1关联unicloud云服务之后在cloudcallfuntion下新建云函数,我这里命名为login
2.在index.js中,需要传递四个参数发起请求获取openid,
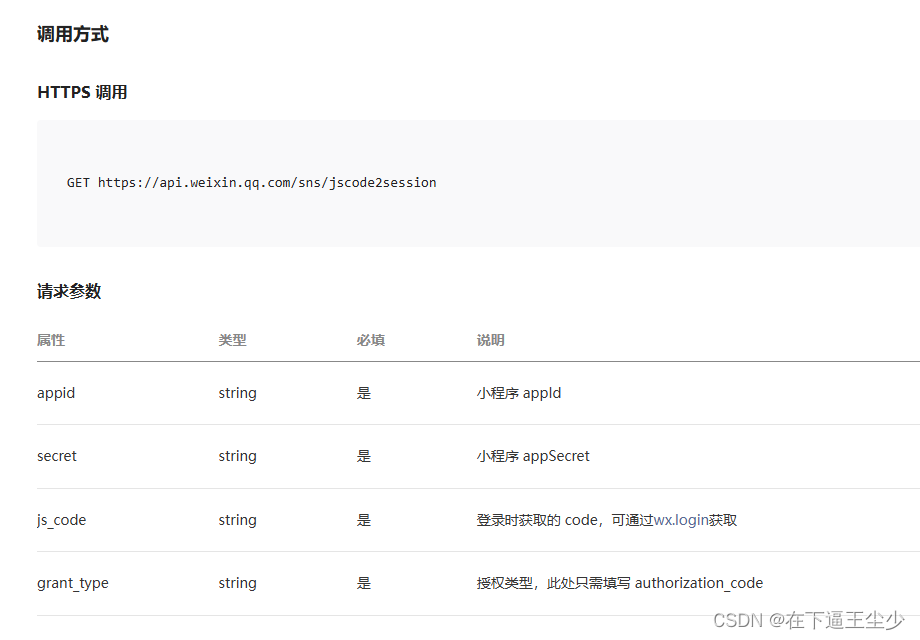
 3.其中第一个是appId(小程序ID),第二个是secret(小程序密钥)第三个参数js_code(登录凭证)请往下看,第四个参数grant_type(授权类型)直接写就可以了都在微信公众平台可以查看。进官网请这边走:微信公众平台 (qq.com)
3.其中第一个是appId(小程序ID),第二个是secret(小程序密钥)第三个参数js_code(登录凭证)请往下看,第四个参数grant_type(授权类型)直接写就可以了都在微信公众平台可以查看。进官网请这边走:微信公众平台 (qq.com)
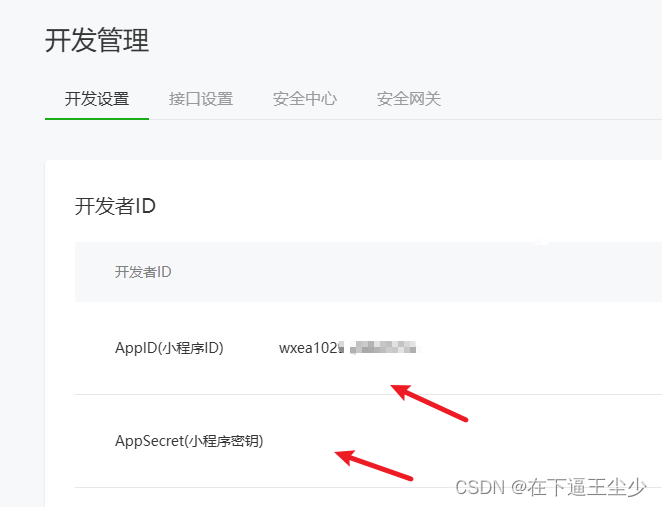
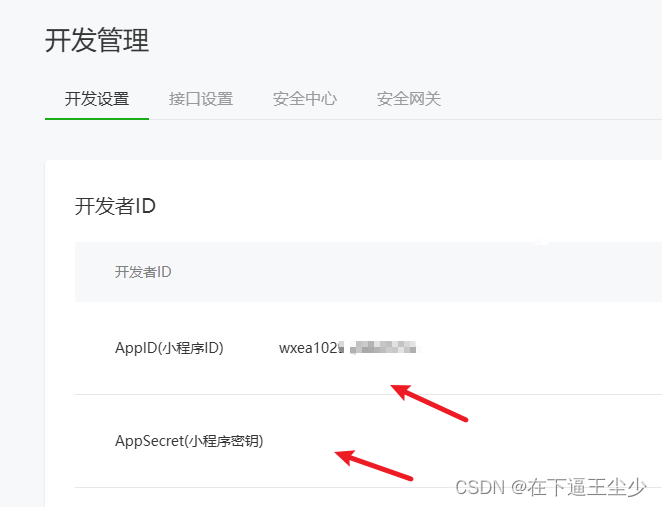
4.登录之后点击右侧导航栏的开发管理,在开发设置里面就可以查看到属于自己的小程序id和密钥

