做做小笔记!
继承
样式的继承,若我们为一个元素设置了样式,那么该样式也会被它的后代继承。
注意:继承是发生在祖先和后代之间的。
总的来说,继承的设计是伪类方便我们的开发
利用继承我们可以将一些通用的样式统一设置到共同的祖先元素上。
这样保证我们只要设置一次就可以让所有的元素都具有该样式。
注意:并不是所有的样式后代都可以继承。
比如:背景相关的,布局相关等的样式都不会被继承。
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
color: red;
background: black;
}
</style>
</head>
<body>
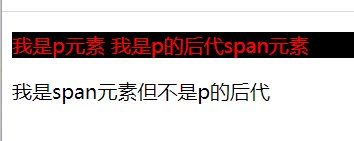
<p>我是p元素
<span>我是p的后代span元素</span>
</p>
<span>我是span元素但不是p的后代</span>
</body>

这里的p中的span元素并没有继承p元素的背景颜色,只是span元素
背景颜色为默认的透明色将p元素显示出来了。
选择器的权重
1.样式的冲突
当我们通过不同的选择器,选择相同的元素,并且样式设置不同时,这个时候就会发生方式冲突。
2.样式的冲突时,应用哪个样式由选择器的权重(优先级)决定。
选择器的权重(优先级)
内联样式 1,0,0,0
Id选择器 0,1,0,0
类和伪类选择器 0,0,1,0
通配选择器 0,0,0,0
继承的样式 没有优先性
比较优先级时,需要将所有的选择器的优先级进行相加计算,最后优先级越高的,越优先显示。
选择器的累加不会超过其最大的数量级,类选择再高也不会超过id选择器。
可以在某个优先级的后边添加 !important,则该样式会获得最高的优先级,甚至超过了内联样式。






















 676
676











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








