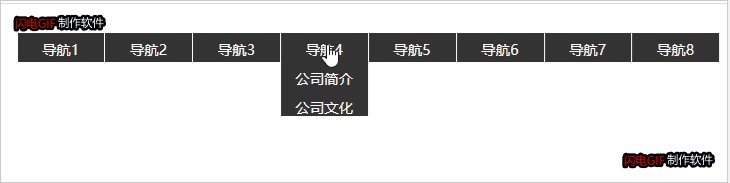
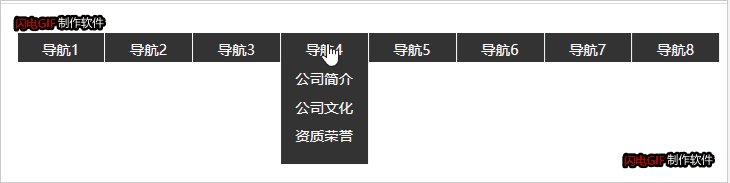
效果:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <!--js首先引外部在引内部-->
<link rel="stylesheet" type="text/css" href="css/css.css" />
</head>
<body>
<div class="nav">
<ul>
<li class="l1"><a href="##">导航1</a></li>
<li class="l1"><a href="##">导航2</a>
<ul id="mask">
<li class="l2"><a href="##">公司简介</a></li>
<li class="l2"><a href="##">公司文化</a></li>
<li class="l2"><a href="##">资质荣誉</a></li>
</ul>
</li>
<li class="l1"><a href="##">导航3</a></li>
<li class="l1"><a href="##">导航4</a>
<ul>
<li class="l2"><a href="##">公司简介</a></li>
<li class="l2"><a href="##">公司文化</a></li>
<li class="l2"><a href="##">资质荣誉</a></li>
</ul>
</li>
<li class="l1"><a href="##">导航5</a></li>
<li class="l1"><a href="##">导航6</a></li>
<li class="l1"><a href="##">导航7</a></li>
<li class="l1"><a href="##">导航8</a></li>
<div class="clear"></div>
</ul>
</div>
<!-- nav -->
</body>
<script type="text/javascript" src="js/js.js"></script>
</html>
css:
.clear{
clear: both;
}
ul, li,a{
list-style: none;
text-decoration: none;
margin: 0;
padding: 0;
}
.nav{
width: 100%;
height: 3em;
/*background-color: #333;*/
margin-top: 2em;
}
a{
display: block;
width: 6em;
height: 1.5em;
text-align: center;
padding-top: 0.5em;
color: white;
}
ul{
width: 48.8em;
margin: 0 auto;
background-color: #333;
}
ul li{
float: left;
border-right: 0.1em white solid;
position: relative;
}
ul li ul{
position: absolute;
width: 6em;
height: 0;
overflow-y: hidden;
/* display: none;*/
}
/*ul li:hover ul{
display: block;
}*/
js:
$(function(){
$("ul .l1").hover(function(){
$(this).find("ul").animate({
height:"114px"
},300);
},function(){
$(this).find("ul").animate({
height:"0"
},300);
});
});





















 109
109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