const db = uniCloud.database()
const appId = 'wxea10293a8503ff4e'
const appSecret ='230ced359fca4b02106a0e2ba759dd26'
exports.main = async (event, context) => {
//event为客户端上传的参数
const {code} =event
const res = await uniCloud.httpclient.request(
"https://api.weixin.qq.com/sns/jscode2session?appid="+appId+"&secret="+appSecret+"&js_code="+code + "&grant_type=authorization_code",
{
dataType:"json"
}
)
const token = await uniCloud.httpclient.request(
`https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${appId}&secret=${appSecret}`,
{
dataType:"json"
}
)
const openid = res.data.openid
//返回数据给客户端
return {openid,token}
5.上面还有一个解构出来的code参数,这里的code指的是通过微信登录时,微信返回的一个登录凭证,需要调用微信登录接口获取.
uni.login({
provider: 'weixin'
}).then(res=>{
console.loh(res.code)
//这里得到的就是登录凭证code
})
6.最后页面调用开始命名的login云函数,就能拿到微信用户的openid了!
uniCloud.callFunction({
name: 'login',
data: {
code: res.code
}
}).then(res=>{
console.log(res.result.openid)
//这里就是拿到用户的openid啦
})
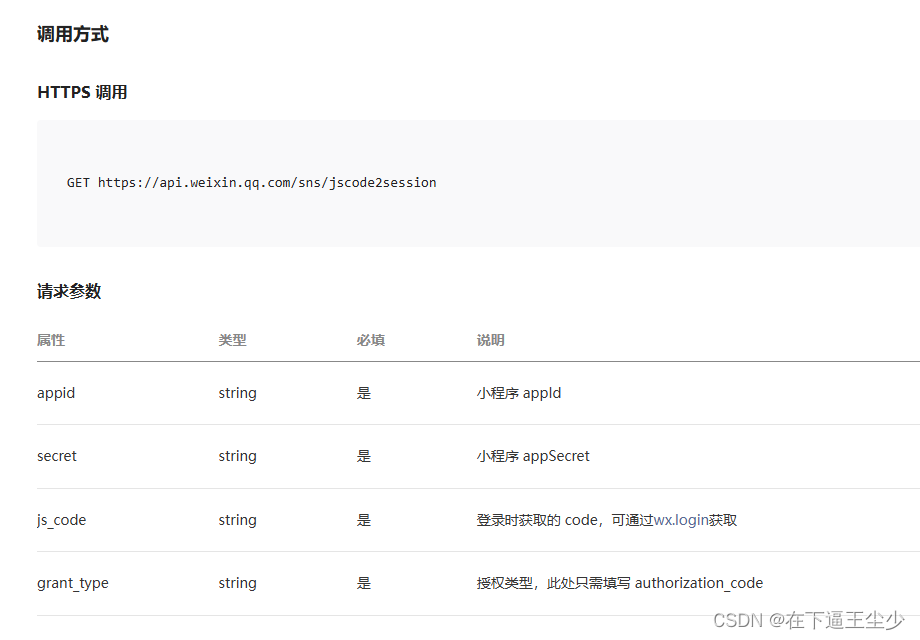
 3.其中第一个是appId(小程序ID),第二个是secret(小程序密钥)第三个参数js_code(登录凭证)请往下看,第四个参数grant_type(授权类型)直接写就可以了都在微信公众平台可以查看。进官网请这边走:微信公众平台 (qq.com)
3.其中第一个是appId(小程序ID),第二个是secret(小程序密钥)第三个参数js_code(登录凭证)请往下看,第四个参数grant_type(授权类型)直接写就可以了都在微信公众平台可以查看。进官网请这边走:微信公众平台 (qq.com)

























 990
990

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










