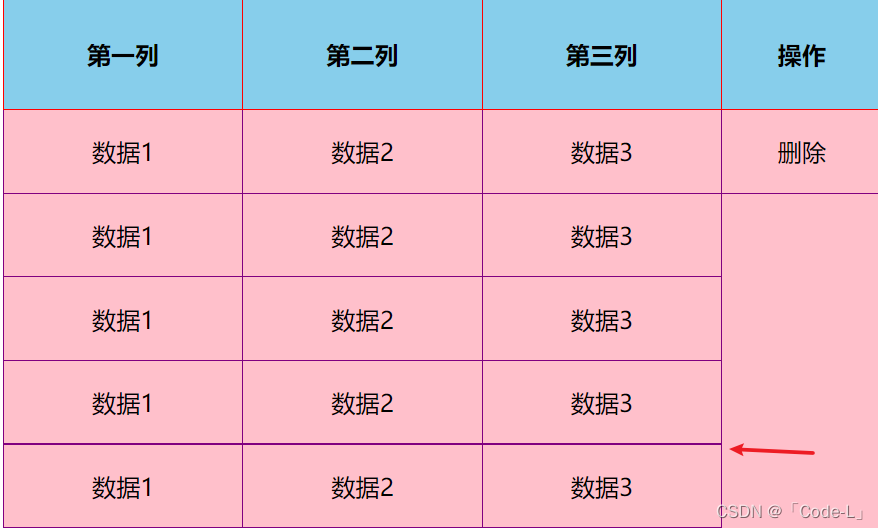
但是,这样会在谷歌浏览器中出现问题:

这里最后一行的top边框会重叠,并且加粗,强迫症会非常难受也不美观。
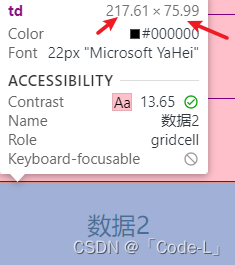
我找了半天也没发现怎么解决,但是我测量了以下边框的大小发现了问题的所在:

我给table是800px宽度但是却出现了小数,所以我猜测肯定是边框撑大了盒子造成合并的边框变粗。
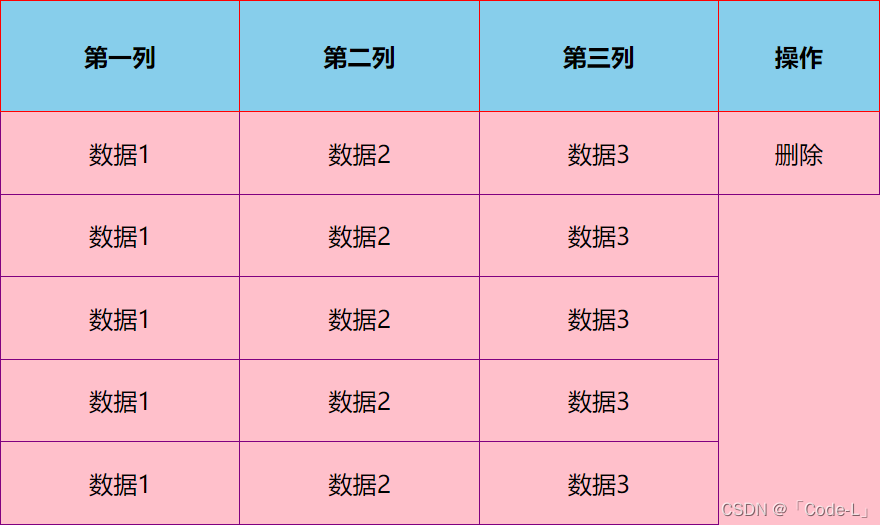
所以我给table和td(只有这两个添加了样式)添加了box-sizing:border-box样式
box-sizing:border-box:盒子不会被padding和border撑大,按照width和height实际大小显示。
这样一来就解决了边框合并变粗(强迫症)问题























 1079
1079











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








