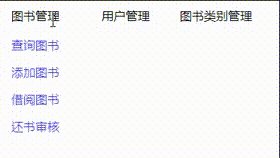
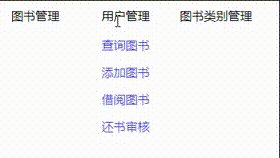
鼠标移入 显示二级菜单栏

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
padding: 0;
margin: 0;
}
.menu {
margin: 0px auto;
width: 1000px;
border: 0px solid #c1a8a8;
overflow: hidden;
display: inline-block;
}
/*.menu li { text-decoration:none;*/
/*定义标准文本 blink 定义闪烁文本*/
/*}*/
.menu ul, .menu li {
list-style: none;
margin: 0;
padding: 0;
}
.menu ul li {
float: left;
}
.menu ul li ul {
position: absolute;
display: none;
}
/*隐藏子窗体*/
.menu ul li ul li {
float: none;
}
.menu ul li:hover ul {
overflow: hidden;
display: block;
animation: move 0.8s ease ;
}
.menu ul li span {
width: 120px;
line-height: 40px;
text-align: center;
display: block;
}
a{
text-decoration: none;
}
/* .menu ul li:first-child>span {
border-left: none;
} */
.menu ul li ul li span {
width: 120px;
line-height: 36px;
text-align: center;
display: block;
}
/* .menu ul li ul li span {
border-top: 1px solid #190fd2
} */
@keyframes move{
0% {
opacity:0;margin-top: 5px;
}
100% {
opacity:1; margin-top: 0px;
}
}
@keyframes sss {
0% {
opacity:0;background-color: white;
}
100% {
opacity:1;background-color: blue;
}
}
</style>
</head>
<body>
<div class="menu" runat="server">
<ul>
<li>
<span>图书管理 </span>
<ul>
<li><span><a href="#">查询图书</a></span> </li>
<li><span><a href="#">添加图书</a></span></li>
<li><span><a href="#">借阅图书</a></span></li>
<li><span><a href="#">还书审核</a></span></li>
</ul>
</li>
<li>
<span> 用户管理 </span>
<ul>
<li><span><a href="#">查询图书</a></span></li>
<li><span><a href="#">添加图书</a></span></li>
<li><span><a href="#">借阅图书</a></span></li>
<li><span><a href="#">还书审核</a></span></li>
</ul>
</li>
<li>
<span> 图书类别管理</span>
<ul>
<li><a href="#"><span>查询图书</span></a></li>
<li><a href="#"><span>添加图书</span></a></li>
<li><a href="#"><span>借阅图书</span></a></li>
<li><a href="#"><span>还书审核</span></a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
动动你发财的小手指,举手之劳,赞有余香!

























 4110
4110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










