1.渲染是什么?
渲染 (render),是指将HTML代码转换为像素信息的过程。
当用户在浏览器上输入url之后,访问的服务器返回html文件,本质上是html代码,是字符串。渲染这个过程的任务就是:识别这段字符串,并且转换为像素信息。
2.渲染时间点

用户打开网页的过程可以简单概括为:
-
网络:拿HTML。
这里概括为拿HTML,是因为在HTML文件中可以通过
<style>标签和<script>标签引入 CSS 和 JS 文件。 -
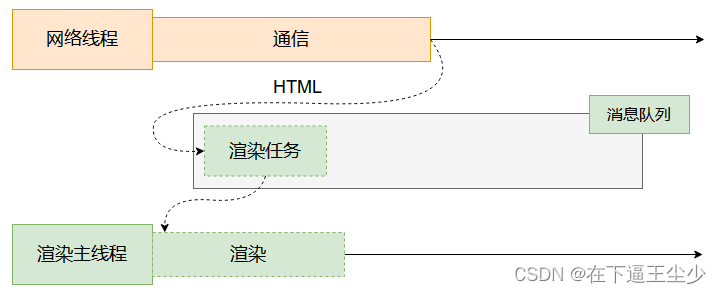
渲染:解析HTML代码并最终转换为像素信息。浏览器有很多进程,其中有网络进程,而网络进程又包含网络线程。网络线程完成网络请求任务之后,拿到了一个
html文件,但是它没有解析的能力,于是将html文件包装成一个任务,通过消息队列,转交给渲染主线程。渲染主线程拿到渲染任务之后,就开始了渲染流程。
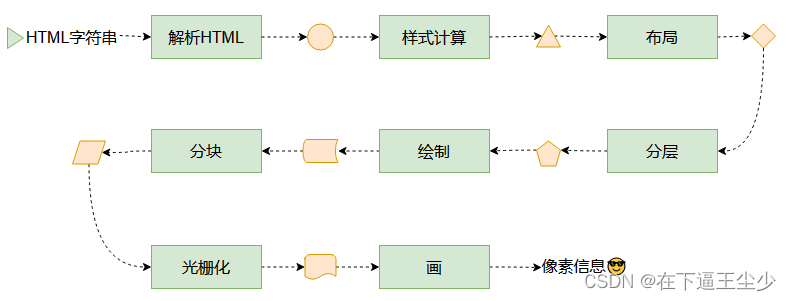
3.渲染流程
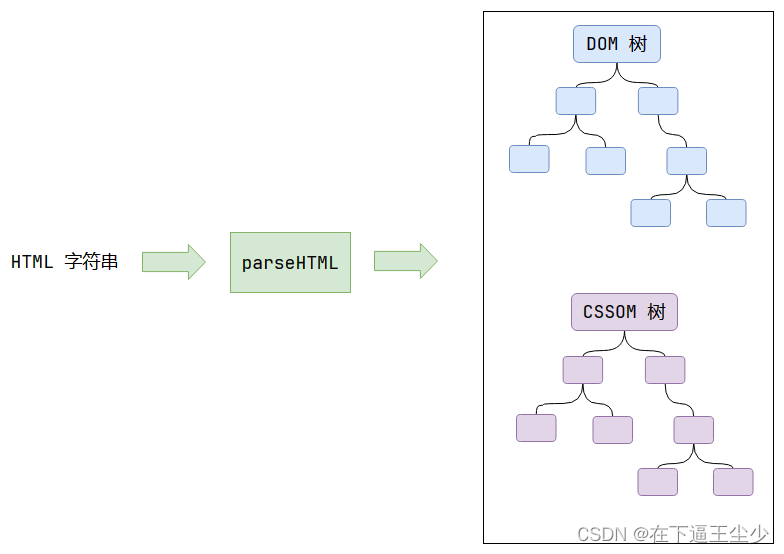
 1.解析HTML - Parse HTML
1.解析HTML - Parse HTML

