一个极易忽视的小知识点
<link href="css/style.css" rel="stylesheet"> 与 <link href="/css/style.css" rel="stylesheet"> 的区别 css/style.css 以当前路径为起点访问 /css/style.css 不受当前路径影响 为绝对路径
文件上传
页面表单
<header class="panel-heading">
表单提交-Test
</header>
<div class="panel-body"> <!-- enctype="multipart/form-data" 表单提交必要属性 -->
<form role="form" method="post" action="/uploadForm" enctype="multipart/form-data">
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" name="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" name="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">单文件上传</label>
<input type="file" name="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="form-group">
<label for="exampleInputFile">多文件上传</label>
<input type="file" name="files" id="test" multiple> <!-- 多文件上传加一个multiple属性 -->
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
后端代码
package com.manager.demo.controller;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RequestPart;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.io.IOException;
/**
* Created with IntelliJ IDEA.
*
* @author: 风离
* @Date: 2021/07/15/23:54
* @Description:
*/
@Controller
@Slf4j //日志打印
public class FormTestController {
@GetMapping("/form_layouts")
public String form_layouts(){
return "form/form_layouts";
}
/**
*
* @param @RequestPart 适用于复杂的请求域(像JSON,XML)可以处理文件name
* @param --MultipartFile 处理文件上传 自动封装上传过来的文件
* @return
*/
@PostMapping("/uploadForm") // @RequestPart
public String uploadForm(@RequestParam("email") String email
, @RequestParam("password") String password
, @RequestPart("file") MultipartFile file
, @RequestPart("files") MultipartFile[] files) throws IOException {
log.info("上传的邮箱:"+email+"\n上传的密码:"+password+"\n上传的单文件:"+file.getSize()
+"\n上传的多文件:"+files.length);
if (!file.isEmpty()) {
// 保存到文件服务器 或者OSS服务器
// file.getOriginalFilename() 得到文件的原始名称
file.transferTo(new File("G:\\"+file.getOriginalFilename()));
}
for (int i = 0; i < files.length; i++) {
if (!files[i].isEmpty()) {
files[i].transferTo(new File("G:\\多文件存放路径\\"+files[i].getOriginalFilename()));
}
}
return "index";
}
}
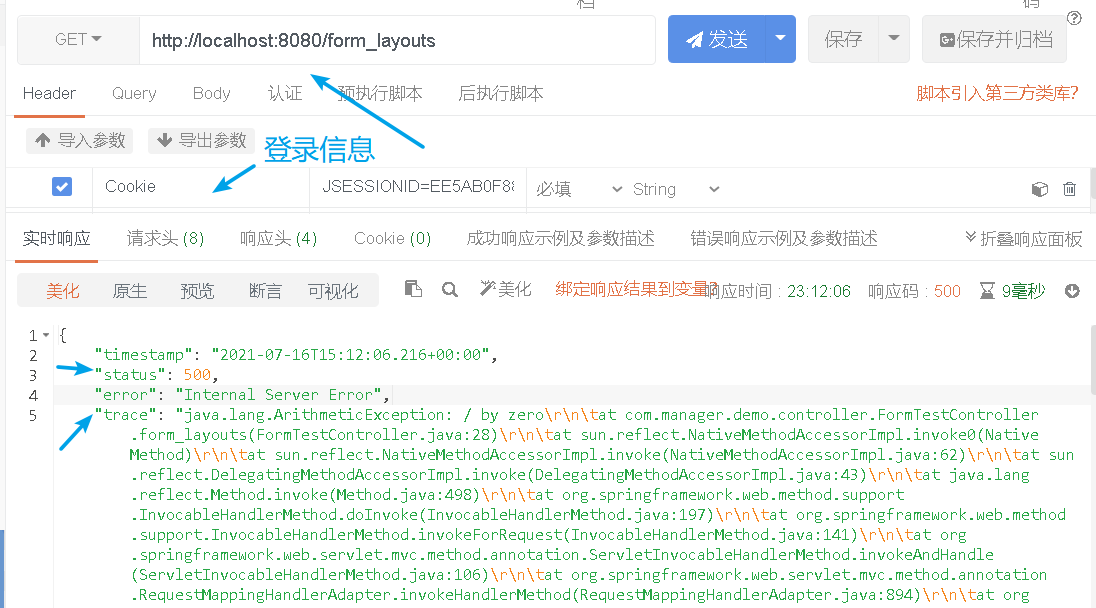
异常处理
错误处理
默认规则
- 默认情况下,Spring Boot提供
/error处理所有错误的映射- 对于机器客户端,它将生成JSON响应,其中包含错误,HTTP状态和异常消息的详细信息。对于浏览器客户端,响应一个“ whitelabel”错误视图,以HTML格式呈现相同的数据
- error/下的4xx,5xx页面会被自动解析;
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SfN3hfYo-1626462283418)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210716225301928.png)]
打印错误信息 : th:text="${message} th:text="${trace}
<section class="error-wrapper text-center">
<h1><img alt="" src="/images/500-error.png"></h1>
<h2>OOOPS!!!</h2>
<h3 th:text="${message}">Something went wrong.</h3>
<p class="nrml-txt" th:text="${trace}">Why not try refreshing you page? Or you can <a href="#">contact our support</a> if the problem persists.</p>
<a class="back-btn" href="index.html"> Back To Home</a>
</section>

定制化
-
修改配置文件;
-
xxxxxCustomizer;
-
编写自定义的配置类 xxxConfiguration;+ @Bean替换、增加容器中默认组件;视图解析器
-
Web应用 编写一个配置类实现** **WebMvcConfigurer 即可定制化web功能;+ @Bean给容器中再扩展一些组件(主要)
@Configuration
public class AdminWebConfig implements WebMvcConfigurer
- @EnableWebMvc + WebMvcConfigurer —— @Bean 可以全面接管SpringMVC,所有规则全部自己重新配置; 实现定制和扩展功能
原理分析套路
场景starter- xxxxAutoConfiguration - 导入xxx组件 - 绑定xxxProperties –绑定配置文件项






















 7636
7636











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








