废话不多说直接上资料和代码了
1.文档(自己本地部署或者用别人部署好的)
VectorKeyframeTrack – three.js docs (three3d.cn)
2.代码
<template>
<div></div>
</template>
<script setup>
import * as THREE from 'three'
//导入轨道控制器 这样就能伸缩等
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js'
//创建场景
const scene = new THREE.Scene()
//创建相机
const camera = new THREE.PerspectiveCamera(
45, //视角
window.innerWidth / window.innerHeight, //宽高比
0.1, //近平面 就是相机最近最近能看到的物体是多少
1000 //远平面
)
//创建渲染器
const renderer = new THREE.WebGLRenderer()
renderer.setSize(window.innerWidth, window.innerHeight)
document.body.appendChild(renderer.domElement)
//例子
//创建一个几个体
const test = new THREE.BoxGeometry(1, 1, 1)
//创建材质
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 })
//父元素材质
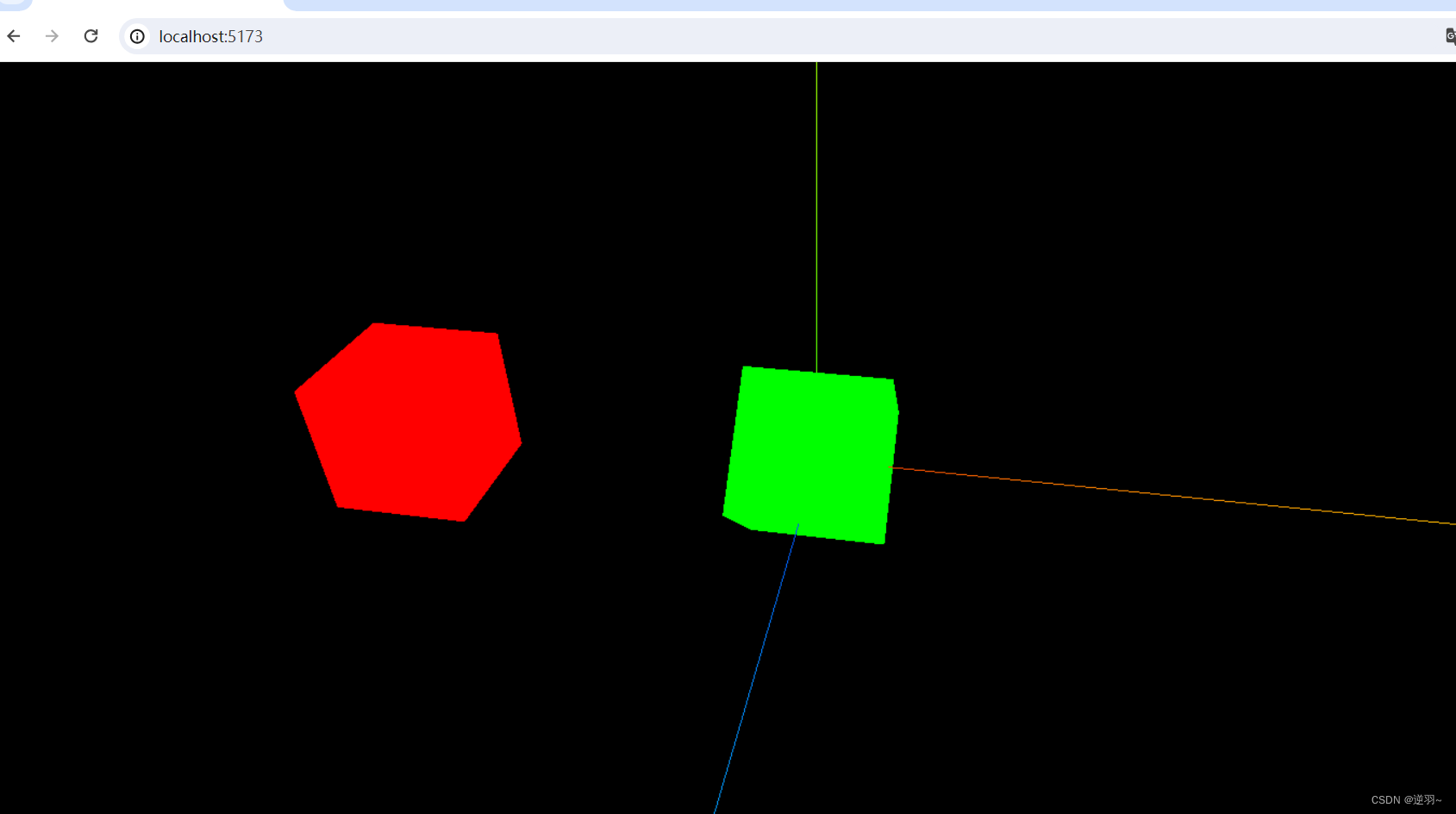
const parentMaterial = new THREE.MeshBasicMaterial({ color: 0xff0000 })
//创建网格
const parentCube = new THREE.Mesh(test, parentMaterial)
const cube = new THREE.Mesh(test, material)
// cube.position.x = 2 cube.position 设置物体在网格中的位置
//也可以用set方法
parentCube.add(cube) //将cube添加为子元素
parentCube.position.set(-3, 0, 0)
// parentCube.scale.set(2, 2, 2)
cube.position.set(3, 0, 0) // 这个position其实就是设置了局部坐标,如果这个没有父元素 这个局部坐标就是世界坐标
//缩放材质
// cube.scale.set(2, 2, 2) //放大两倍 也可直接将父元素放大 这个cube也会跟着放大
//设置绕着x轴旋转多少欧拉度
cube.rotation.x = Math.PI / 4 //45度 当然给父元素设置 这个子元素也一样会跟着旋转
//将网格添加到场景中
scene.add(parentCube)
//设置相机位置
camera.position.z = 5 //设置相机位置处于z轴
camera.position.y = 2
camera.position.x = 2
camera.lookAt(0, 0, 0) //相机看向哪里 这里是看向原点 不设置也行 是默认看向原点
//添加世界坐标辅助器
const axesHelper = new THREE.AxesHelper(5)
scene.add(axesHelper)
//添加轨道控制器
const controls = new OrbitControls(camera, renderer.domElement)
//设置带阻尼的惯性
controls.enableDamping = true
//设置阻尼系数
controls.dampingFactor = 0.05 //系数越小 阻尼越小
//设置是否自动旋转
// controls.autoRotate = true
//定义一个渲染函数 调用请求动画帧 请求动画帧会一帧一帧地调用渲染函数
const animate = () => {
controls.update()
requestAnimationFrame(animate)
//旋转
// cube.rotation.x += 0.01
// cube.rotation.y += 0.01
//渲染
renderer.render(scene, camera)
}
animate()
</script>
<style>
* {
margin: 0;
padding: 0;
}
canvas {
display: block;
position: fixed;
left: 0;
top: 0;
width: 100vw;
height: 100vh;
}
</style>








 本文详细介绍了如何在three.js中使用VectorKeyframeTrack和OrbitControls来创建3D模型动画,并设置了相机的移动和旋转,展示了如何使用WebGLRenderer渲染和添加辅助工具如AxesHelper。
本文详细介绍了如何在three.js中使用VectorKeyframeTrack和OrbitControls来创建3D模型动画,并设置了相机的移动和旋转,展示了如何使用WebGLRenderer渲染和添加辅助工具如AxesHelper。














 8027
8027











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








