Avue Crud组件属性说明
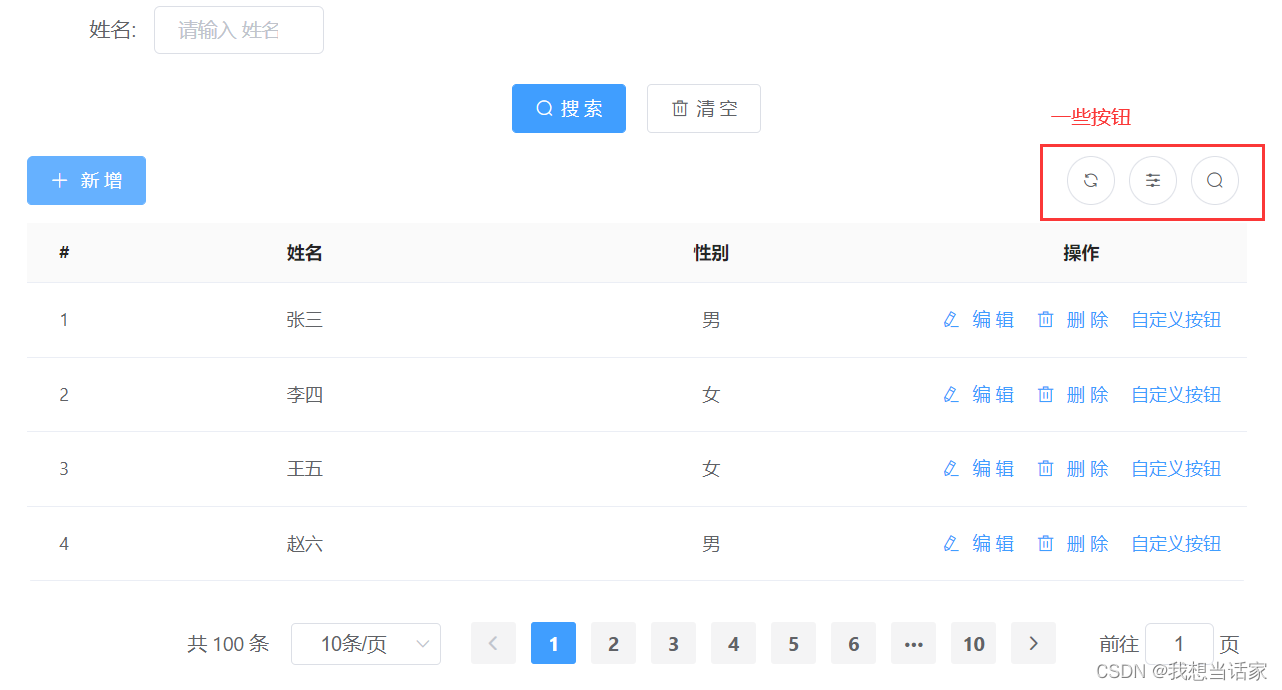
表格配置
option:{
title:'表格的标题',
align:'center', // 表格列齐方式(left,right,center)
menuAlign:'center', // 菜单栏对齐方式(left,right,center)
emptyText: '自定义暂无数据提示语',//当没数据时显示的提示语
viewBtn:true,//在表中显示查看按钮
columnBtn:false, //是否显示列动态显隐按钮
refreshBtn:false, // 是否显示刷新按钮
saveBtn:false, // 是否显示保存按钮;
updateBtn:false, // 是否显示更新按钮
cancelBtn:false, // 是否显示行编辑取消按钮
addBtn:false, // 是否显示表格新增按钮
delBtn:false, // 是否显示行删除按钮
editBtn:false, // 是否显示行编辑按钮
}

表格属性
width: “100%”,//表格宽度
calcHeight: “auto”,//表格高度差(主要用于减去其他部分让表格高度自适应)
height: “auto”,//表格高度
maxHeight: auto”,//表格最大高度
border: true,//是否显示表格边框
expand: false,//是否展开折叠行
index: false,//是否显示表格序号(根据分页会自动计算,比如每页10行,到了第二页就会从11开始记数)
indexLabel: “#”,//序号的标题
stripe: true,//是否显示表格的斑马条纹
showHeader: true,//是否显示表格的表头
defaultSort:表格的排序字段{prop:‘date’,order:‘descending/ascending’}prop默认排序字段,order排序方式
align: “center”,//表格列对其方式left/center/right
menu: true,//是否显示操作菜单栏
menuWidth: 240,//操作菜单栏的宽度
menuAlign: “left”,//菜单栏对齐方式left/center/right
searchSize: “small”,//搜索控件的大小small/mini
columnBtn: true,//列显隐按钮
refreshBtn: true,//刷新按钮
addBtn: true,//添加按钮
searchBtn: true,//搜索显隐按钮(当column中有搜索的属性,或则searchslot为true时自定义搜索启动起作用)
editBtn: true,//行内编辑按钮
delBtn: true,//行能删除按钮
列属性
column:[
{
label:'姓名',
prop:'name',
slot:true, // 自定义列
formslot:true // 自定义表单
},
{
label:'性别',
prop:'sex'
},{
label: "日期",
prop: "date",
type: "date",
format: "yyyy-MM-dd hh:mm:ss",
//hh表示12小时制 HH表示24小时制
valueFormat: "yyyy-MM-dd hh:mm:ss",
}
]
//以下属性都可以在column里面的每个对象里面进行配置
label:“租户ID”,//列名称
prop:“id”,//列字段
placeholder:“请输入租户ID”,//控件提示输入语句
align:“left”,//列的对其方式,覆盖table的align
width://列宽度
minWidth:“auto”,//列最小宽度
sortable:false,//排序
hide:true,//隐藏列 表格起作用
span:12,//表单栅列
searchMenuSpan:8,//共24,设置为8每行能展示三个搜索信息框
prcision:2,//数字框输入精度(当type为number时)
search:false,//是否支持搜索
type:“input”,//input/select/radio/checkbox/textarea/cascader/date/time/datetime/daterange/timerange/datetimerange/week/month/year/dates/password/switch/tree
maxRows:4,//最大行高(当type为textarea,输入的文字多余4行时显示滚动框,行高还是为4行不会撑开更多)
minRows:2,//最小行高(当type为textarea)
maxlength:100,//输入框限制输入最大长度(当超出设置长度时,输入文字不会在页面上显示)
multiple:false,//是否可多选(当type为select/tree时)
format:"",//显示值时间格式(当type为date/time/datetime/daterangetimerange/datetimerange/week/month/year/date
valueFormat:"",//真实值的时间格式(当type为date/time/datetime/daterangetimerange/datetimerange/week/month/year/dates)
clearable:true,//表单清空
size:“medium”,//表单大小medium/small/mini
editDisabled:false,//表单编辑时是否禁止
editDisplay:false,//表单编辑是否可见
addDisabled:false,//表单编辑时是否禁止
addDisplay:false,//表单编辑是否可见
slot:false,//列自定义 支持自定义列
formslot:false,//表单自定义
fixed:true,//冻结列
formWidth:“auto”,//表单宽度
formHeight:“auto”,//表单行高度
overHidden:false,//超出隐藏
rules:[{
required:true,//是否必填
message:'请输入xx',//当选项为必填时,所输入为空的提示语
trigger:'click',//怎样触发(click,blur)
}] //更多表单规则,参考ele表单规则配置Object
分页配置
page: {
pageSize: 10,
currentPage: 1,
total: 0
},





















 578
578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








