一,什么是Typescript:
Typed JavaScript at Any Scale
添加了类型系统的JavaScript,适用于任何规模的项目
二,Ts和Js
Ts特点:
JavaScript的超集,用于解决大型项目的代码复杂性
强类型,支持静态和动态类型
可以在编译期间发现并纠正错误
不允许改变变量的数据类型
Js特点:
一种脚本语言,用于创建动态网页
动态弱类型语言
只能在运行时发现错误
变量可以被赋予不同类型的值
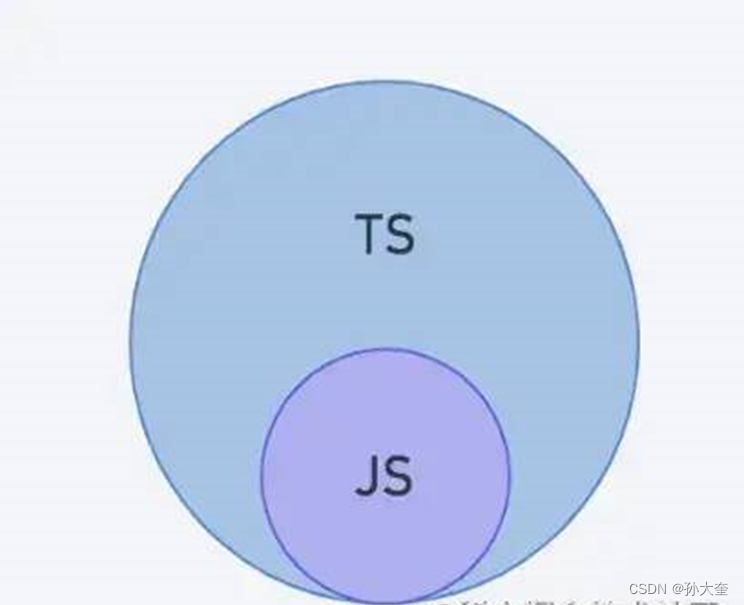
图表说明:

三,为什么要学Ts
3.1, 就跟前几年,jQuery时代快结束时,你不会vue或者react一样,根本没有就业的机会
3.2, 如今别说react,连vue的默认版本都是vue3了 vue3和typescript是绑在一起的,再过两年,除了老项目,新项目就是清一色的Ts了
四,创建Ts项目
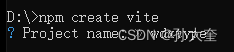
1, npm create vite
1.1, Project name 项目名称

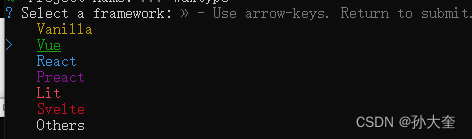
1.2 选择Vue

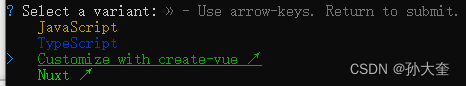
1.3 选择自定义

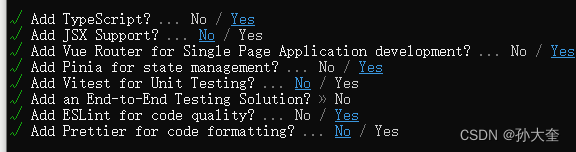
1.4 自定义选项

1.5 安装所有的包
![]()
说明:需要axios可以用下列命令安装
npm i axios -S
1.6 运行项目
npm run dev
五,Ts(vue3)组件中运行
1.数据类型
<script setup lang="ts">
let num:number = 456;
let msg:string = 'I love typescript'
let flag:boolean = true
let un:undefined = undefined
let nu:null = null
// 函数执行不返回数据 void
function say():void{
alert("你好")
}
let count:any = "abc"//少用,不建议用
</script>
<template>
<main>
<h1>TypeScript学习&l







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1899
1899











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








