需求:
在同一ip同一端口下部署一个vue项目
1.步骤:
1.1下载nginx到服务器(网上找步骤),记住重要的一个文件和文件夹,nginx-conf-nginx。conf配置文件(项目地址配置,跨域配置操作)和nginx-html文件夹(存放vue静态文件)
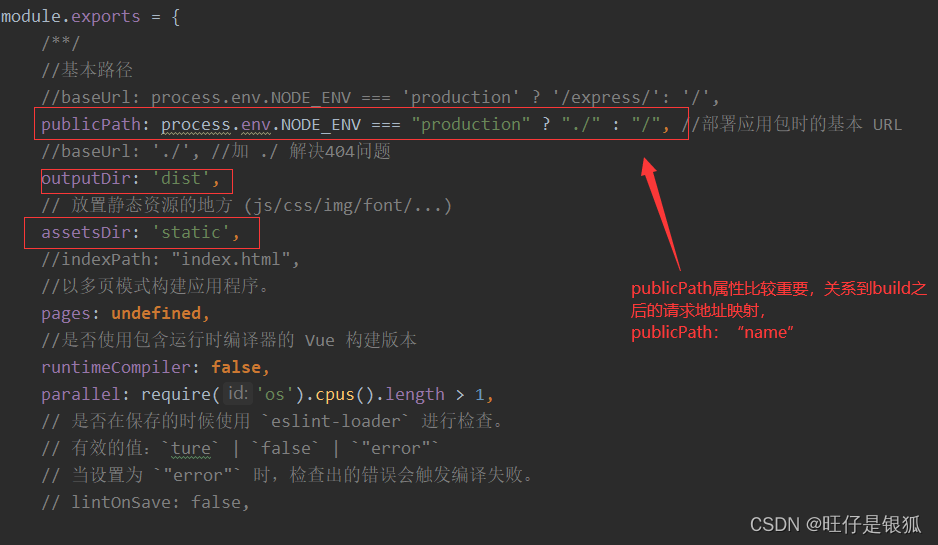
1.2将编程完成的vue项目执行npm run serve指令生成dict文件夹(可以根据项目名称修改文件夹名称,在nginx.conf配置文件中正确就好),build之前需要注意vue.config.js文件的一些配置,如图:

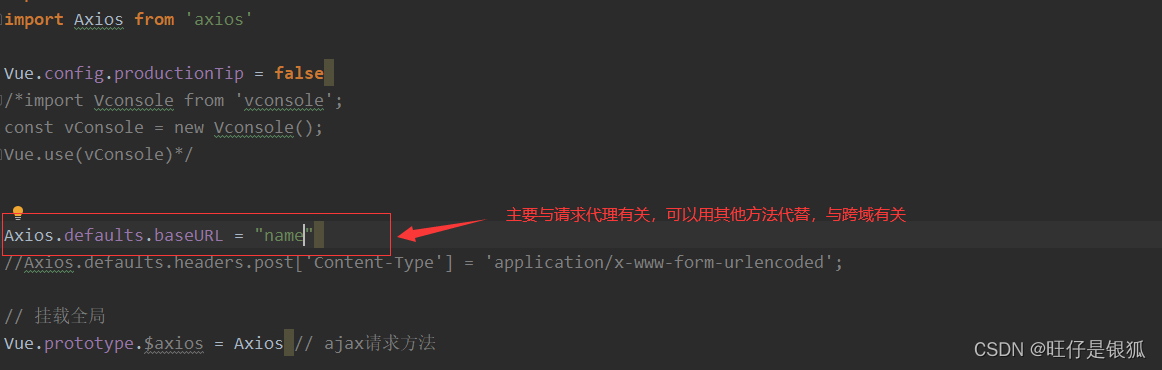
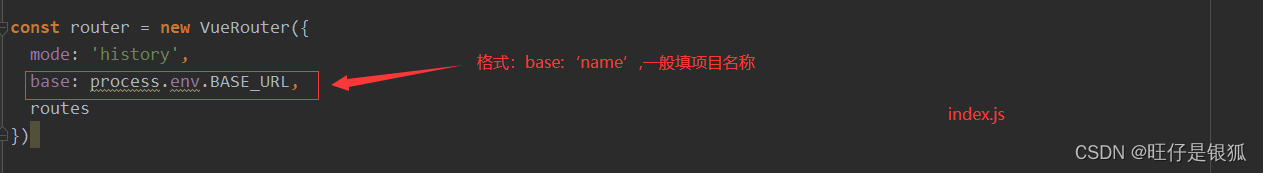
除了vue.config.js文件配置需要注意外,还有两个文件需要特别对待,分别是src-main.js、src-router-index.js文件,分别如图所示


