一、node安装
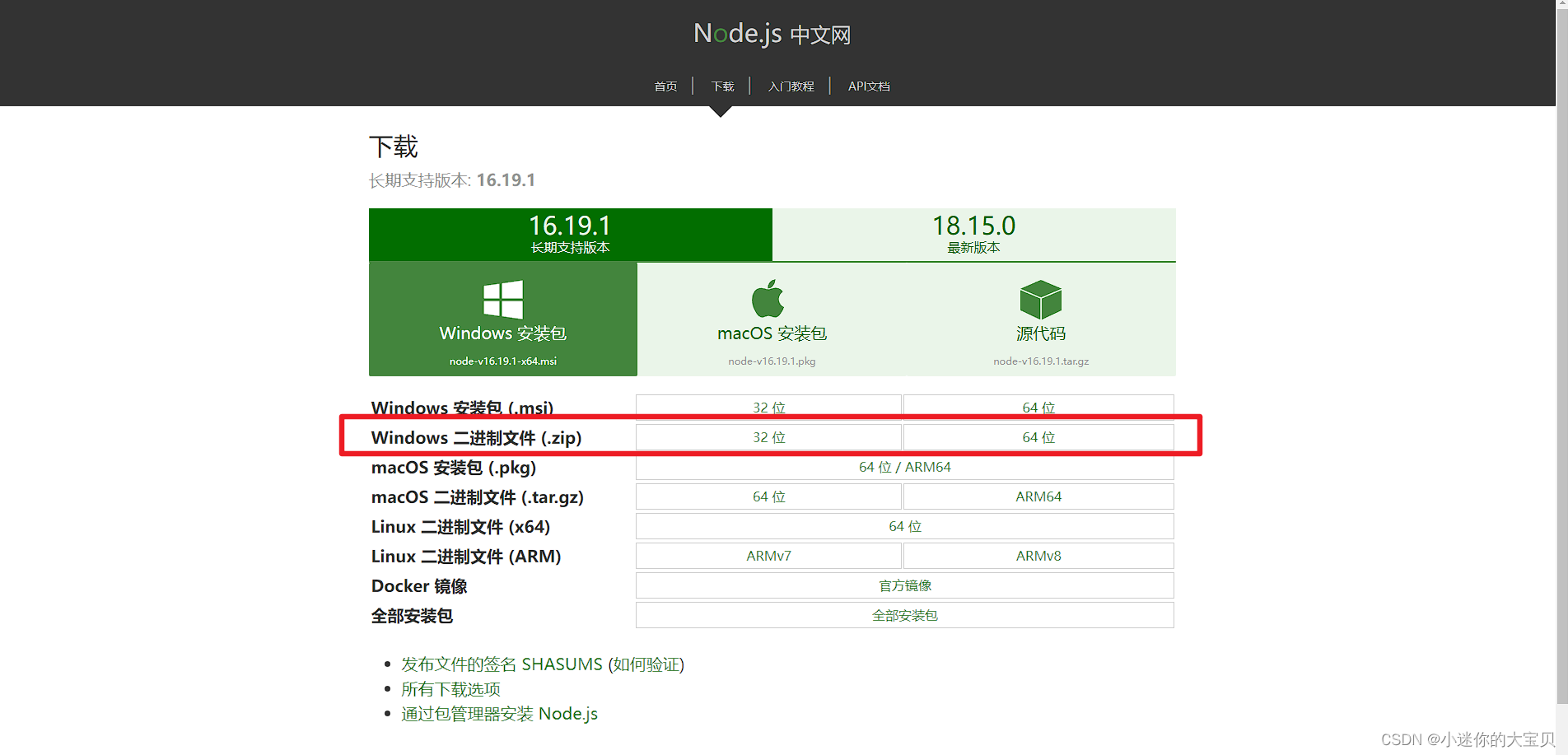
进去Node的官网连接下载安装包:下载连接
(1)选择自己电脑位数的安装包

