element datepicker时间日期组件中的此刻按钮隐藏掉
想要隐藏日期组件的此刻按钮,直接在组件中加· popper-class=“hide-time”·,然后再对样式进行修改,不生效。
解决办法:
在全局样式中添加样式修改
.el-picker-panel.hide-time {
.el-button--text.el-picker-panel__link-btn {
display: none;
}
}
在datepicker 组件中增加·popper-class=“hide-time”·
<el-date-picker
v-model="formData.end_at"
popper-class="hide-time"
placeholder="请选择时间"
type="datetime"
:picker-options="pickerOptions"
format="yyyy-MM-dd HH:mm:ss"
value-format="yyyy-MM-dd HH:mm:ss"
prefix-icon="el-icon-date"
>
</el-date-picker>
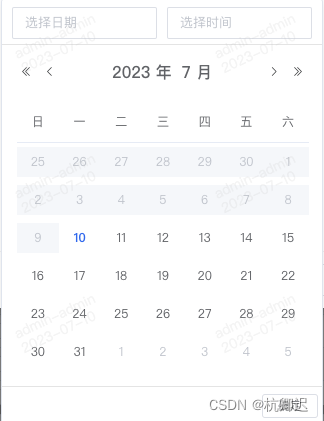
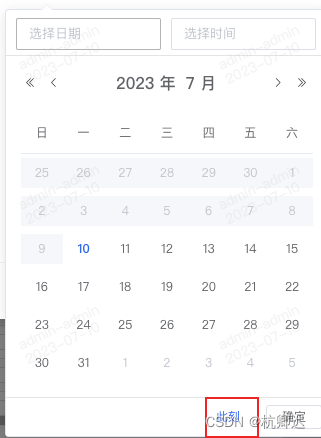
一个加了hied-time类名,一个没有加,效果展示如图























 405
405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








