长度单位
像素
屏幕实际就是由一个一个小点构成
不同 屏幕的像素大小是不同的,像素越小屏幕显示的效果越清晰
所以相同的像素在不同的设备下的显示结果不一样
百分比
像素也可以用百分比来表示 可以将其属性值设置为相对于其父元素的百分比 设置百分比的元素可以随着父元素的改变而发生改变
em
em是相对于该元素内的字体大小来计算的
1em=1font-size
em会根据字体的大小而发生改变
rem
rem是相对于根元素(就是html)的字体大小来计算的
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html{
font-size: 15px;
}
.box1{
width: 200px;
height: 200px;
background-color: blueviolet;
}
.box2{
width: 50%;
height: 50%;
background-color: aqua;
}
.box3{
font-size: 10px;
width: 10em;
height: 10em;
background-color: red;
}
.box4{
width: 10rem;
height: 10rem;
background-color: aqua;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">1111</div>
</div>
<div class="box3"></div>
<div class="box4"></div>
</body>

颜色单位
颜色单位
在css中可以直接使用颜色名来设置颜色 比如:red,green等等
但是颜色众多我们不一定都记得,所以使用起来比较麻烦。所以我们可以选择用RGB值的方式来设置颜色。 RGB
RGB通过三种颜色的不同浓度来调配出不同的颜色。 R:red ;B:green; G:blue
每一种颜色的范围在0-255之间(0%~100%) 语法:RGB(红色,绿色,蓝色) 这是根据光的三原色。
RGBA
就是在rgb基础上增加了一个a表示不透明度 需要四个值,前三个和rgb一样,第四个表示不透明度。
1表示完全不透明,0表示完全透明,0.5表示半透明。
十六进制的RGB值
语法:#红色绿色蓝色 颜色浓度通过00~ff表示 如果颜色两位重复可以进行简写
#aabbcc——>#abc
HSL值
H色相(0~360)
S饱和度,颜色的浓度(0%~100%)
L亮度,颜色的亮度(0%~100%)
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 50px;
height: 50px;
background-color: rgb(252, 84, 48);
}
.box1{
width: 50px;
height: 50px;
background-color: rgba(252, 84, 48,0.5);
}
.box2{
width: 50px;
height: 50px;
background-color: hsl(0, 20%, 50%);
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box1"></div>
<div class="box2"></div>
</body>

文档流
文档流
网页是一个多层的结构,一层一层的堆叠
通过CSS可以分别为每一层来设置样式
作为用户只能看见最顶的一层
在这些从层中,最底下的一层称作文档流,文档流是网页的基础 我们所创建的元素默认都是在文档流中进行排列
对于我们来说元素主要有两个状态:
在文档流中
不在文档流中
元素在文档流中的特点
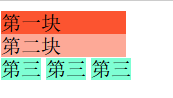
块元素:
块元素会在页面中独占一行(自上向下垂直排列)
默认宽度是父元素的全部(就是body体部,会把父元素挤满)
默认高度是被内容撑开(子元素)行内元素:
行内元素不会在页面中独占一行,只占自身大小
行内元素在页面中自左向右水平排列,一行占满则换行。
默认宽度和默认宽度是被内容撑开(子元素)
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 100px;
background-color: rgb(252, 84, 48);
}
.box1{
width: 100px;
background-color: rgba(252, 84, 48,0.5);
}
span{
background-color: aquamarine;
}
</style>
</head>
<body>
<div class="box">第一块</div>
<div class="box1">第二块</div>
<span >第三</span>
<span>第三</span>
<span>第三</span>























 298
298











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








