webpack 默认只能打包处理以.js后缀名结尾的模块。其他非.js后缀名结尾的模块webpack默认处理不了,需要调用loader才可以正常打包
loader的作用:协助webpack打包处理特定的文件模块
处理css资源
添加css资源
src/index.css
.box1 {
width: 300px;
height: 300px;
background-color: red;
}
引入css资源
function sum(...args) {
return args.reduce((p, c) => p + c, 0);
}
sum(2, 3, 5);
// 引入 Css 资源,Webpack才会对其打包
import './index.css'
下载依赖
npm i css-loader style-loader --save-dev
loader介绍
css-loader:负责将 Css 文件编译成 Webpack 能识别的模块style-loader:会动态创建一个 Style 标签,里面放置 Webpack 中 Css 模块内容, 样式就会以 Style 标签的形式在页面上生效
配置
// Node.js的核心模块,用于处理文件路径
const path = require('path');
module.exports = {
// 模式
mode: 'development',
// 入口 告诉webpack从哪个文件开始进行打包 path.resolve()方法返回一个绝对路径 __dirname 当前文件的文件夹绝对路径
entry: path.resolve(__dirname, 'src', 'index.js'),
// 出口 webpack 输出结果的相关配置
output: {
path: path.resolve(__dirname, 'dist'), // 所有输出文件的目标路径 必须是绝对路径(使用 Node.js 的 path 模块)
filename: 'bundle.js' // 输出文件的文件名
},
// 模块 处理项目中各种不同类型的模块
module: {
rules: [
{
test: /\.css$/,
use: [
"style-loader",
"css-loader"
],
include: path.join(__dirname, 'src'),
exclude: /node_modules/
}
]
},
// 插件列表 webpack各种扩展功能
plugins: [],
}
test 表示匹配的文件类型
use 表示对应要调用的 loader
include 表示需要检查的目录
exclude 表示不需要检查的目录
-
注意:
-
use数组中指定的loader顺序是固定的
-
多个loader的调用顺序是:从后往前调用
webpack默认只能打包处理.js结尾的文件,处理不了其他后缀的文件- 由于代码中包含了
index.css这个文件,因此webpack默认处理不了 - 当
webpack发现某个文件处理不了,会查找webpack.config.js这个配置文件,看module.rules数组中,是否配置了对应的loader。 webpack把index.css这个文件,先转交给配置数组的最后一个loader进行处理(先转交给css-loader)- 当
css-loader处理完毕之后,会把处理的结果,转交给前一个loader(转交给style-loader) - 当
style-loader处理完毕后,发现前面没有loader了,于是就把处理的结果,转交给了webpack webpack把style-loader处理的结果,合并到/dist/bundle.js中,最终生成打包好的文件。
-
打包
npm run build
查看效果
创建html模板文件
dist/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 准备一个使用样式的 DOM 容器 -->
<div class="box1"></div>
<!-- 引入打包后的js文件 -->
<script src="./bundle.js"></script>
</body>
</html>