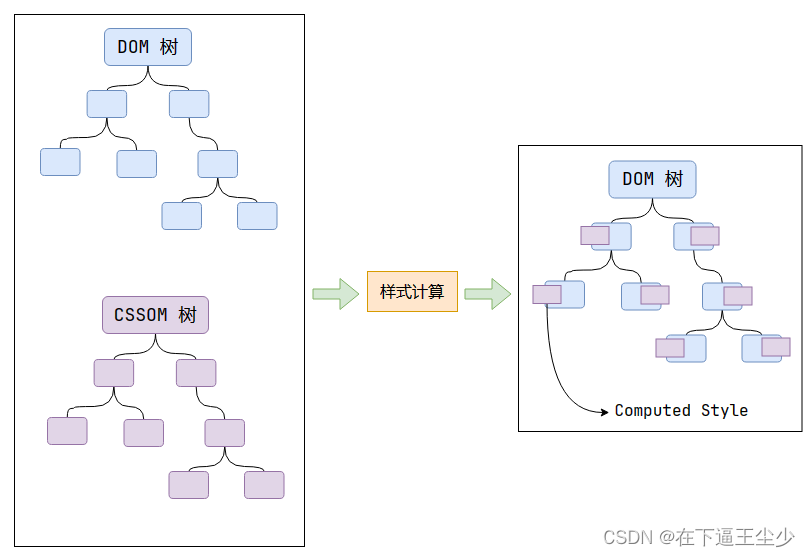
2.样式计算 - Recalculate Style

样式计算过程计算每一个DOM节点的最终样式(Computed Style)。
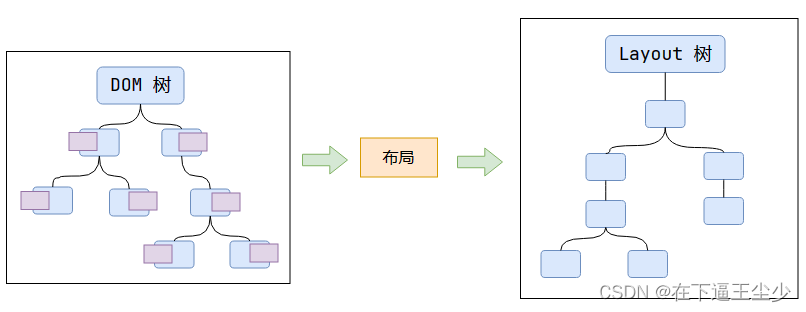
3.布局 - Layout

根据 DOM 树里每个节点的样式,计算出每个节点的尺寸和位置。
4.分层 - Layer
现在的页面大多都十分复杂,并且交互效果很多。如果不分层,用户的一个简单交互将导致整个页面的重新渲染,效率低下。
分层的好处在于可以局部的渲染,提高性能。
老旧的浏览器没有分层概念,现代浏览器都有分层这个内容了。
5.绘制 - Paint
首先需要生成绘制的指令,为每个层生成绘制指令集,用于描述这一层的内容该如何画出来。
 6.分块 - Tiling
6.分块 - Tiling
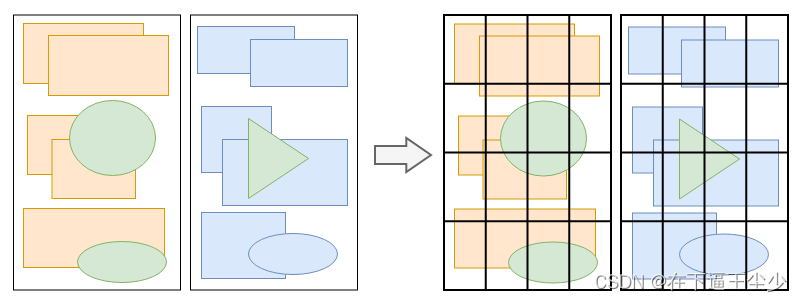
分块将每一层分为多个小的区域。

这一步的目的是,优先画出视口内以及接近视口的内容。
想象一个很长的、需要滚动很久才能到底的页面。
页面很大,但是接近视口的内容优先级最高,因为我们希望用户能尽早的看到页面的内容。于是分块,接近视口的块优先级高,优先显示出来。
可以将其视为更底层的“懒加载”。