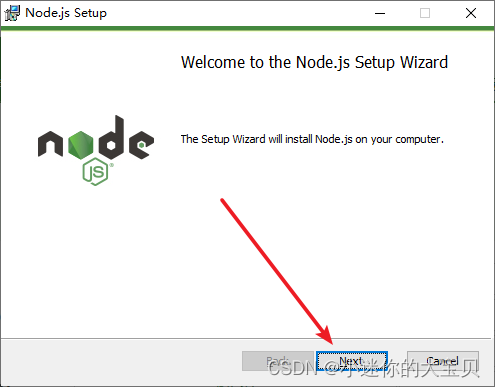
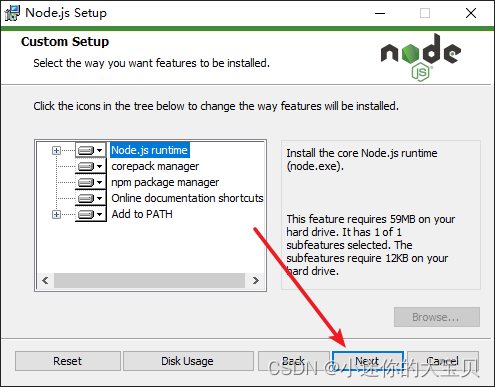
(2)点击next

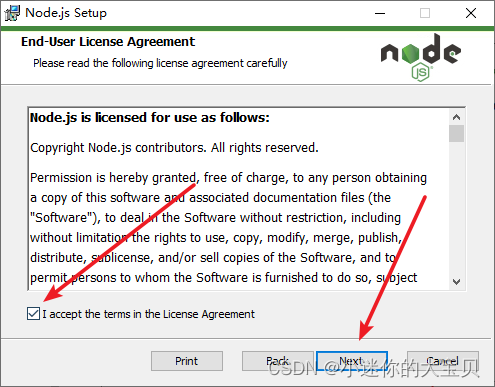
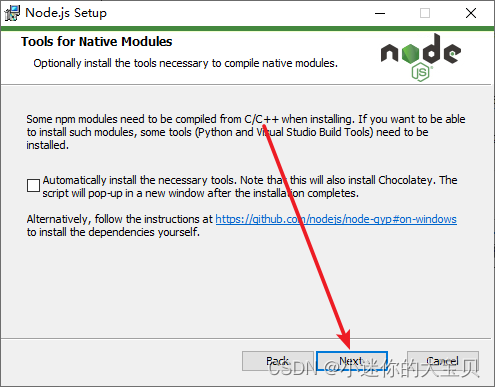
(3) 勾选复选框 点next

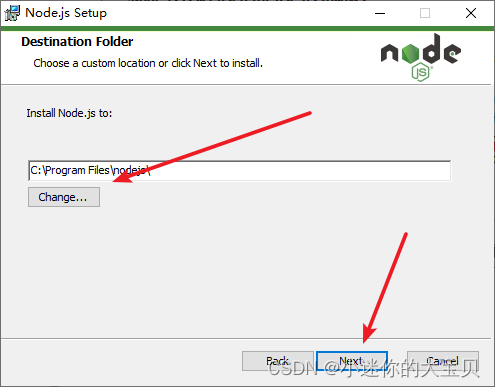
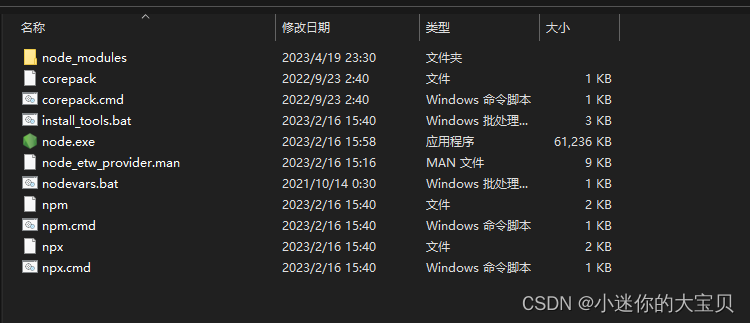
(4) 修改软件的安装路径

