ajax基本原理
ajax会用,也要知道其原理


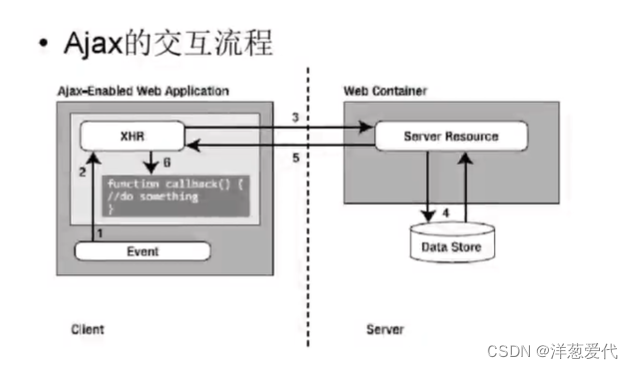
1、客户端发送异步请求 ,通过触发一个事件(比如点击事件)
2、然后在事件中创建一个XHR实例(XMLHttpReqest对象)
3、通过XMLHttpReqest对象的send()方法发送异步请求(ajax请求)
4、服务端接收到异步请求,并且进行响应返回结果集给XHR对象中
5、XHR对象采取回调的方式处理结果集
1、XHR对象怎么调用回调函数的呢?
函数将地址赋予给XHR对象中的属性onreadychangestate
然后XHR对象调用onreadychangestate中的函数
就等于调用了这个 
函数
2、进行异步请求的时候,服务端给我们客户端产生响应的时候,不可以使用转发请求或重定向来产生响应
应该拿到一个字符输出流以字符的形式推回给XMLHttpRequest的对象























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