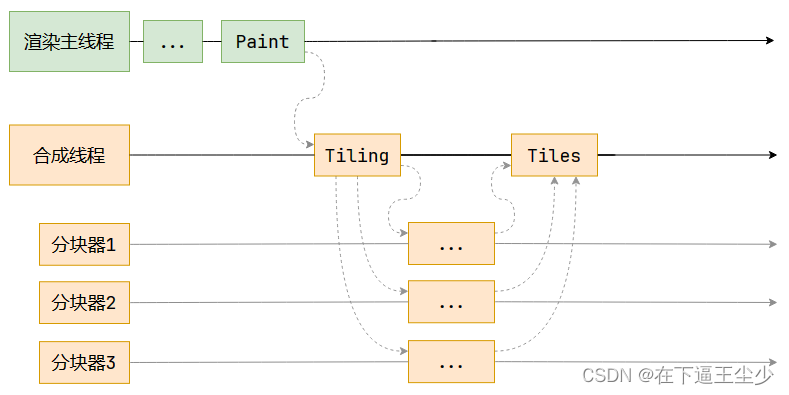
分块的工作是交给多个线程同时进行的。
渲染主线程先将分块任务交给合成线程,合成线程会从线程池中拿取多个线程来完成分块工作。
其中的合成线程和渲染主线程都位于渲染进程里。
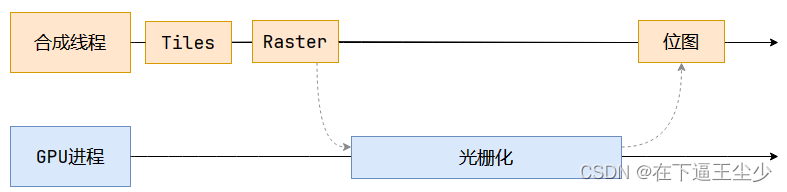
7.光栅化 - Raster

光栅化将每个块变成位图,既然上一步已经分块了,这一步自然是优先处理接近视口的块。
位图:可以简单理解成用二维数组存储的像素信息。
像素信息:例如(red, green, blue, alpha)。
合成线程会将块信息交给GPU进程完成光栅化,而GPU进程内部又会开启多个线程完成光栅化,优先处理靠近视口区域的块。
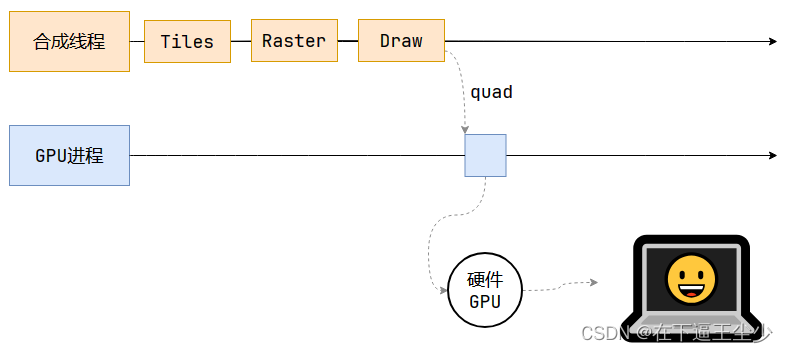
8.画 - Draw

