elementUI Table的行合并通用方法(自定义列的合并规则)
表格数据处理:
/**
* 合并表格
* @param {Array} tableData 表格数据
* @param {Array} fieldArr 要合并的列的字段数组
* @params {Boolean} isFieldAll 合并是由所有的fieldArr巨鼎,只有当fieldArr全部指端都相同,才会合并
* @param {Object} effectMerge 不受影响的数据
* 如果不传effectMerge,代表只要改字段相同就会合并才会合并这一列
* effectMerge = {
month_1: ['area'],
month_3: []
};
以上代表month_1(一月)这一列只要area(地理区域) 和 month_1(一月)值都相同就合并这一行列,否则不合并
month_3(三月)不受别的影响,只要month_3值相同就合并这一行列,否则不合并
*/
setTabelRowSpan(tableData, fieldArr, effectMerge = {}, isFieldAll = false) {
let lastItem = {};
fieldArr.forEach((field, index) => {
let judgeArr = fieldArr.slice(0, index + 1);
if (isFieldAll) {
judgeArr = [...fieldArr];
} else if (effectMerge[field]) {
judgeArr = [...effectMerge[field], field];
}
tableData.forEach(item => {
item.mergeCell = fieldArr;
const rowSpan = `rowspan_${field}`;
// 判断是否合并到上个单元格。
if (judgeArr.every(e => lastItem[e] === item[e] && item[e] !== '')) {
// 判断是否所在行的列对应的值全部相同,并且此列的值不为空
// 是:合并行
item[rowSpan] = 0;
lastItem[rowSpan] += 1;
} else {
// 否:完成一次同类合并。lastItem重新赋值,进入下一次合并计算。
item[rowSpan] = 1;
lastItem = item;
}
});
});
},
使用element-ui table 组件中的:span-method="objectSpanMethod"方法:
:span-method="objectSpanMethod"
// 合并表格方法
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (row.mergeCell.includes(column.property)) {
const rowspan = row[`rowspan_${column.property}`];
if (rowspan) {
return { rowspan: rowspan, colspan: 1 };
} else {
return { rowspan: 0, colspan: 0 };
}
}
},
获取表格数据之后,对数据进行处理:
const effectMerge = {
month_1: ['area'],
month_3: []
};
const arr=['area', 'province', 'month_1', 'month_2', 'month_3']
this.setTabelRowSpan(list, arr, effectMerge);// list 为表格数据,
//arr为要合并的列字段数组,effectMerge受其他列影响的字段
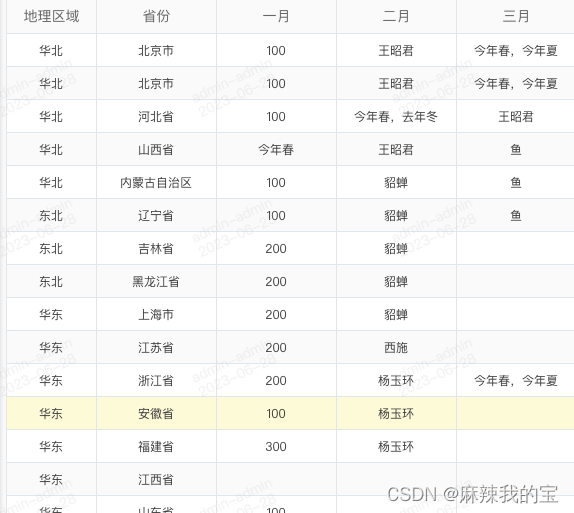
未进行处理的表格数据

字段解释:
area:地理区域
province: 省份
month_1: 一月
month_2: 二月
month_3:三月
合并之后的如下展示:
- 当一行中所有的要合并的字段全部值相同时,才对这一列数据进行合并,此时数据调用如下
this.setTabelRowSpan(response.data.list, ['area', 'province', 'month_1', 'month_2', 'month_3']);
// 不传递第三个受影响的参数
效果图:只有完全相同时候,才进行合并

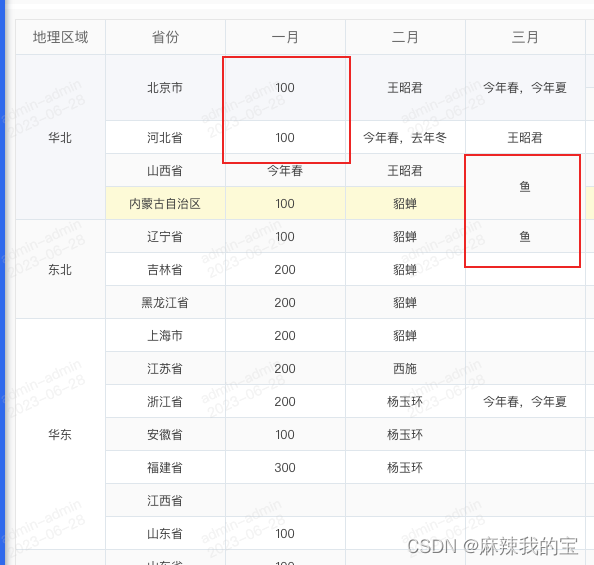
- 地理区域、省份、二月这三列当地理区域、省份、一月、二月、三月值全部相同时候才合并这一列,一月合并条件:地理区域和一月值都相同时候合并;三月合并条件:三月值相同时候合并。
const effectMerge = {
month_1: ['area'],//一月和地理区域值都相同的时候,
//可以合并一月这一列,其余情况不合并
month_3: []//三月值相同的时候合并这一列,不受其他的影响,可以跨地理区域进行合并
};
this.setTabelRowSpan(response.data.list, ['area', 'province', 'month_1', 'month_2', 'month_3'], effectMerge);
效果图如下:

- 地理区域、省份、二月这三列当地理区域、省份、一月、二月、三月值全部相同时候才合并这一列,一月合并条件:地理区域、省份和一月值都相同时候合并;三月合并条件:三月和地理区域值相同时候合并。
const effectMerge = {
month_1: ['area', 'province'],//一月和地理区域以及省份值都相同的时候,
//可以合并一月这一列,其余情况不合并
month_3: ['area']//三月和地理区域值相同的时候合并这一列,不受其他的影响,可以跨地理区域进行合并
};
this.setTabelRowSpan(response.data.list, ['area', 'province', 'month_1', 'month_2', 'month_3'], effectMerge);
效果图展示如下:























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








