代码套上就能用简单又快捷
需要引入uni-list扩展组件
<template>
<view class="index">
<view class="index-user">
<view class="index-user-img">
<image src="../../static/logo.png"></image>
</view>
<view class="index-user-list">
<uni-list v-for="(item,index) in data">
<uni-list-item clickable to="" :title="item" direction="column" showArrow ></uni-list-item>
</uni-list>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
data:[
"用户信息",
"修改密码",
"订单列表",
"意见反馈"
]
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
.index-user-img{
background: #edd;
text-align: center;
}
.index-user-img image{
margin: 200rpx auto 50rpx;
width: 200rpx;
height: 200rpx;
border: 1px solid red;
border-radius: 100rpx;
}
</style>
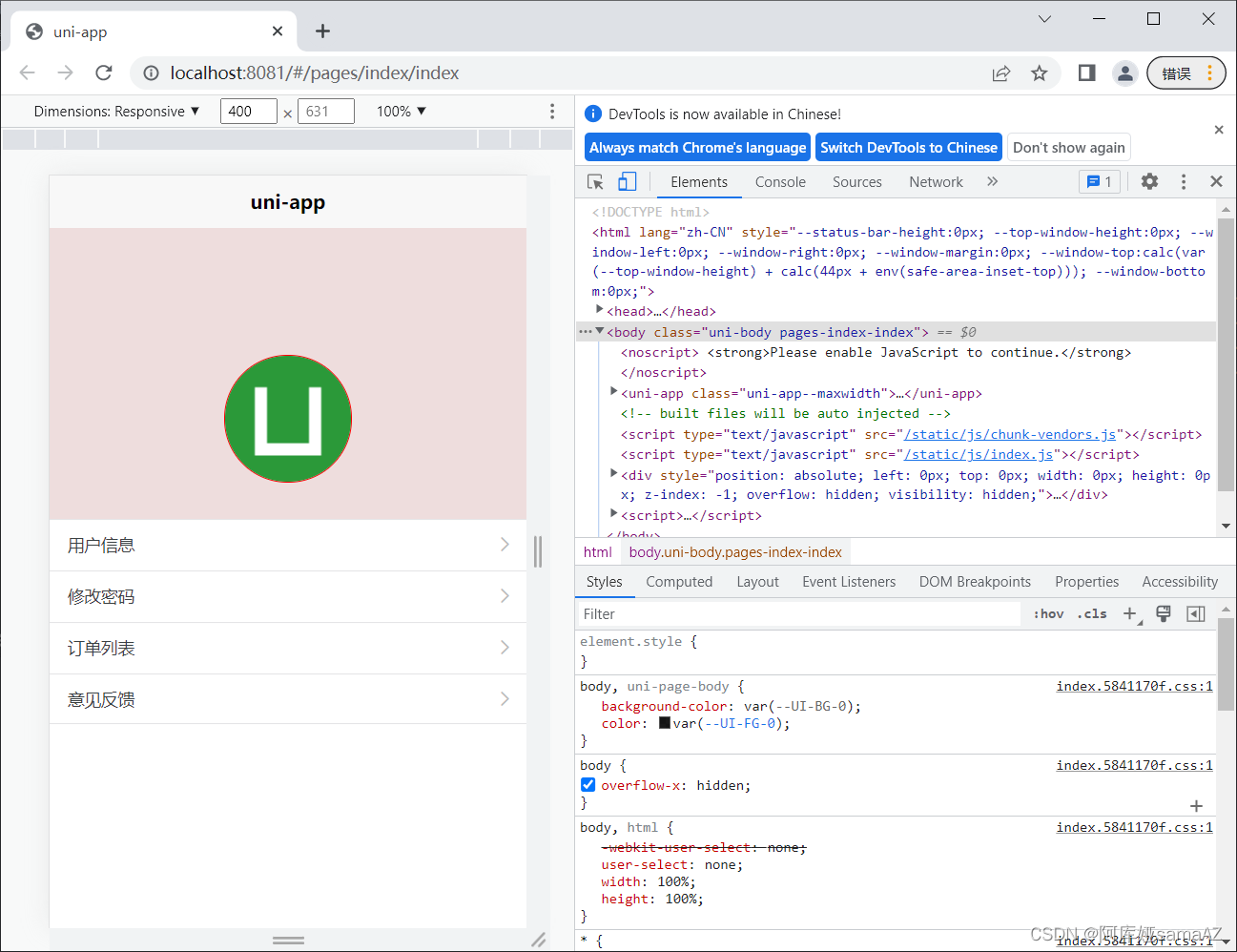
效果图





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