合成线程计算出每个位图在屏幕上的位置,交给GPU进行最终呈现。
其中的quad称为“指引信息”,指明位图信息位于屏幕上的哪一个像素点。
相关面试题
浏览器是如何渲染页面的?
当浏览器的网络线程收到 HTML 文档后,会产生一个渲染任务,并将其传递给渲染主线程的消息队列。
在事件循环机制的作用下,渲染主线程取出消息队列中的渲染任务,开启渲染流程。
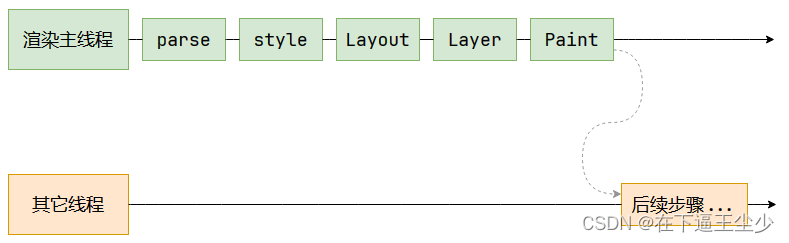
整个渲染流程分为多个阶段,分别是:HTML解析、样式计算、布局、分层、绘制、分块、光栅化、画。
每个阶段都有明确的输入输出,上一个阶段的输出会成为下一个阶段的输入。
这样,整个渲染流程就形成了一套组织严密的生产流水线。
渲染的第一步是解析HTML。
解析过程中遇到 CSS 解析 CSS,遇到 JS 执行 JS。为了提高解析效率,浏览器在开始解析前,会启动一个预解析的线程,率先下载HTML中的外部CSS文件和外部的JS文件。
如果主线程解析到link位置,此时外部的CSS文件还没有下载解析好,主线程不会等待,继续解析后续的HTML。这是因为下载和解析CSS的工作是在预解析线程中进行的。这就是CSS不会阻塞HTML解析的根本原因。
如果主线程解析到script位置,会停止解析HTML,转而等待 JS 文件下载好,并将全局代码解析执行完成后,才能继续解析HTML。这是因为 JS 代码的执行过程可能会修改当前的 DOM 树,所以 DOM 树的生成必须暂停。这就是 JS 会阻塞 HTML 解析的根本原因。
第一步完成后,会得到 DOM 树和 CSSOM 树,浏览器的默认样式、内部样式、外部样式、行内样式均会包含在 CSSOM 树中。
渲染的下一步是样式计算。
主线程会遍历得到的 DOM 树,依次为树中的每个节点计算出它最终的样式,称之为 Computed Style。
在这一过程中,很多预设值会变成绝对值,比如red会变成rgb(255,0,0);相对单位会变成绝对单位,比如em会变成px
这一步完成后,会得到一棵带有样式的 DOM 树。
接下来是布局,布局完成后会得到布局树。
布局阶段会依次遍历 DOM 树的每一个节点,计算每个节点的几何信息。例如节点的宽高、相对包含块的位置。
大部分时候,DOM 树和布局树并非一一对应。
比如display:none的节点没有几何信息,因此不会生成到布局树;又比如使用了伪元素选择器,虽然 DOM 树中不存在这些伪元素节点,但它们拥有几何信息,所以会生成到布局树中。还有匿名行盒、匿名块盒等等都会导致 DOM 树和布局树无法一一对应。
下一步是分层
主线程会使用一套复杂的策略对整个布局树中进行分层。
分层的好处在于,将来某一个层改变后,仅会对该层进行后续处理,从而提升效率。
滚动条、堆叠上下文、transform、opacity 等样式都会或多或少的影响分层结果,也可以通过will-change属性更大程度的影响分层结果。
再下一步是绘制
主线程会为每个层单独产生绘制指令集,用于描述这一层的内容该如何画出来。
完成绘制后,主线程将每个图层的绘制信息提交给合成线程,剩余工作将由合成线程完成。
合成线程首先对每个图层进行分块,将其划分为更多的小区域。
它会从线程池中拿取多个线程来完成分块工作。
分块完成后,进入光栅化阶段。
合成线程会将块信息交给 GPU 进程,以极高的速度完成光栅化。
GPU 进程会开启多个线程来完成光栅化,并且优先处理靠近视口区域的块。
光栅化的结果,就是一块一块的位图
最后一个阶段就是画了
合成线程拿到每个层、每个块的位图后,生成一个个「指引(quad)」信息。
指引会标识出每个位图应该画到屏幕的哪个位置,以及会考虑到旋转、缩放等变形。
变形发生在合成线程,与渲染主线程无关,这就是transform效率高的本质原因。
合成线程会把 quad 提交给 GPU 进程,由 GPU 进程产生系统调用,提交给 GPU 硬件,完成最终的屏幕成像。
什么是 reflow?
reflow 的本质就是重新计算 layout 树。
当进行了会影响布局树的操作后,需要重新计算布局树,会引发 layout。
为了避免连续的多次操作导致布局树反复计算,浏览器会合并这些操作,当 JS 代码全部完成后再进行统一计算。所以,改动属性造成的 reflow 是异步完成的。
也同样因为如此,当 JS 获取布局属性时,就可能造成无法获取到最新的布局信息。
浏览器在反复权衡下,最终决定获取属性立即 reflow。
什么是 repaint?
repaint 的本质就是重新根据分层信息计算了绘制指令。
当改动了可见样式后,就需要重新计算,会引发 repaint。
由于元素的布局信息也属于可见样式,所以 reflow 一定会引起 repaint。
为什么 transform 的效率高?
因为 transform 既不会影响布局也不会影响绘制指令,它影响的只是渲染流程的最后一个画「draw」阶段
由于 draw 阶段在合成线程中,所以 transform 的变化几乎不会影响渲染主线程。反之,渲染主线程无论如何忙碌,也不会影响 transform 的变化。

























 1295
1295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










