1. uni-app悬浮框模板
1.1. 目标
- 模仿饿了吗app的悬浮框效果,即上移过程中,中间的某个组件框到顶部后不再上移,呈类似置顶的效果
1.2. 问题
- 中间遇到fixed固定组件导致flex失效问题,这会导致样式的混乱,后通过这篇文章解决
1.3. 效果
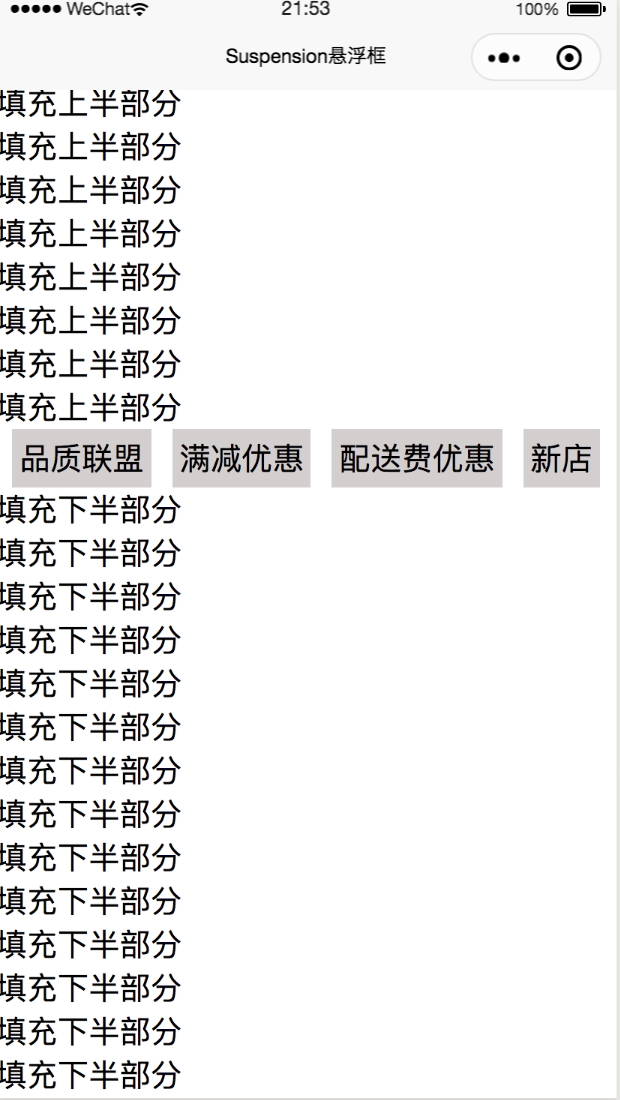
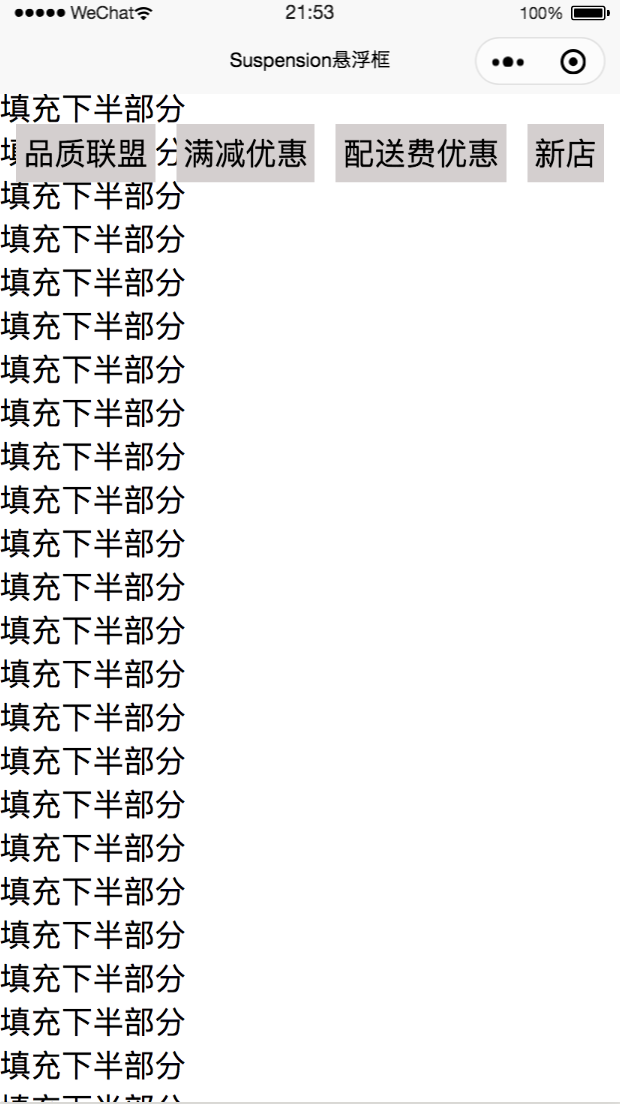
- 最后实现效果


1.4. 移步
具体代码见我的github
 1382
1382
 7852
7852











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


