1.图片资源
该删的就删!然后把用到的都存储到云端,直接使用地址引入图片!可以小很多
2.注释啥的该删就删(占比很小)
3.分包(网上查看教程)
最好一开始就做好规划,主包里放tabbar页面的东西,其他一律放在分包
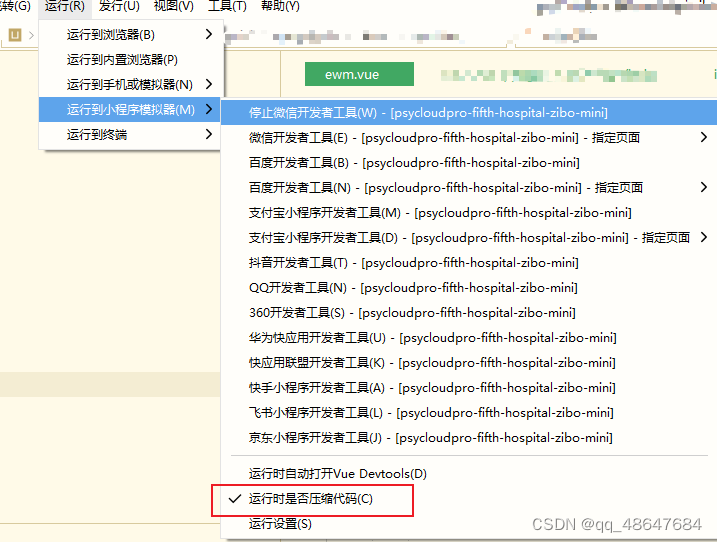
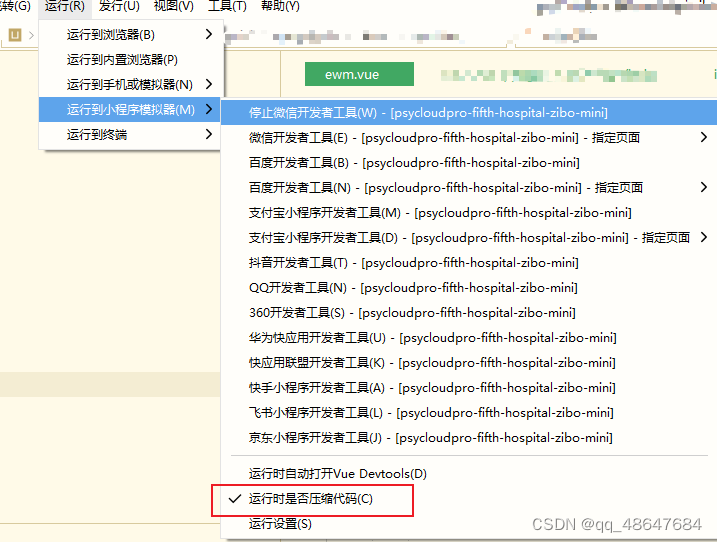
4.开启代码压缩

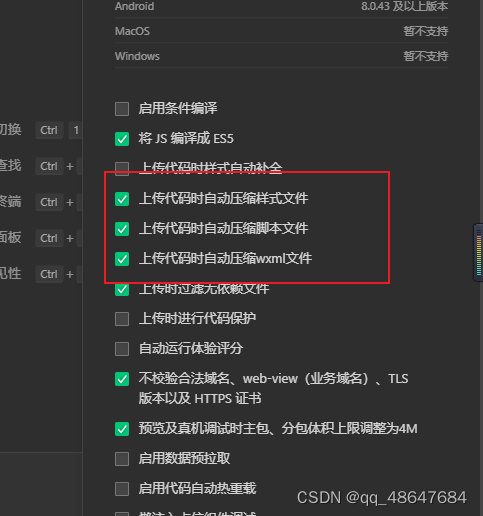
5.配置 manifest.json

6.如果以上还不行!那就使用终极方法!压缩vendor.js
我用的是 compression-webpack-plugin
该删的就删!然后把用到的都存储到云端,直接使用地址引入图片!可以小很多
最好一开始就做好规划,主包里放tabbar页面的东西,其他一律放在分包



我用的是 compression-webpack-plugin
 4357
4357
 7231
7231
 2648
2648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