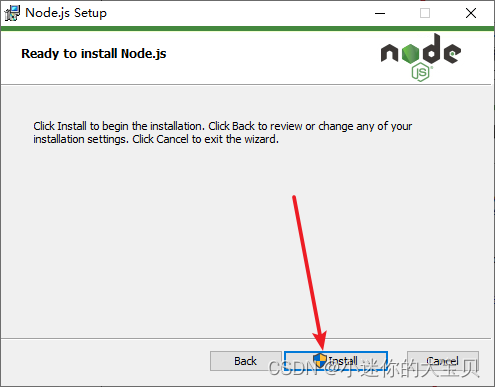
(5)点击next





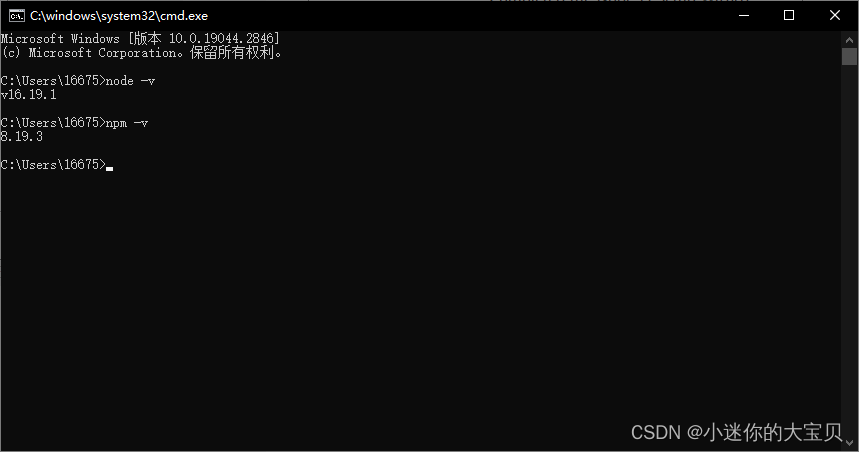
(6)按win+r 调出cmd命令窗口 显示如下版本号就表示安装成功

二、配置全局环境变量
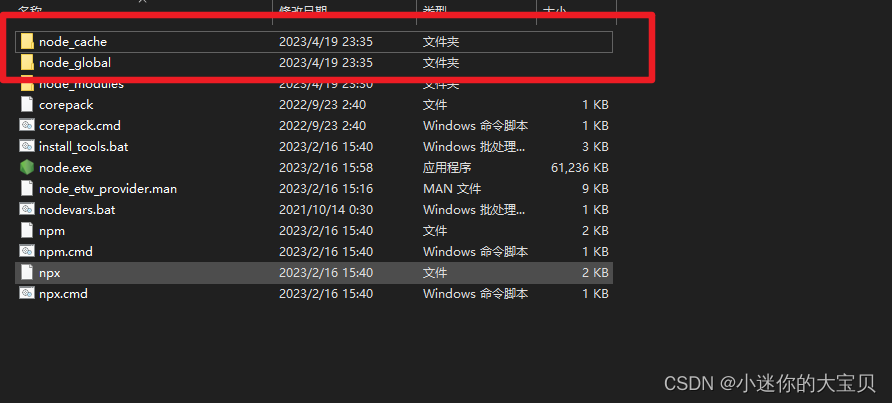
(1)创建两个名为node_cache、node_global的两个空文件夹

