element input复合框 修改下拉框样式
1.项目中经常会遇到修改ui组件库样式的问题,
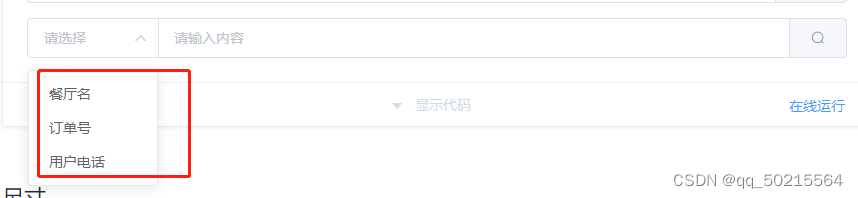
elemetui官网自带样式是这样的

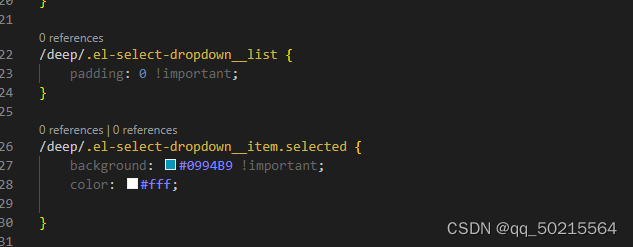
我想修改选中颜色,以及背景颜色

这样设置发现不生效
加上::popper-append-to-body=“false” 就好啦~
<el-input placeholder="请输入内容" v-model="form.searchNames" class="input-with-select">
<el-select v-model="form.searchType" slot="prepend" placeholder="请选择" class="select-left"
:popper-append-to-body="false" @change="change">
<el-option :label="item.name" :value="item.id" v-for="(item, index) in searchList"
:key="index">
</el-option>
</el-select>
<el-button slot="append" icon="el-icon-search" @click="Searchwords()"></el-button>
</el-input>
结束~





















 4878
4878











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








