前言
可直接访问Gitee:https://gitee.com/wenqingkey/wenqing-music
本项目使用uniapp + node.js构建。
本项目仅用于学习。
关于后端
node后台
网易云音乐 Binaryify/NeteaseCloudMusicApi
接口文档
参考项目
本项目参考千锋uni-app框架实战网易云音乐项目并在其基础上做了优化
- 解决榜单列表页与歌曲播放页filter背景模糊白边问题
- 解决歌曲播放页一些歌曲封面比较白、亮作为背景会导致页面文字不清晰的问题
- 优化很多地方文本溢出问题(包括各页面歌名,歌词、页面标题…)
- 优化歌曲多个歌手显示问题
- 优化歌单播放完成最后一首歌无下首歌曲与搜索歌曲播放完报错问题
- 新增播放/暂停时摇杆动画效果
- 使用setTimeout替换setInterval(为什么要用 setTimeout 替换 setInterval)
- 使用scss替换css(个人习惯)
- 新增歌曲搜索框进入页面与清除内容自动聚焦
- 新增热评与最新评论切换显示功能
- 解决微信小程序端返回上一页/返回主页按钮组与小程序自带的胶囊按钮对齐问题,比如刘海屏、水滴屏会有错位
在线预览
效果展示
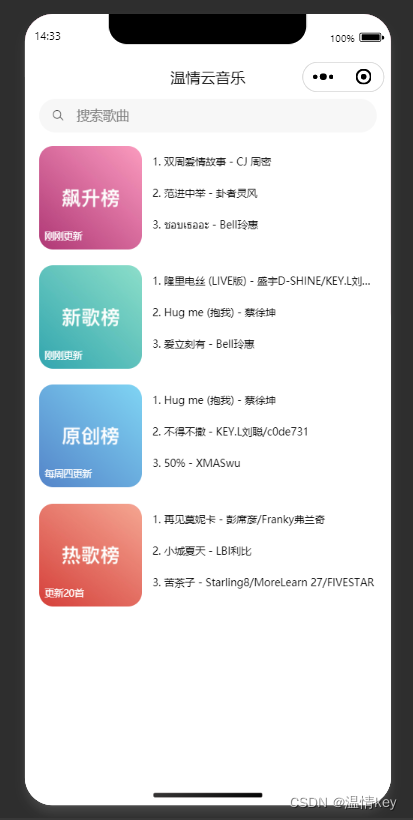
首页

