1、设置代理:
如果你的前端应用和后端 API 服务器没有运行在同一个主机上,你需要在开发环境下将 API 请求代理到 API 服务器。这个问题可以通过 vue.config.js 中的 devServer.proxy 选项来配置。
devServer.proxy 可以是一个指向开发环境 API 服务器的字符串:
const { defineConfig } = require('@vue/cli-service');
module.exports = defineConfig({
publicPath: './',
devServer: {
proxy: 'http://localhost:3000'
}
});
注意:devServer.proxy在开发阶段生效,生产阶段不生效。
2、开发阶段和生产阶段
开发阶段 : 写代码的时候(项目还没有上线),运行项目npm run serve。
生产阶段 : 代码写完了(项目要上线了),vue的项目开发完成后,打包操作npm run build,生成一个dist文件夹,点击index.html运行项目。
3、 vue的环境变量 (根据不同的环境来执行不同的值)
3.1创建环境变量文件
在vue项目根目录创建:
.env.development ==》开发环境
.env.production ==》生产环境
3.2.env文件中属性名必须以 VUE_APP_开头
.env.development文件:
VUE_APP_BASE_URL=http://localhost:3000
.env.production文件:
VUE_APP_BASE_URL=http://localhost:3000
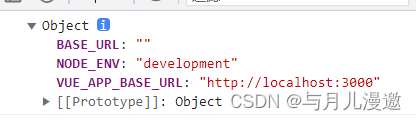
3.3调用.env文件中的变量process.env.VUE_APP_XXX
根据 process.env的NODE_ENV可以判断当前是开发环境还是生产环境:

在utils/request.js文件中进行了axios二次封装,我们需要对baseURL进行配置:
const instance = axios.create({
baseURL: process.env.NODE_ENV == 'production' ? process.env.VUE_APP_BASE_URL : "",
timeout: 1000,
headers: { 'X-Custom-Header': 'foobar' }
});
注意:调用要重启vue项目
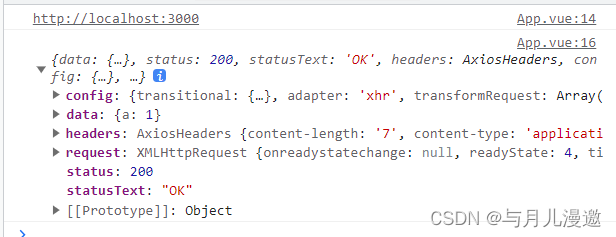
4、结果:






















 458
458











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








