原型:
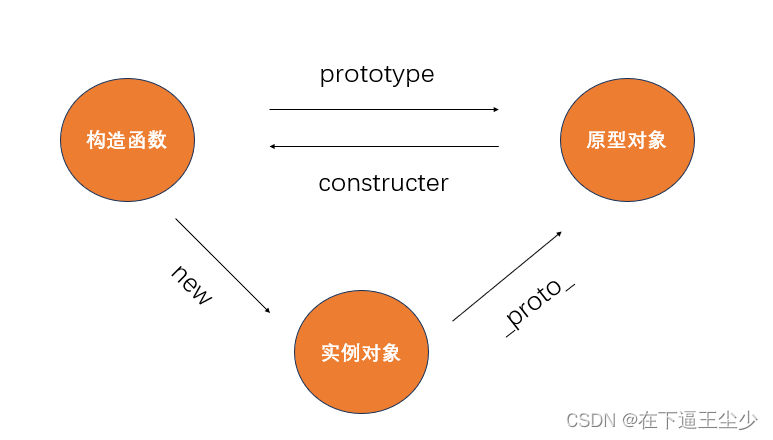
JS的每个函数在创建的时候,都会生成一个属性prototype,这个属性指向一个对象,这个对象就是此函数的原型(原型对象)。该原型对象中有个属性为constructor,指向该函数。这样原型对象和它的函数之间就产生了联系。如下图:

原型链:
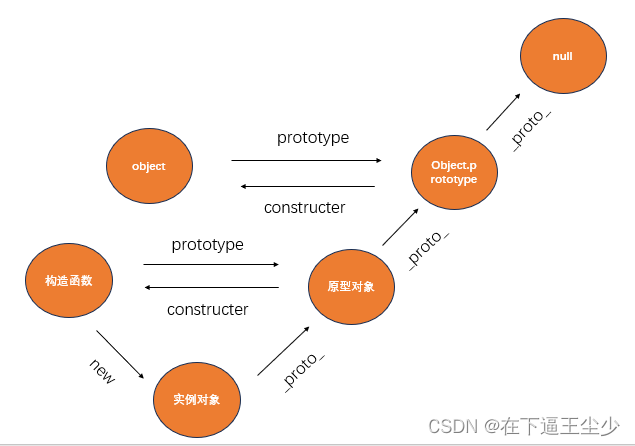
当访问一个对象的某个属性时,会先在这个对象本身属性上查找,如果没有找到,则会通过它的__proto__隐式属性,找到它的构造函数的原型对象,如果还没有找到就会再在其构造函数的prototype的__proto__中查找,这样一层一层向上查找就会形成一个链式结构,最终都能找到Object.prototype,而object.prototype的_proto_最终都是指向null我们称这个使用_proto_串联起来的链状结构称为原型链。

相关面试题:
对 JavaScript 中原型与原型链的理解?
-
每个对象都有一个 __proto__ 属性,该属性指向自己的原型对象
-
每个构造函数都有一个 prototype 属性,该属性指向实例对象的原型对象
-
原型对象里的 constructor 指向构造函数本身
-
每个对象都有自己的原型对象,而原型对象本身,也有自己的原型对象,从而形成了一条原型链条。
-
当试图访问一个对象的属性时,它不仅仅在该对象上搜寻,还会搜寻该对象的原型,以及该对象的原型的原型,依次层层向上搜索,直到找到一个名字匹配的属性或到达原型链的末尾。

























 4872
4872

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