处理 less 和 sass/scss 资源
添加资源
src/index.less
#app {
.box2 {
height: 300px;
width: 300px;
background-color: aquamarine;
}
}
src/index.scss
#app {
.box3 {
height: 300px;
width: 300px;
background-color: burlywood;
}
}
引入资源
function sum(...args) {
return args.reduce((p, c) => p + c, 0);
}
sum(2, 3, 5);
// 引入 Css 资源,Webpack才会对其打包
import './index.css'
import './index.less'
import './index.scss'
下载依赖
npm i less-loader node-sass sass-loader --save-dev
loader介绍
less-loader:负责将 Less 文件编译成 Css 文件sass-loader:负责将 Sass 文件编译成 css 文件node-sass:sass-loader 依赖 node-sass 进行编译
配置
// Node.js的核心模块,用于处理文件路径
const path = require('path');
module.exports = {
// 模式
mode: 'development',
// 入口 告诉webpack从哪个文件开始进行打包 path.resolve()方法返回一个绝对路径 __dirname 当前文件的文件夹绝对路径
entry: path.resolve(__dirname, 'src', 'index.js'),
// 出口 webpack 输出结果的相关配置
output: {
path: path.resolve(__dirname, 'dist'), // 所有输出文件的目标路径 必须是绝对路径(使用 Node.js 的 path 模块)
filename: 'bundle.js' // 输出文件的文件名
},
// 模块 处理项目中各种不同类型的模块
module: {
rules: [
{
test: /\.css$/,
use: [
"style-loader",
"css-loader"
],
include: path.join(__dirname, 'src'),
exclude: /node_modules/
},
{
test: /\.less$/,
use: [
"style-loader",
"css-loader",
"less-loader"
],
include: path.join(__dirname, 'src'),
exclude: /node_modules/
},
{
test: /\.s[ac]ss$/,
use: [
"style-loader",
"css-loader",
"sass-loader"
],
include: path.join(__dirname, 'src'),
exclude: /node_modules/
},
]
},
// 插件列表 webpack各种扩展功能
plugins: [],
}
打包
npm run build
查看效果
dist/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 准备一个使用样式的 DOM 容器 -->
<div id="app">
<div class="box2">less</div>
<div class="box3">sacc/scss</div>
</div>
<!-- 引入打包后的js文件 -->
<script src="./bundle.js"></script>
</body>
</html>

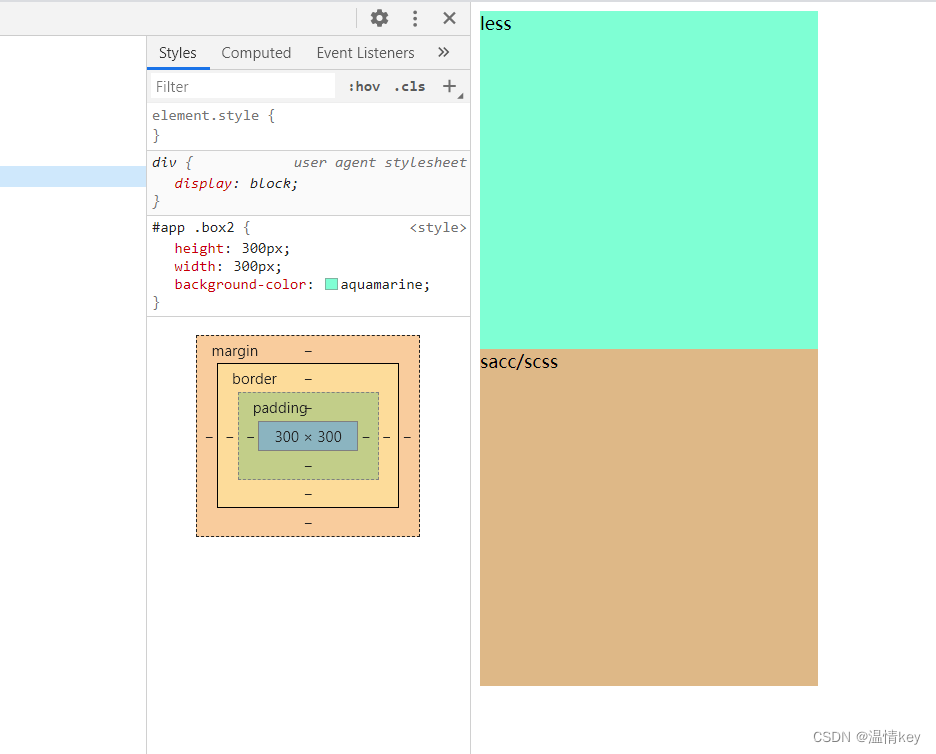
可以看到,less与sass/scss的语法已经被转换为css格式
























 111
111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