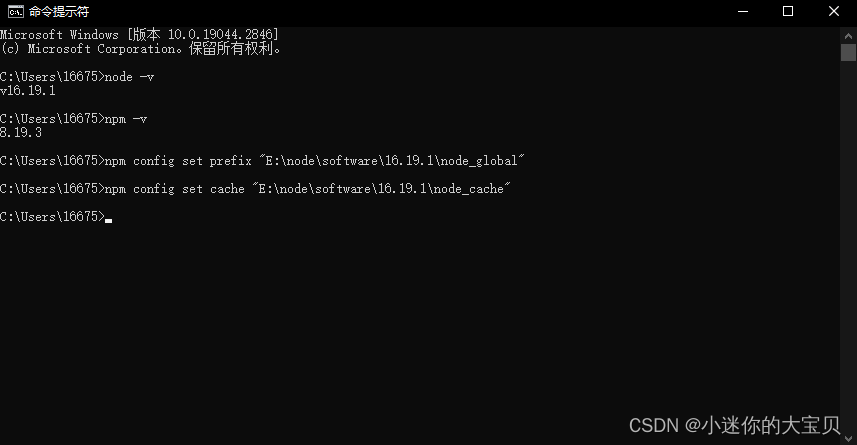
(2)在cmd命令窗口输入
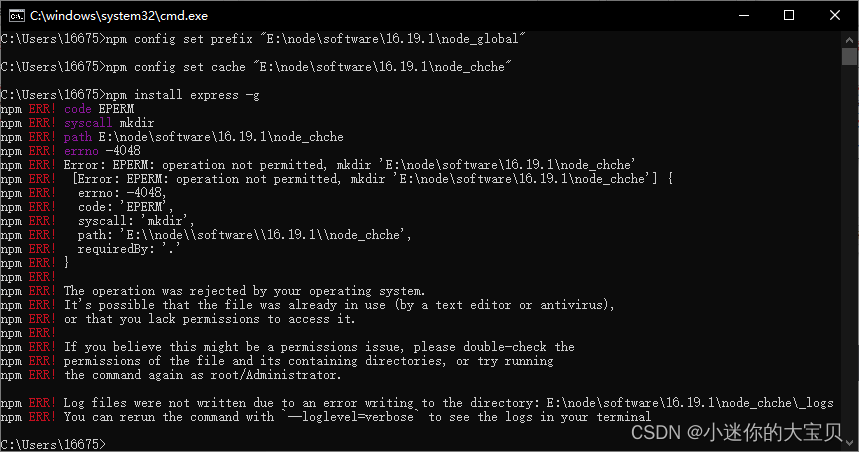
npm config set prefix "E:\node\software\16.19.1\node_global"(修改为自己的路径)
npm config set cache "E:\node\software\16.19.1\node_cache"(修改为自己的路径)

