JS基础中我们学习了JS的基本语句,这些是后续学习中的基础。
有了上述JS的基础以后,我们就可以开始学习交互效果的实现方法。这里很多时候直接调用JS封装好的API即可。
一、Web APIs 和 JS 基础关联性
这里有一张图很好的解释了这个问题:

我们前期学习的是JS的基础语法,现在学习的是基于JS语法的API的使用。
二、API 和 Web API
2.1 API
API这个词大家可能在学习的过程中也听过,但是可能不是很清除,这里对API加以解释。
API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序 与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。
2.2 Web API
Web API 是浏览器提供的一套操作浏览器功能和页面元素的 API ( BOM 和 DOM )。
可以参考 https://developer.mozilla.org/zh-CN/docs/Web/API
三、DOM
3.1 什么是DOM
文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言(HTML 或者XML)的标准编程接口。 W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。
3.2 DOM

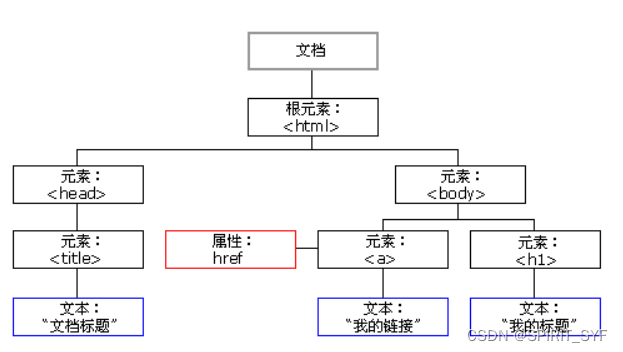
我们自上而下分析这个图:
文档:一个页面就是一个文档(整个 .html 文件),DOM 中使用 document 表示
元素:页面中的所有标签都是元素,DOM 中使用 element 表示。后续我们需要学会获取。
节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM 中使用 node 表示
DOM 把以上内容都看做是对象
3.3 获取元素---根据 ID 获取(返回一个对象)
使用 getElementById() 方法可以获取带有 ID 的元素对象。
document.getElementById('id');举例,选取有id的标签对象:
<body>
<div id="time">2024-4-23</div>
<script>
var Timer = document.getElementById('time');
console.log(Timer); //选出id的标签
</script>
</body>3.4 获取元素---根据标签名获取(返回带有指定标签名的对象的集合)
使用 getElementsByTagName() 方法可以返回带有指定标签名的对象的集合。
document.getElementsByTagName('标签名');
这里同样使用一个例子,抓取所有 <li> 标签。
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<ol id="ol">
<li>11</li>
<li>22</li>
<li>33</li>
<li>44</li>
</ol>
<script>
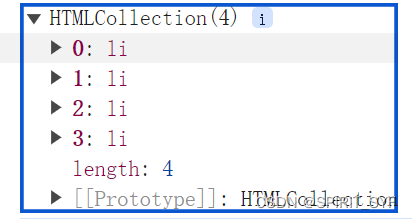
// 1.返回的是 获取过来元素对象的集合 以伪数组的形式存储的
var lis = document.getElementsByTagName('li');
//返回一个数组
for (let i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
//2.选择id=ol下的li
var ols = document.getElementById('ol'); // 获取 父元素对象
console.log(ols.getElementsByTagName('li'));
</script>
</body>我们注意到:
1、document.getElementsByTagName('li');
这里得到的是文档下所有的 <li> 标签
//这里得到的是文档下所有的 <li> 标签
var lis = document.getElementsByTagName('li');
2、因为是数组所以使用 lis[i] 调用
3、ols.getElementsByTagName('li')
这里得到的是ols对象内部的所有<li>

3.5 获取元素---通过 HTML5 新增的方法获取
1、document.getElementsByClassName(‘类名’);// 根据类名返回元素对象集合
注意:对比之前的ID获取,id好比身份证号所以只返回一个。但是类名获取可以获取很多,得到的就是集合。
2、document.querySelector('选择器'); // 根据指定选择器返回第一个元素对象
注意:1、类型 : .classanme 2、id : #idname
3、document.querySelectorAll('选择器'); // 根据指定选择器返回
注意:对比document.querySelector,这里获取的是集合
document.getElementsByClassName(‘类名’);// 根据类名返回元素对象集合
document.querySelector('选择器'); // 根据指定选择器返回第一个元素对象
document.querySelectorAll('选择器'); // 根据指定选择器返回
3.6 获取元素---特殊元素的获取
刚才讲的都是我们经常使用的标签,但是<html><body> 我们一般不去人为修改,但是我们还是要学习一下获取方式:
1、获取body元素
doucumnet.body // 返回body元素对象;怎么理解:1、document是body的父亲。2、body只有一个所以不用类名获取,直接封装一个body。
2、获取html元素
专属的一个记住就好。
document.documentElement // 返回html元素对象






 本文介绍了JavaScript初学者如何在掌握基本语法后,利用WebAPIs(如DOMAPI)实现网页交互效果,包括DOM的概念、获取元素的不同方法(如ID、标签名、HTML5新增方法)以及API的定义和作用。
本文介绍了JavaScript初学者如何在掌握基本语法后,利用WebAPIs(如DOMAPI)实现网页交互效果,包括DOM的概念、获取元素的不同方法(如ID、标签名、HTML5新增方法)以及API的定义和作用。














 2645
2645

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








