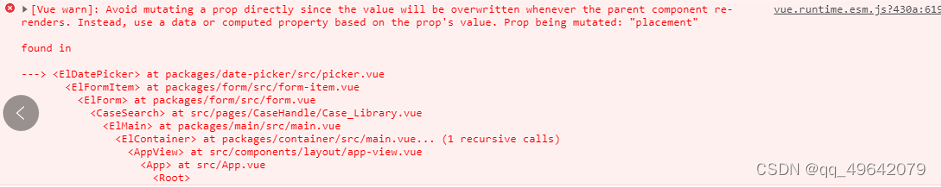
一、问题描述

二、问题原因
当elementUi自动升级到2.15.6以上版本时,浏览器控制台会出现此报错。
现在看到gitlab上也有很多人遇到了这个问题,都是在2.15.8版本左右出现的报错
三、原因分析
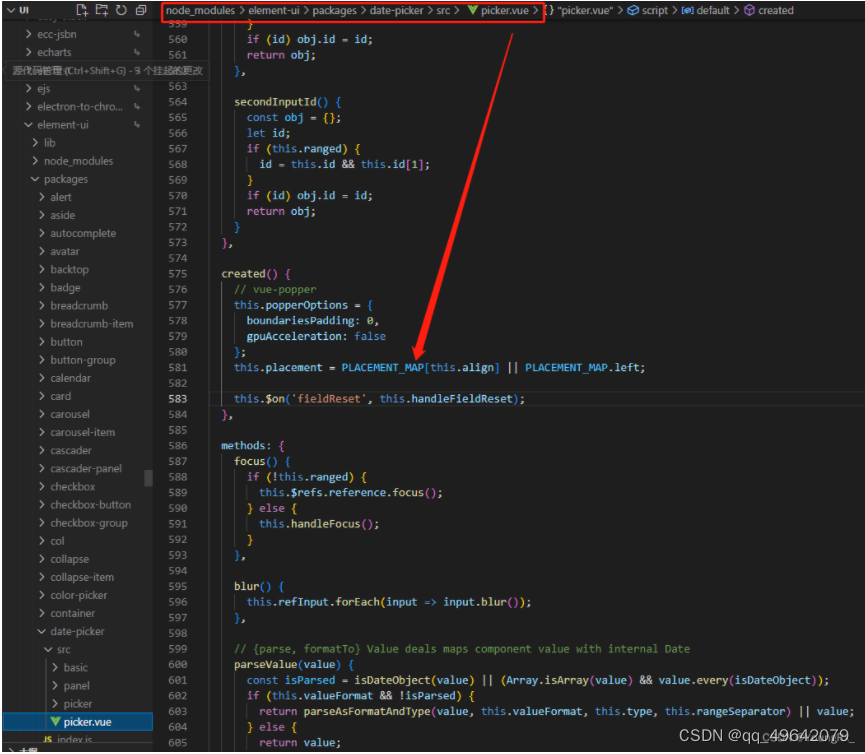
因为elementUi升级到2.15.6以上版本的时候在date-picker组件里面添加了一行直接修改placement的代码(可以通过红框的路径前去查看)

四、解决方案
1、如果版本高于2.15.6 建议直接降低版本, npm install element-ui@2.15.6
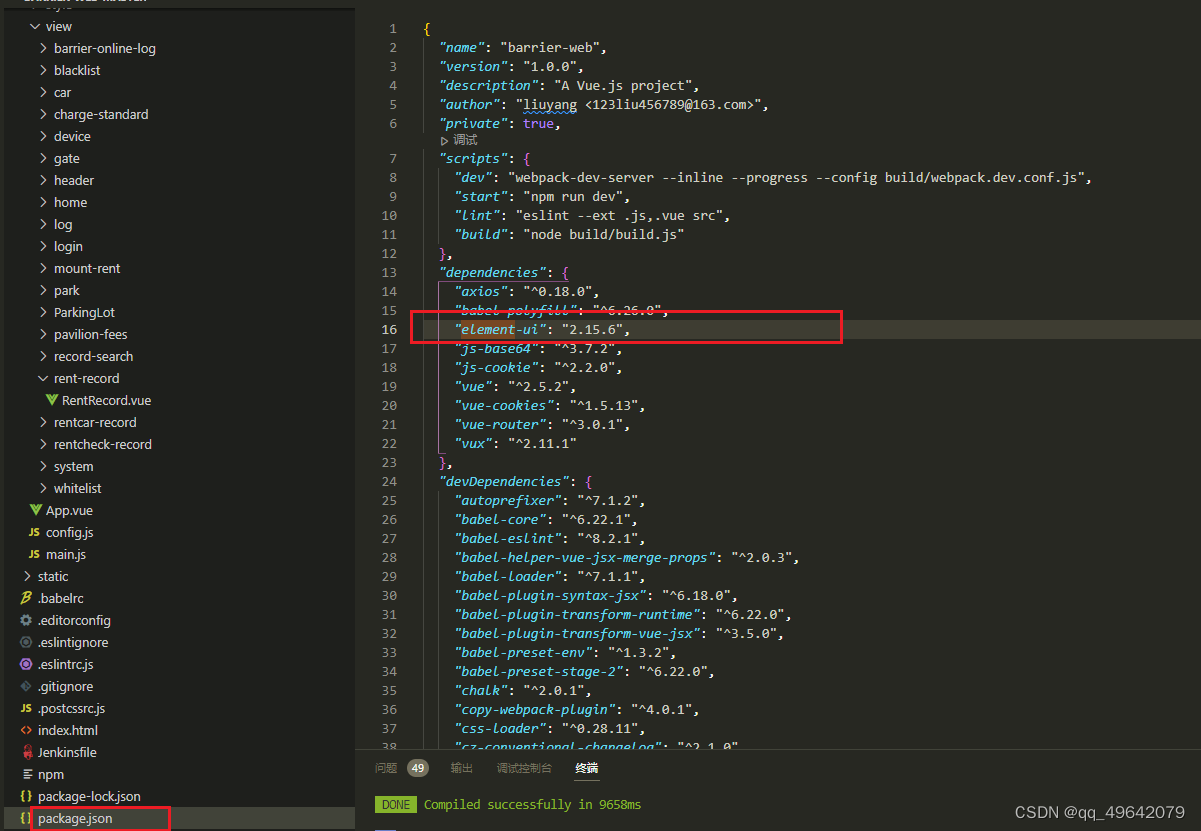
2、如果版本号是小于且等于2.15.6版本还是会报错的话,可以检查一下版本号之前的符号,如果有^,建议去掉再安装,因为这个符号是安装2.0的最高版本
以下文件可查看版本。






















 5571
5571











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








