1、indexOf方法和includes方法
includes和indexOf相比较:
相同点:二者所传的参数是一样的,第一个参数传要判断的元素,第二个参数传开始检索的下标位置
不同点:返回值不同
1、indexOf:返回的是元素的所在下标,如果不存在则返回-1
优点:元素存在可获取到元素的位置
缺点:(1)无法判断是否有NaN的元素(2)返回的值不够语义化,需要我们进行处理
2、includes:返回一个Boolean值,有:true,没有:false
优点:(1)可判断NaN元素(2)返回值十分语义化,不需要再次处理
缺点:无法获取元素的下标
2、运算符
alert(2 < 1 < 3); //true
这个表达式的计算过程:
1、首先计算2<1,结果为false,
2、然后计算false<3;
3、js自动转换数据类型,false就是0
4、0<3的结果自然是true
3、null和undefined
- alert(null == undefined);//会弹出true。
- alert(null === undefined);//会弹出false
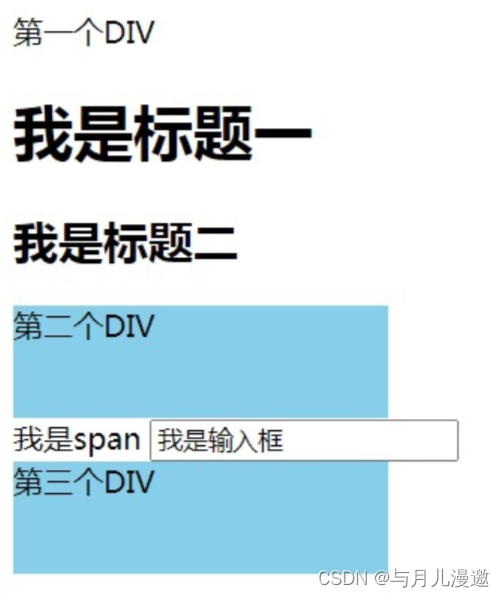
4、css中波浪号(~)
~的作用是选择该元素之后的所有相同元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>波浪号的使用</title>
<style type="text/css">
h1~div {
width: 200px;
height: 60px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="parent">
<div>第一个DIV</div>
<h1>我是标题一</h1>
<h2>我是标题二</h2>
<div>第二个DIV</div>
<span>我是span</span>
<input type="text" name="testIpt" value="我是输入框">
<div>第三个DIV</div>
</div>
</body>
</html>





















 981
981











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