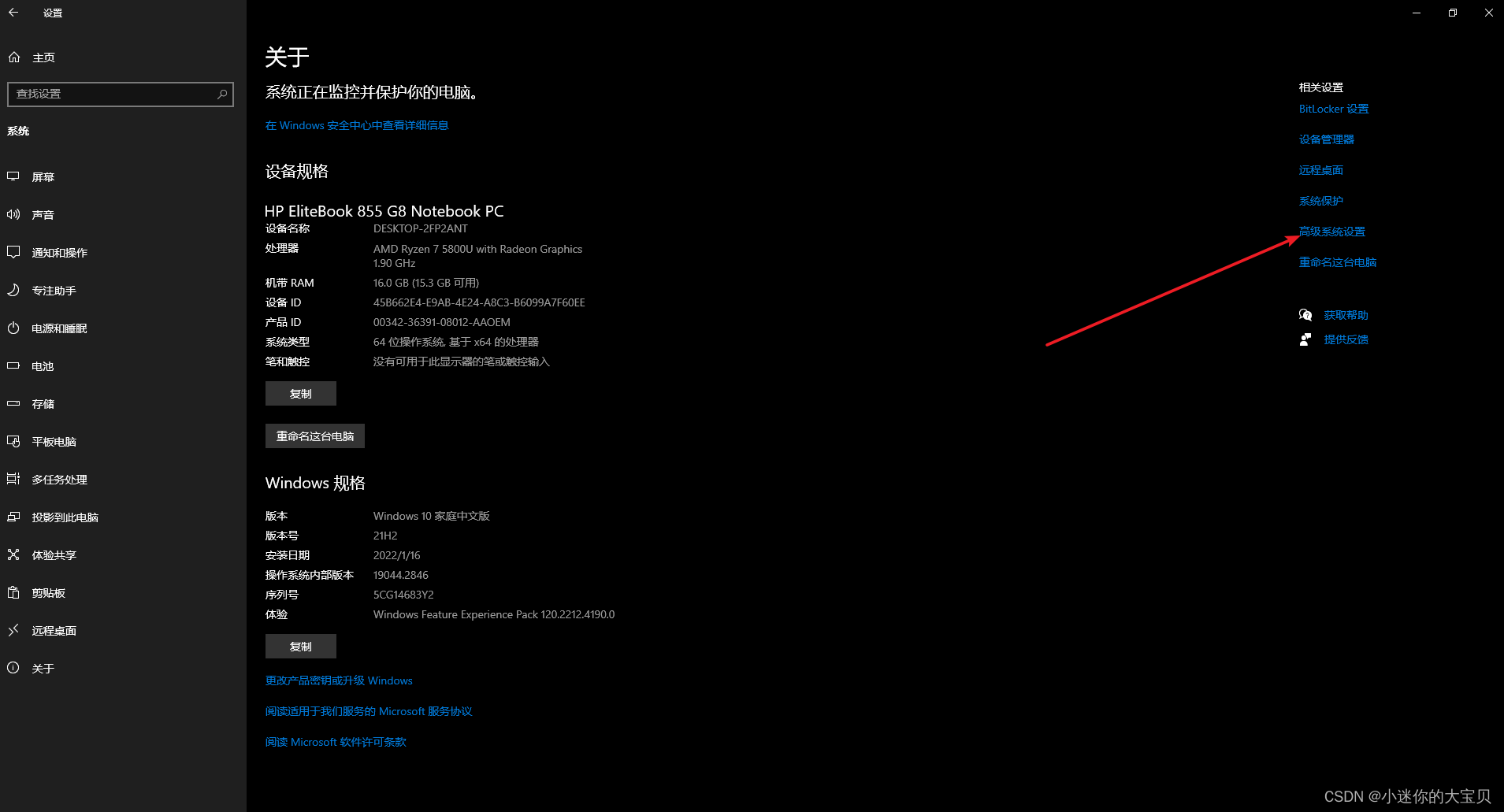
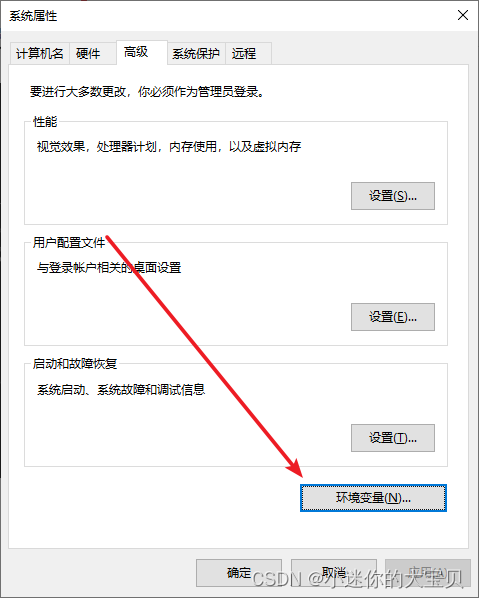
(3)打开环境变量


