前言
一、事件监听(绑定)
1.事件监听
目标:能够给 DOM元素添加事件监听
什么是事件?
事件是在编程时系统内发生的动作或者发生的事情
比如用户在网页上单击一个按钮
什么是事件监听?
就是让程序检测是否有事件产生,一旦有事件触发,就立即调用一个函数做出响应,也称为 绑定事件或者注册事件
比如鼠标经过显示下拉菜单,比如点击可以播放轮播图等等
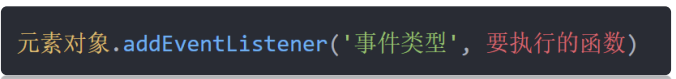
语法:

事件监听三要素:
事件源: 那个dom元素被事件触发了,要获取dom元素
事件类型: 用什么方式触发,比如鼠标单击 click、鼠标经过 mouseover 等
事件调用的函数: 要做什么事

2.拓展阅读-事件监听版本
事件监听版本
DOM L0
事件源.on事件 = function() { }
DOM L2
事件源.addEventListener(事件, 事件处理函数)
区别:
on方式会被覆盖,addEventListener方式可绑定多次,拥有事件更多特性,推荐使用
发展史:
DOM L0 :是 DOM 的发展的第一个版本; L:level
DOM L1:DOM级别1 于1998年10月1日成为W3C推荐标准
DOM L2:使用addEventListener注册事件
DOM L3: DOM3级事件模块在DOM2级事件的基础上重新定义了这些事件,也添加了一些新事件类型
二、事件类型
事件类型

三、事件对象
获取事件对象
目标:能说出什么是事件对象
事件对象是什么
也是个对象,这个对象里有事件触发时的相关信息
例如:鼠标点击事件中,事件对象就存了鼠标点在哪个位置等信息
使用场景
可以判断用户按下哪个键,比如按下回车键可以发布新闻
可以判断鼠标点击了哪个元素,从而做相应的操作
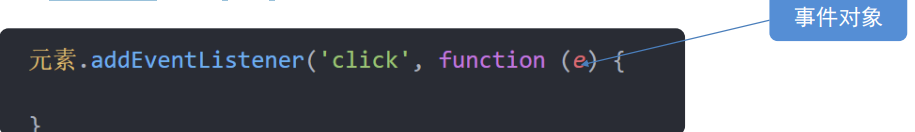
语法:如何获取
在事件绑定的回调函数的第一个参数就是事件对象
一般命名为event、ev、e

部分常用属性
type
获取当前的事件类型
clientX/clientY
获取光标相对于浏览器可见窗口左上角的位置
offsetX/offsetY
获取光标相对于当前DOM元素左上角的位置
key
用户按下的键盘键的值
现在不提倡使用keyCode
事件对象常用属性
四、环境对象
目标:能够分析判断函数运行在不同环境中 this 所指代的对象
**环境对象:**指的是函数内部特殊的变量 this ,它代表着当前函数运行时所处的环境
**作用:**弄清楚this的指向,可以让我们代码更简洁
函数的调用方式不同,this 指代的对象也不同
【谁调用, this 就是谁】 是判断 this 指向的粗略规则
直接调用函数,其实相当于是 window.函数,所以 this 指代 window
五、回调函数
目标:能够说出什么是回调函数
如果将函数 A 做为参数传递给函数 B 时,我们称函数 A 为回调函数
简单理解: 当一个函数当做参数来传递给另外一个函数的时候,这个函数就是回调函数
常见的使用场景:

六、综合案例
需求:鼠标经过不同的选项卡,底部可以显示 不同的内容
分析:
①:主要核心是类的切换, 设定一个当前类,可以让当前元素高亮
②:鼠标经过当前选项卡,先移除其余元素身上的当前类,而只给当前元素添加类,
③:注意,当前类只能有一个
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>tab栏切换</title>
<style>
* {
margin: 0;
padding: 0;
}
.tab {
width: 590px;
height: 340px;
margin: 20px;
border: 1px solid #e4e4e4;
}
.tab-nav {
width: 100%;
height: 60px;
line-height: 60px;
display: flex;
justify-content: space-between;
}
.tab-nav h3 {
font-size: 24px;
font-weight: normal;
margin-left: 20px;
}
.tab-nav ul {
list-style: none;
display: flex;
justify-content: flex-end;
}
.tab-nav ul li {
margin: 0 20px;
font-size: 14px;
}
.tab-nav ul li a {
text-decoration: none;
border-bottom: 2px solid transparent;
color: #333;
}
.tab-nav ul li a.active {
border-color: #e1251b;
color: #e1251b;
}
.tab-content {
padding: 0 16px;
}
.tab-content .item {
display: none;
}
.tab-content .item.active {
display: block;
}
</style>
</head>
<body>
<div class="tab">
<div class="tab-nav">
<h3>每日特价</h3>
<ul>
<li><a class="active" href="javascript:;">精选</a></li>
<li><a href="javascript:;">美食</a></li>
<li><a href="javascript:;">百货</a></li>
<li><a href="javascript:;">个护</a></li>
<li><a href="javascript:;">预告</a></li>
</ul>
</div>
<div class="tab-content">
<div class="item active"><img src="./images/tab00.png" alt="" /></div>
<div class="item"><img src="./images/tab01.png" alt="" /></div>
<div class="item"><img src="./images/tab02.png" alt="" /></div>
<div class="item"><img src="./images/tab03.png" alt="" /></div>
<div class="item"><img src="./images/tab04.png" alt="" /></div>
</div>
</div>
<script>
// 1. 先给 a 标签 注册 鼠标经过事件
const a = document.querySelectorAll('.tab-nav a')
// a是一个伪数组 遍历数组
for (let i = 0; i < a.length; i++) {
// 给数组里面的每一个元素注册事件
a[i].addEventListener('mouseenter', function () {
// console.log(a[i] === this)
// this 是一个对象 对象是谁 谁调用 就是谁
// console.log(this)
// 先将带有 a active 有这个标签 身上的active类名 移除掉
document.querySelector('.tab-nav a.active').classList.remove('active')
// 当鼠标经过的时候 让自己有一个高亮的效果
this.classList.add('active')
// console.log(i)
// 先找到 div 带有 acitve的元素 将active 移除掉
document.querySelector('.tab-content .active').classList.remove('active')
// 上面a的数量与下面 div的数量 一样 换句话说 下标是一样的
// 通过下标找到下面对应的哪一个div 给它添加一个 类名 叫 active
document.querySelector(`.tab-content .item:nth-child(${i + 1})`).classList.add('active')
})
}
</script>
</body>
</html>
总结






















 486
486











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








