React是用于构建用户界面的JavaScript库
用于组件开发
起源
React 起源于 Facebook 的内部项目,
因为该公司对市场上所有 JavaScript MVC 框架,都不满意,
就决定自己写一套,用来架设Instagram 的网站。
做出来以后,发现这套东西很好用,就在2013年5月开源了。
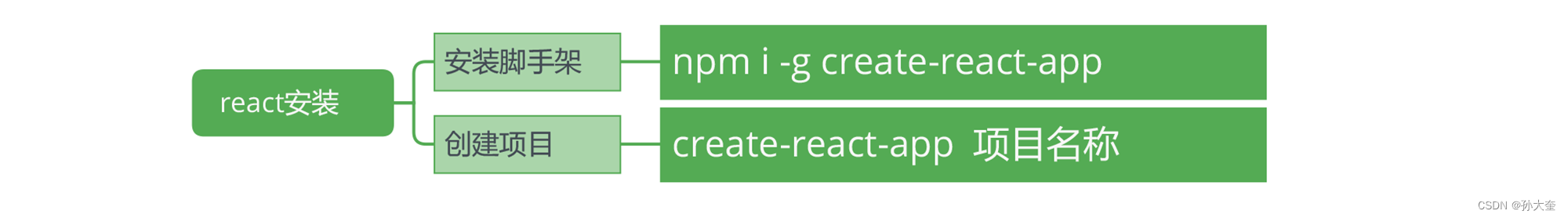
react安装
ts版本创建项目名称 create-react-app 项目名称 ---template typescript
cd项目目录
npm start 启动
npm build 打包
npm eject 显示配置文件
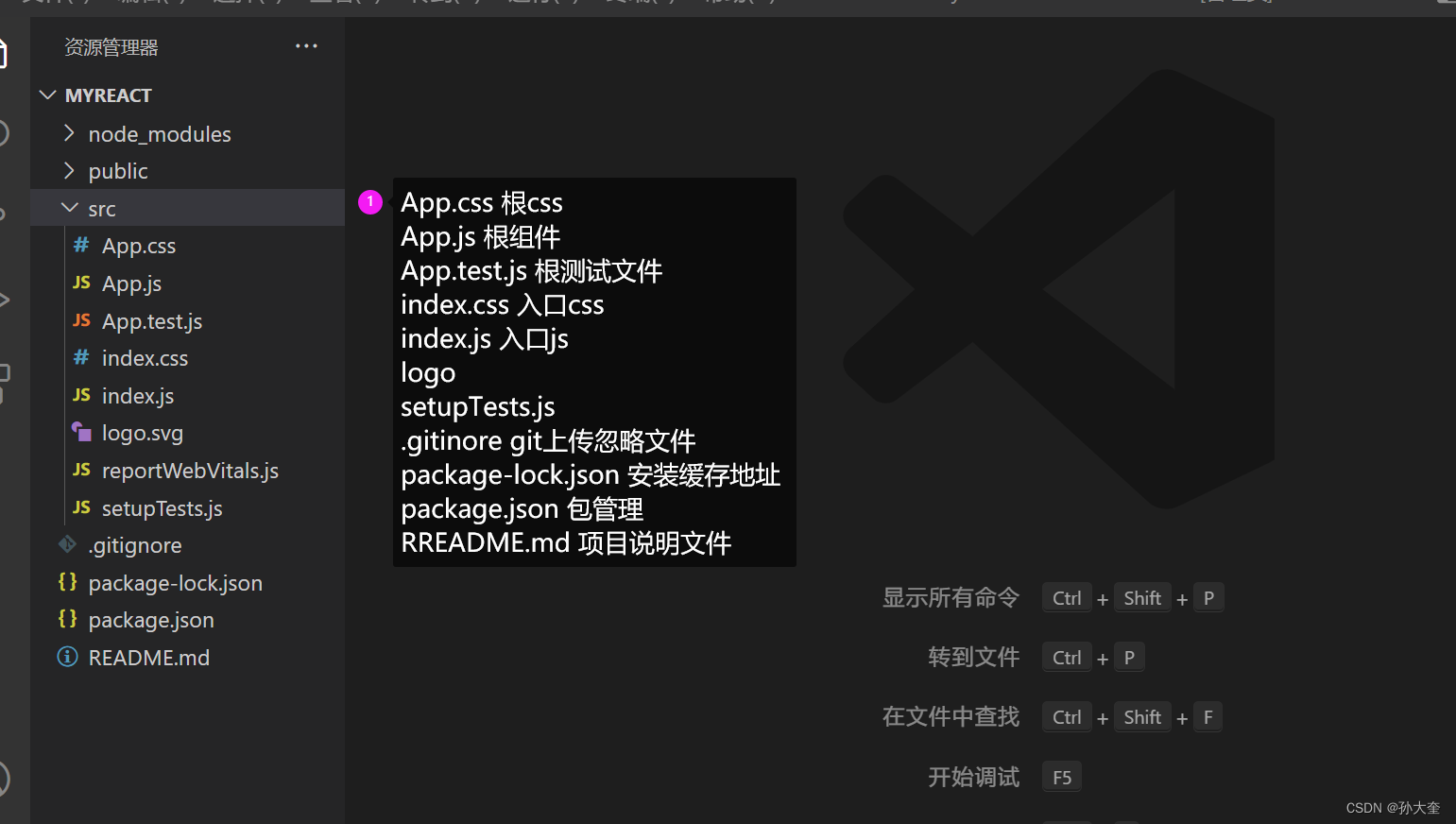
文件说明

jsx语法
{ } js表达式
{ /**/ } 注释
className类名
数组可以有html标签,自动展开功能
style对象会自动展开
有且只有一个根节点
事件
onClick={ 函数 }
事件传参
1)onClick={ say.bind(this,参数)}
2)onClick={ e=>{ say(参数) } }
state状态
setState({ k:value })
表单的双向绑定
<input value={state.msg} onChange={(e)=>this.setState({msg:e.target.value})}></input>
dom引用
import React, { Component,createRef } from 'react'









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1165
1165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