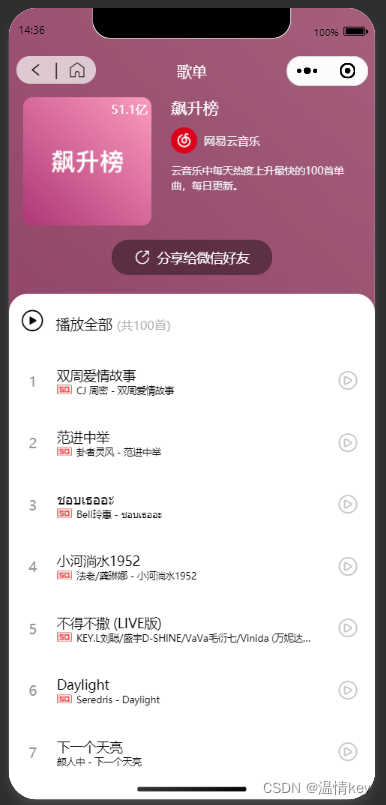
排行榜详情页

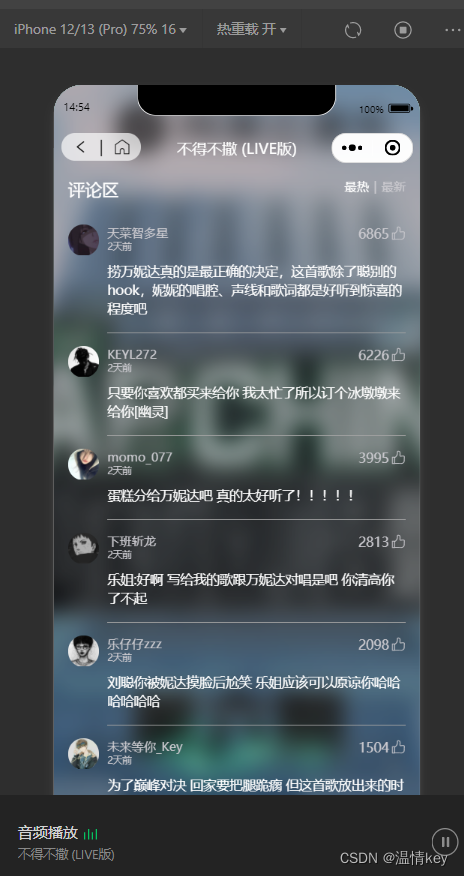
歌曲播放页
 暂停 暂停 |  播放 播放 |
 最热 最热 |  最新 最新 |
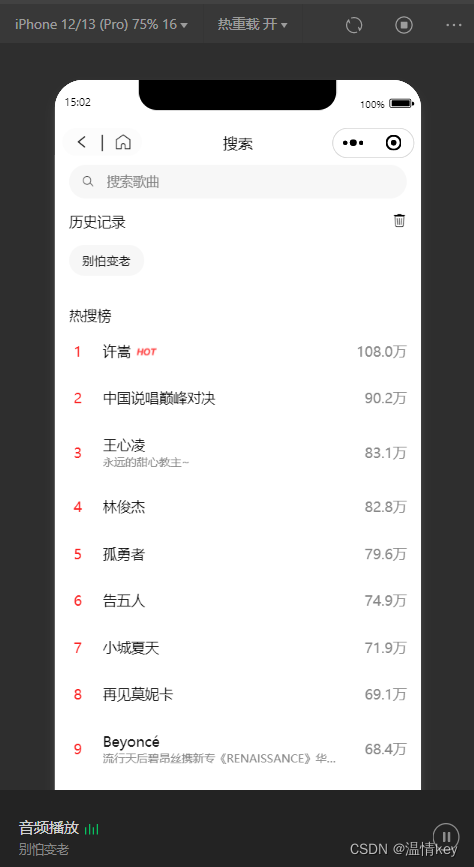
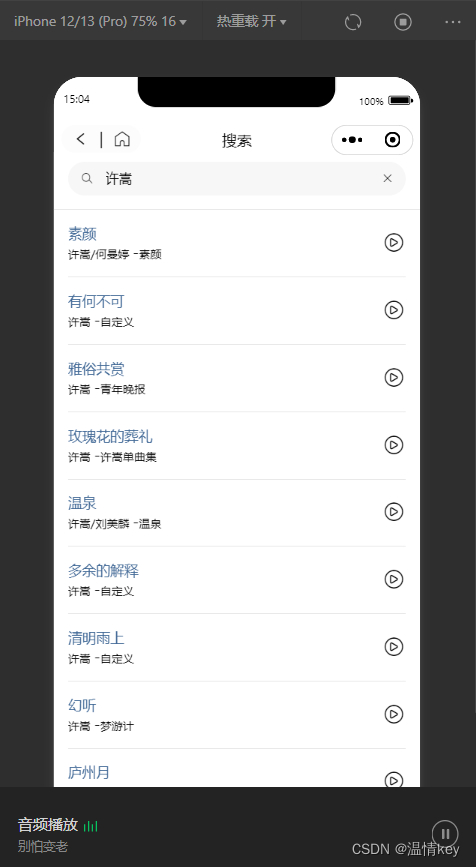
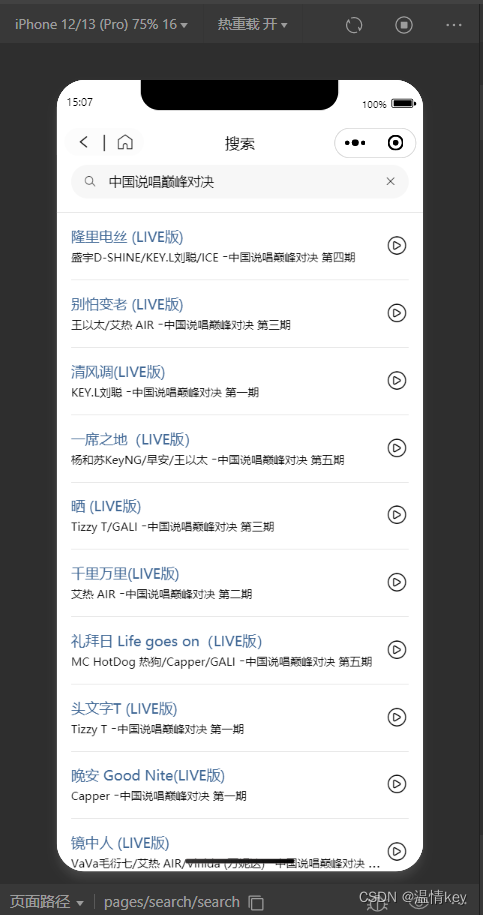
搜索页
 搜索 搜索 |  提示 提示 |  结果 结果 |
运行项目
git clone https://gitee.com/wenqingkey/wenqing-music.git
npm install
因为是 uniapp 项目所以介意使用 HBuilder 直接在工具栏->运行中运行
联系我
如有疑问

























 353
353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










