在模仿京东倒计时案例时,遇到了两个小问题:
1:开启循环定时器之前,内容有空档期无显示
2:时间不会动态显示
1、setInterval定时器在开启前会有设置毫秒数的空档期,该期间不会执行回调函数,所以内容为空。
在毫秒数到了之后,才会执行回调函数
解决方法:
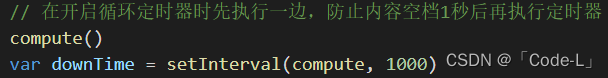
在执行setInterval之前,先调用一遍回调函数,则会使回调函数的内容先运行一次,再过毫秒数自动运行setInterval
还有就是setInterval中要带参数的话是需要将回调函数用字符括起来:'compute()'
2:时间不会动态显示

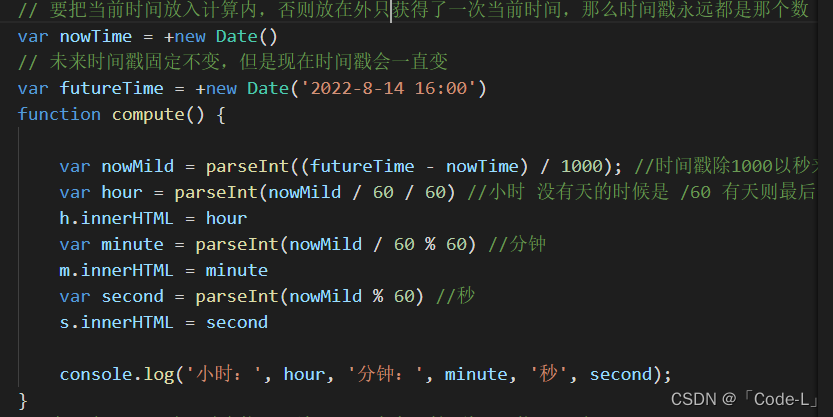
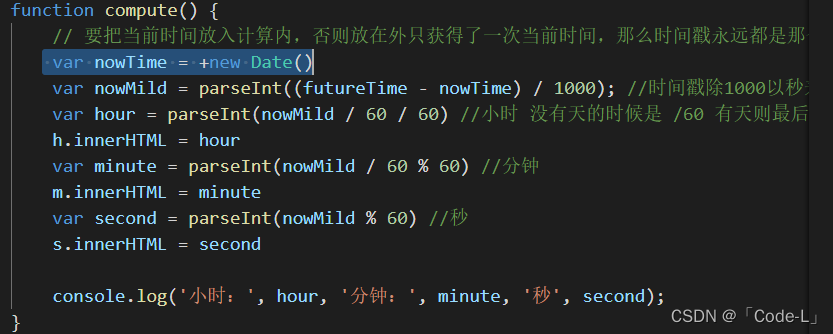
是因为获取时间戳写在了回调函数的外部,则只执行了一次获取当前时间,那么执行回调函数会反复计算获取一次的时间戳与指定时间戳的时分秒。

解决方法:

把当前的时间戳放入循环定时器中,每执行一次计算一次。
























 347
347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