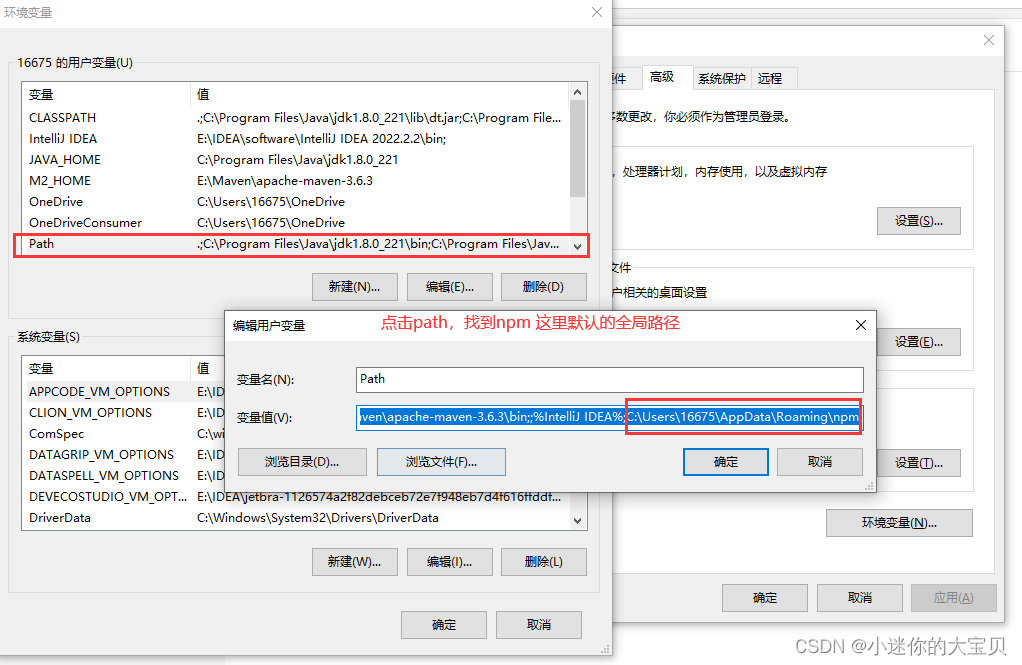
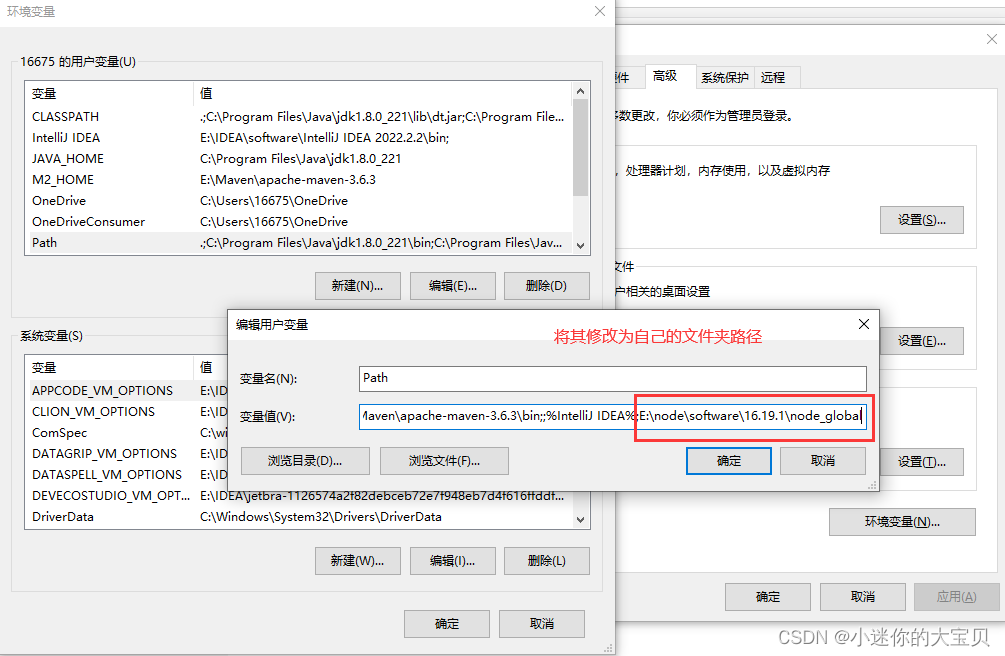
(4)找到用户变量下的Path,点击编辑弹


配置完成之后 调出cmd命令窗口 输入如下命令进行全局安装
npm install express -g
报错是因为文件权限不够


修改完成之后继续执行命令
npm install express -g

Node.js的全局配置修改完成
三、安装Vue-cli
(1)执行命令
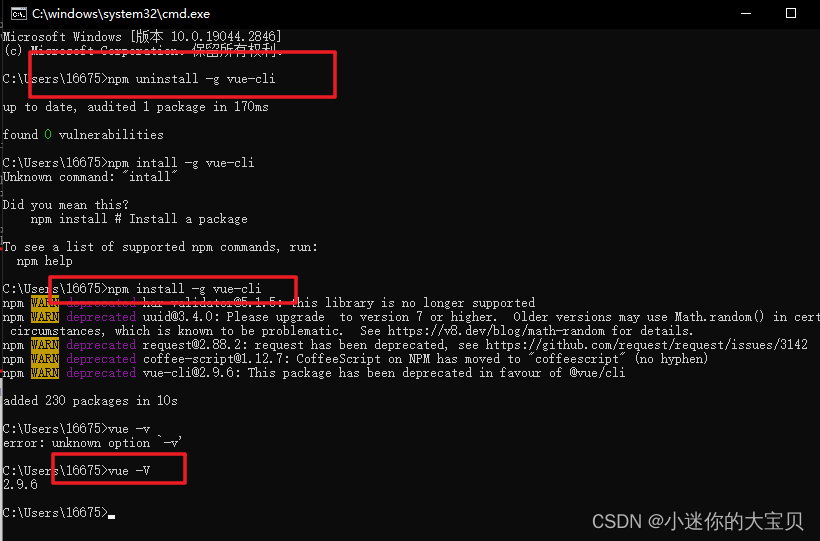
先运行npm uninstall -g vue-cli
再运行npm install -g vue-cli

