超链接
简介
超链接随处可见,可以说是网页中最常见的元素,如绿叶学习网的导航、图片列表等都用到了超链接,只要我们轻轻一点超链接,就会跳转到其他页面
超链接,英文名是hyperlink。每一个网站都由非常多的网页组成,而页面之间通常都是通过超链接来相互关联的。超链接能够让我们在各个独立的页面之间方便地跳转。
a标签
在HTML中,我们可以使用a标签来实现超链接。
<a href="链接地址">文本或图片</a>href表示你想要跳转到的那个页面的路径(也就是地址)
文本超链接EXP:
<!DOCTYPE html>
<html>
<head>
<meat charset="utf-8"/>
<title></title>
</head>
<body>
<a href="http://www.lvyestudy.com">绿叶学习网</a>
</body>
</html>效果如图:

图片超链接EXP:
<!DOCTYPE html>
<html>
<head>
<meat charset="utf-8"/>
<title></title>
</head>
<body>
<a href="http://www.lvyestudy.com"><img src="img/lvye.png" alt="绿叶学习网"/></a>
</body>
</html>效果如图:

target属性
默认情况下,超链接都是在当前浏览器窗口打开新页面的。在HTML中,我们可以使用target属性来定义超链接打开窗口的方式。
语法:
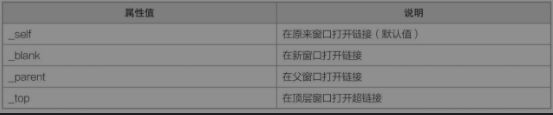
<a href="链接地址" target="打开方式"></a>target的取值属性有四种,如图:

一般情况下,我们只会用到“_blank”这1个值,也只要记住这一个就够了,其他3个值不需要去深究。
内部链接
在HTML中,超链接有两种:一种是外部链接,另外一种是内部链接。
首先,我们建立一个网站,网站名为“website2”,其目录结构如图

//page1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
</title>
</head>
<body>
<a href="page3.html">跳转到页面3</a>
<a href="page2.html">跳转到页面2</a>
</body>
</html>
//page2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<a href="page1.html">跳转到页面1</a>
<a href="page3.html">跳转到页面3</a>
</body>
</html>
//page3
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<a href="page1.html">跳转到页面1</a>
<a href="page2.html">跳转到页面2</a>
</body>
</html>
对于图中的3个页面,如果我们在page1.html单击超链接,跳转到page2.html或者page3.html,这种超链接就是内部链接。这是因为3个页面都是位于同一个网站根目录下的。
页面2:

锚点链接
在HTML中,锚点链接其实是内部链接的一种,它的链接地址(也就是href)指向的是当前页面的某个部分。所谓锚点链接,简单地说,就是单击某一个超链接,它就会跳到当前页面的某一部分。
EXP:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div>
<a href="#article">推荐文章</a><br />
<a href="#music">推荐音乐</a><br />
<a href="#movie">推荐电影</a><br />
</div>
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
<div id="article">
<h3>推荐文章</h3>
<ul>
<li>朱自清-荷塘月色</li>
<li>余光中-乡愁</li>
<li>鲁迅-阿Q正传</li>
</ul>
</div>
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
<div id="music">
<h3>推荐音乐</h3>
<ul>
<li>林俊杰-被风吹过的夏天</li>
<li>曲婉婷-我的歌声里</li>
<li>许嵩-灰色头像</li>
</ul>
</div>
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
<div id="movie">
<h3>推荐电影</h3>
<ul>
<li>蜘蛛侠系列</li>
<li>钢铁侠系列</li>
<li>复仇者联盟</li>
</ul>
</div>
</body>
</html>预览效果:

我们分别单击“推荐文章”“推荐音乐”“推荐电影”这3个超链接,页面就会自动滚动到相应的部分。
想要实现锚点链接,需要定义以下2个参数。目标元素的id。a标签的href属性指向该id。其中,id属性就是元素的名称,这个id名是随便起的(一般是英文)。不过在同一个页面中,id是唯一的,也就是说一个页面不允许出现相同的id。道理很简单,你见过哪两个人的身份证号码是相同的呢?最后要注意一点,给a标签的href属性赋值时,需要在id前面加上“#”(井号),用来表示这是一个锚点链接。
很好理解,小伙伴可以自己在HBuilder X里试一下。























 820
820











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








