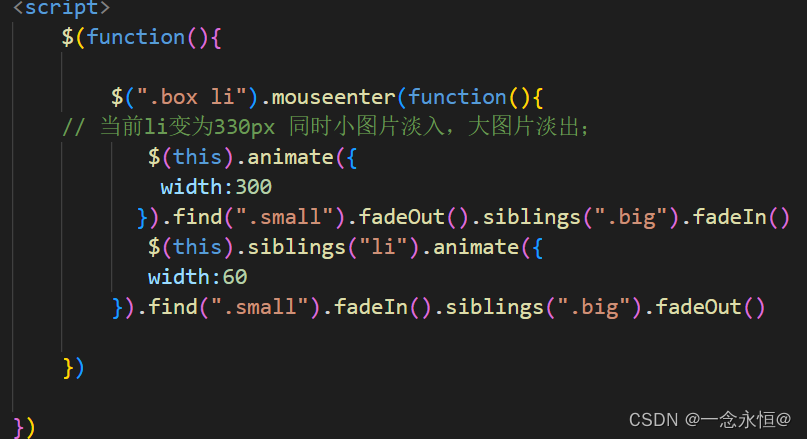
手风琴 jquery
CSS:
{
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
a{
text-decoration: none;
}
.box{
width: 640px;
height: 180px;
/ border: 1px solid orange; /
margin: 200px auto;
}
.box ul{
position: relative;
height: 180px;
/ border: 1px solid #ccc; /
}
.box ul li{
position: relative;
width: 60px;
float: left;
overflow: hidden;
height: 180px;
border: 1px solid rebeccapurple;
}
.box ul li.on{
width: 300px;
}
.box ul li img.on{
/ width: 60px; */
height: 180px;
}
.small{
position: absolute;
top: 0;
left: 0;
width: 60px;
height: 180px;
}
.box li.on .small{
display: none;
height: 180px;
}
.box li.on .big{
display: block;
}
.big{
width: 300px;
height: 180px;
display: none;
}
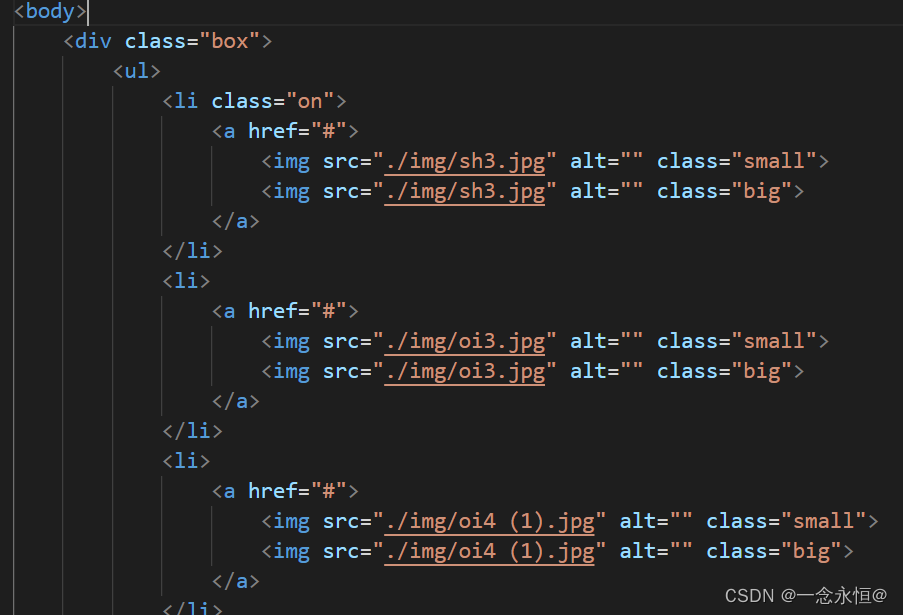
BODY:
6个li,























 7337
7337











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