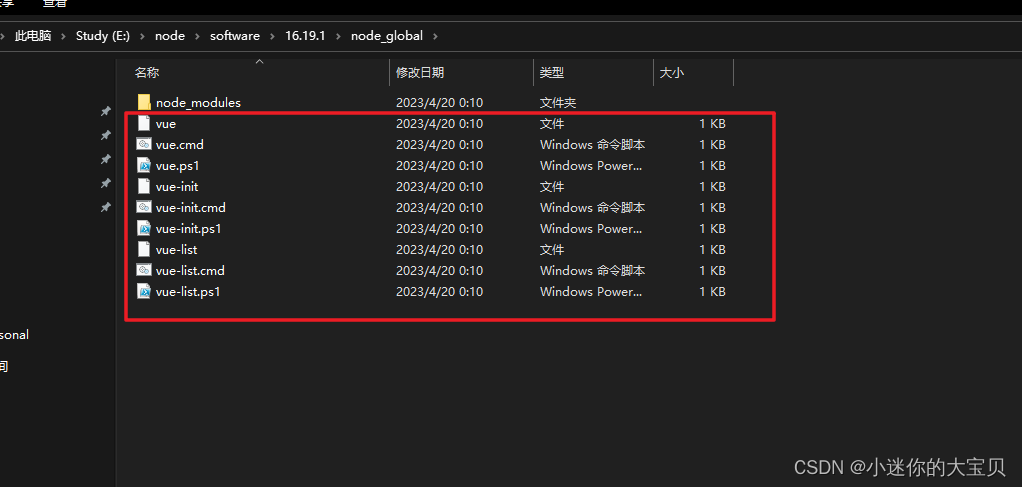
可以看到node_global文件内已经有了vue的文件

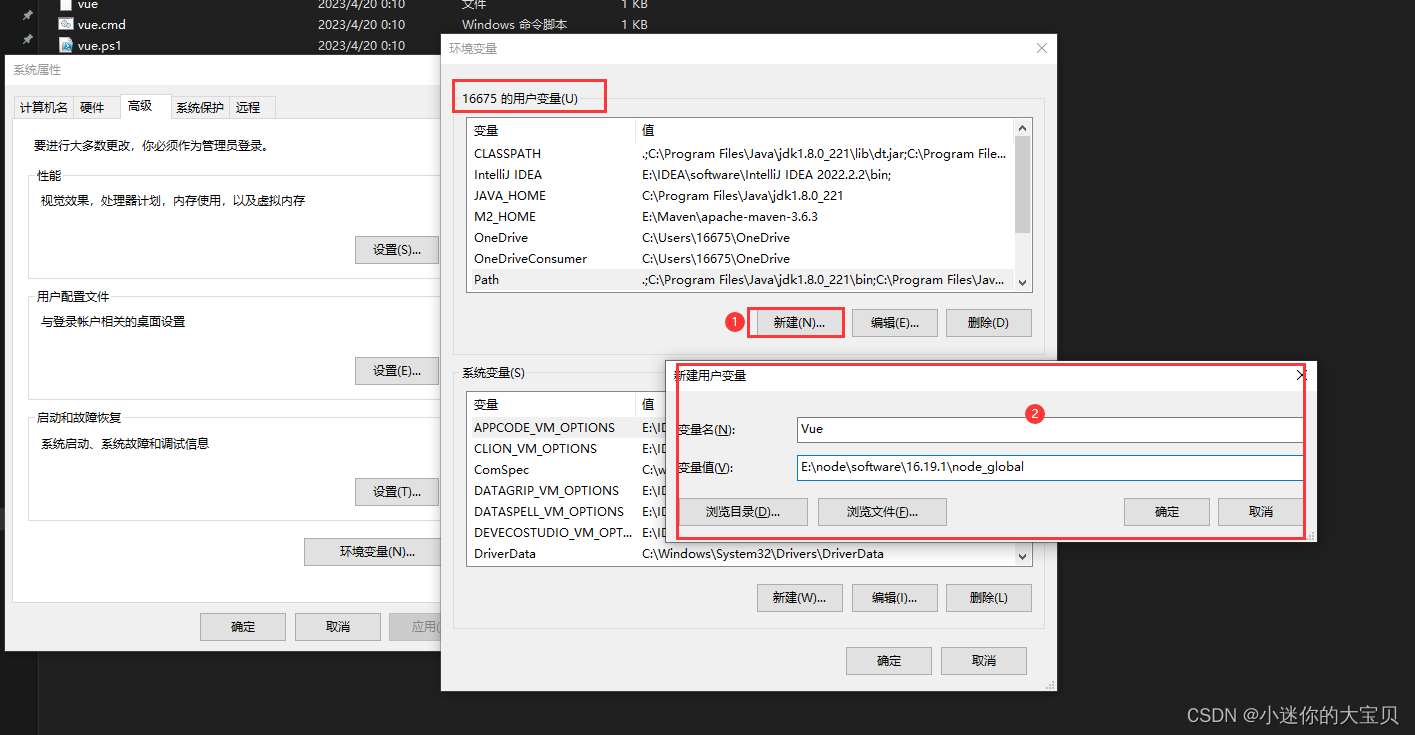
(2) 配置环境变量

四、安装webpack
npm install -g webpack
nom install -g webpack-cli
webpack -v
