使用Base64预览头像图像后再上传主要有以下几个原因:
1.方便预览和校验
- 在上传头像之前,通过Base64编码预览图片,用户可以直观地看到所选图片的效果,从而判断是否需要更换或调整。
- 同时,预览功能也能帮助用户及时发现图片是否存在问题,如尺寸不合适、格式不支持等,避免上传无效图片。
2.减少HTTP请求:
- 在传统的图片上传流程中,用户首先选择图片并上传至服务器,然后服务器返回图片的URL供前端使用。这种方式需要至少两次HTTP请求:一次是上传图片,另一次是获取图片的URL。
- 使用Base64编码后,图片数据被转换为一段字符串,可以直接嵌入到HTML或CSS中,无需额外的HTTP请求来获取图片资源。这有助于减少服务器的负载和网络带宽的消耗。
实现如下:
1.创建一个文件上传控件,使用<input>标签并将type属性设置为file
<input type="file" @change="changeAvatar" class="inputFile">得到如下图的箭头所示控件 :

2.表单@change事件触发的changAvatar方法
changeAvatar (event) {
const file = event.target.files[0]// 获取到文件
// 创建一个FileReader对象
const reader = new FileReader()
reader.onload = (e) => {
// 获取base64格式的图片数据
const base64Image = e.target.result
this.Image.ImageSrc = base64Image
// 在这里可以处理base64格式的图片数据,例如保存到服务器或显示在页面上等操作
}
reader.readAsDataURL(file)// 读取文件
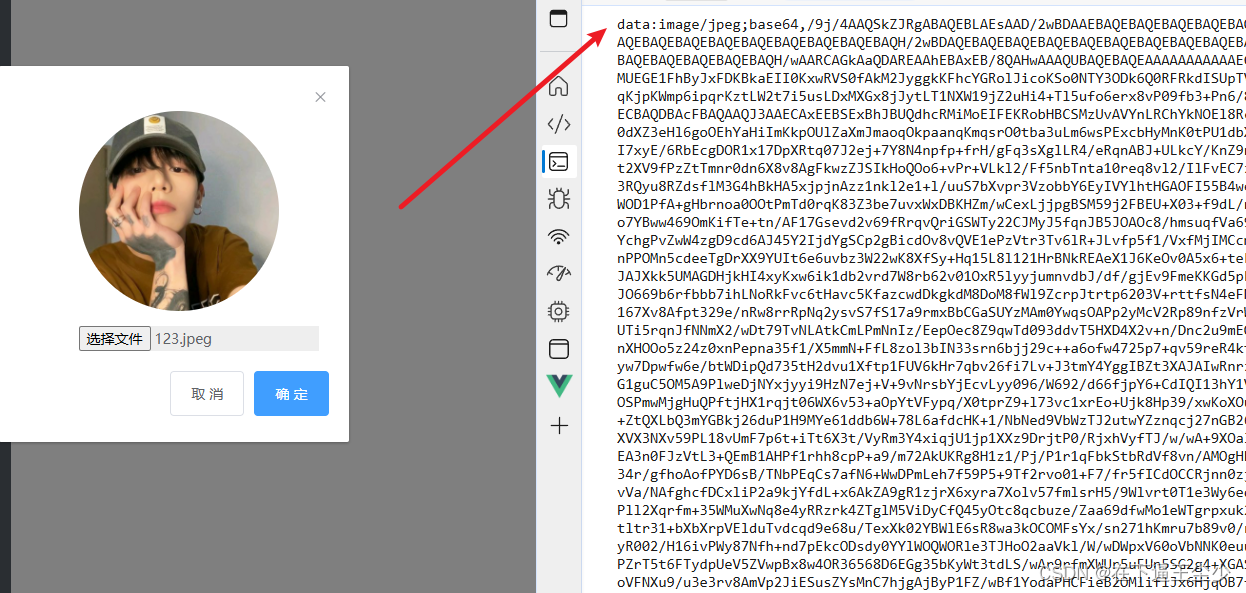
}3.代码中的 事件对象e中 e.target.result就是下图打印的这段段字符串就是基于Base64编码得来的,其中base64,后面那一长串的字符串,就是Base64编码字符串

4.直接把这段字符串赋值给<img>标签的src里面
代码展示如下:
<img :src=this.Image.ImageSrc width="200px" height="200px">如此我们选中图片文件的时候,立刻就能够预览图片了
























 246
246

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










