// vue 拼接js字符串 添加点击事件
const station = ['a', 'b', 'c', 'd']
var infoWin1 = new T.InfoWindow()
// var sContent = '<div>摄像头列表</div>'
var arrname = ''
station.forEach(item => {
// sContent = '<div @οnclick=selectVideo()>' + `${item}` + '</div>'
arrname += `<p onClick="selectVideo('${item}')">${item}</p>` // 可以传递参数
})
methods:{
selectVideo (val) {
console.log(val)
}
}
created () {
const _this = this
window.selectVideo = _this.selectVideo
// 在create 里面 把字符串的点击事件 绑定到window上才可以使用
},
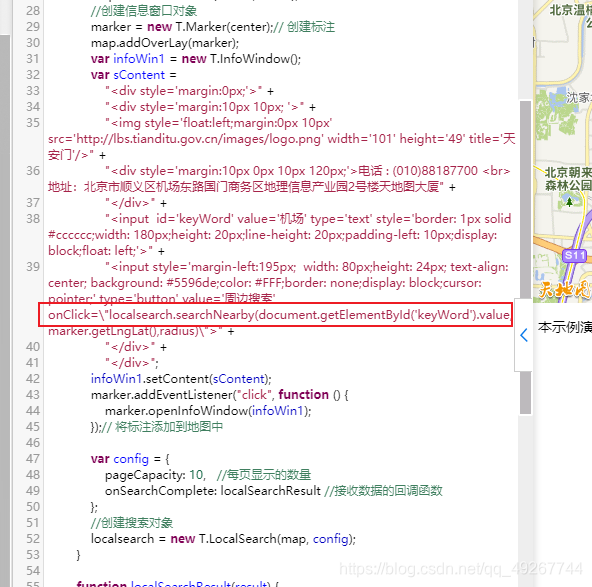
天地图里面使用
信息窗口--------添加复杂内容信息窗口

进行点击事件, 进行一些操作

在 vue 中用上面方法,替代 onClick的方法即可




















 6056
6056











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








