初次接触ES6,今天主要讲讲Map与Set的用法:
Map:Map 对象保存键值对。任何值(对象或者原始值) 都可以作为一个键或一个值。它是一个伪数组。
Map与对象的区别主要在于:
Object 的键只能是字符串或者 Symbols,但一个 Map 的键可以是任意值。
我们写一个例子:
let map = new Map();
let obj = {};
let arry = [];
map.set(name, "小王"); //设置键值对
map.set(true, "布尔值");
map.set(null, "空");
map.set(obj, "这是对象");
map.set(arry, "这是数组");
//说明无论是简单数据类型,还是引用型数据类型都满足Map的键
console.log(map.get(name)); //获取键值 "小王"
console.log(map.get(true)); //"布尔值"
console.log(map.get(null)); //"空"
console.log(map.get(obj)); //"这是对象"
console.log(map.get(arry)); //"这是数组"
console.log(map);
结果如图:

其中还包括了其它的方法,对Map进行遍历(for...of...):
let map = new Map();
map.set(0, "zero");
map.set(1, "one");
map.set(2, "two");
map.set(3, "three");
for (let [key, value] of map) {
console.log(key + "=" + value); //键名 = 键值
}
for (let key of map.keys()) {
console.log(key); //打印键名
}
for (let value of map.values()) {
console.log(value); //打印键值
}
如何实现数组与其相互转换呢?
先把Map转换为数组:
let map = new Map();
map.set(0, "zero");
map.set(1, "one");
map.set(2, "two");
map.set(3, "three");
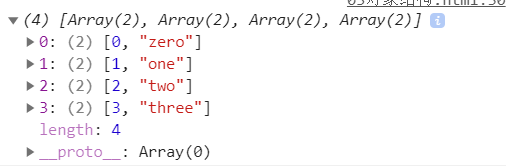
console.log([...map]);
结果如图:

可以知道,Map转换为数组是一个二维数组
二维数组转换为Map对象:
let arry = [[0, "zero"], [1, "one"], [2, "two"], [3, "three"]];
let map = new Map(arry);
console.log(map);
结果如图:

2. Set:Set 对象允许你存储任何类型的唯一值,无论是原始值或者是对象引用。用法与Map大同小异,它也是一个伪数组。
let myset = new Set();
myset.add(1); //添加一个元素
myset.add(2);
myset.add(1); //由于Set对象唯一,故这里1只能出现一次
myset.add(3);
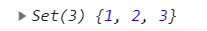
console.log(myset);
结果如图:

它与数组之间的转换:
let myset = new Set();
myset.add(1);
myset.add(2);
myset.add(3);
console.log([...myset]); //转换为数组了
数组转换为Set:
let arry = [1,2,3,4];
let myset = new Set(arry);
console.log(myset); //转换为Set对象形式了
一般我们可以用它来做数组的去重:
let arry = [1,1,2,2,3,2,4,4,3,2];
let newarr = new Set(arry); //得到伪数组
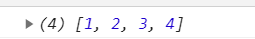
console.log([...newarr]); //将伪数组转换为数组
结果如图:























 222
222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