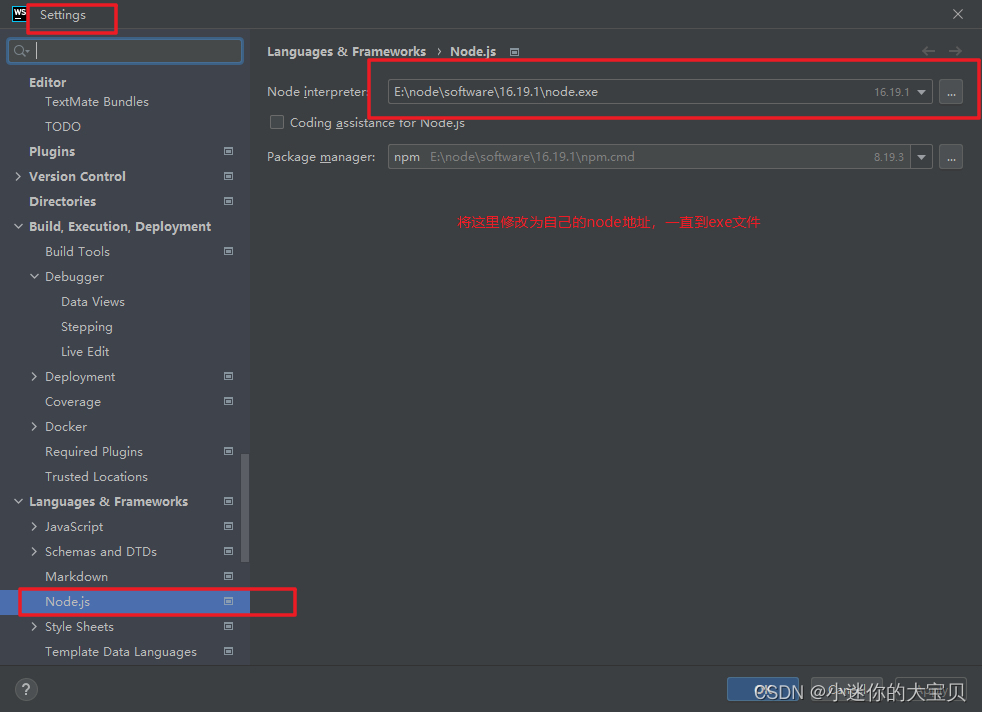
五、webStorm配置
以上操作都完成以后,webStorm仍然报npm不是函数

关闭WebStorm 使用管理员打开软件即可




















 1428
1428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