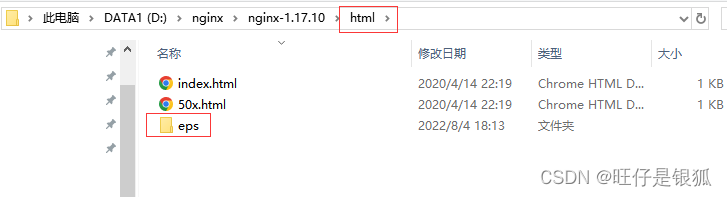
1.3打包完成后将dist文件夹复制到nginx-html目录下

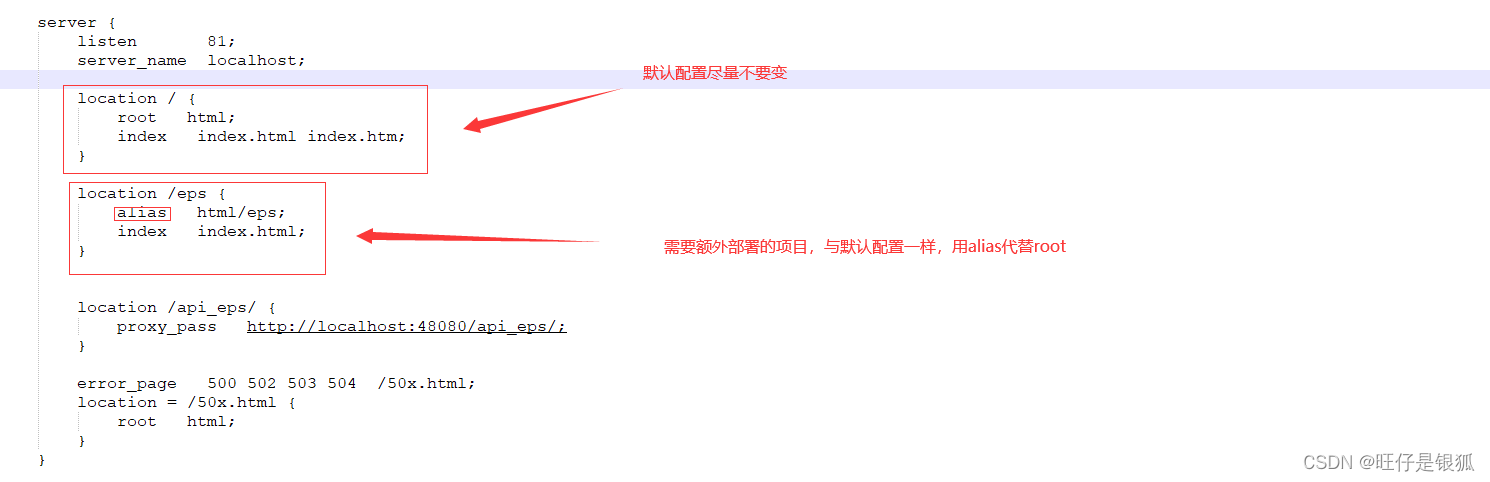
1.4配置nginx.conf文件

跨域配置是根据配置进行拼接地址访问的,要注意请求后面的“/”,和跳转地址后的“/”,到现在重启nginx就可以访问了
1.5在同一个端口下面部署多个vue项目

根据不同项目的vue部署需求,可以在同一地址下的同一端口进行配置,配置完毕就可以访问vue前端项目了。
1.6 Little Tips
Vue项目打包后就变成了静态界面,在代码中动态配置的代理是不生效的,要注意默认配置。因为这个特点(静态),在对页面变更后不需要改变配置文件,只需要把打包后的文件夹替换就会,不需要重启linux。







 本文详细描述了如何在同一IP端口下部署Vue项目,包括下载并配置Nginx,处理Vue项目文件结构,跨域配置,以及注意事项,如Vue项目打包后静态特性带来的便利性。
本文详细描述了如何在同一IP端口下部署Vue项目,包括下载并配置Nginx,处理Vue项目文件结构,跨域配置,以及注意事项,如Vue项目打包后静态特性带来的便利性。
















 1859
1859

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








