最近遇到一个很奇怪的bug,我们web端在谷歌和火狐、edage浏览器测试功能都没有会出现,但是在某品牌的pad上发现问题
另外web端项目在pad上调试是不能直接看到报错信息的,于是安装移动端调试器:
1.首先npm install vconsole
2.在main.js上引入:
import Vconsole from "vconsole";
let vconsole = new Vconsole();
这样之后你就会发现你的右下角多了一个绿色的vconsle啦,就可以点击看控制台和network

然后发现报错信息:
[Vue warn]: Error in v-on handler: “TypeError: item.text.replaceAll is not a function”
found in
—> at src/components/common/foreword.vue
at src/views/development/gameLevel3/backgroundDecode/index.vue
at src/components/layouts/Layout.vue
at src/App.vue
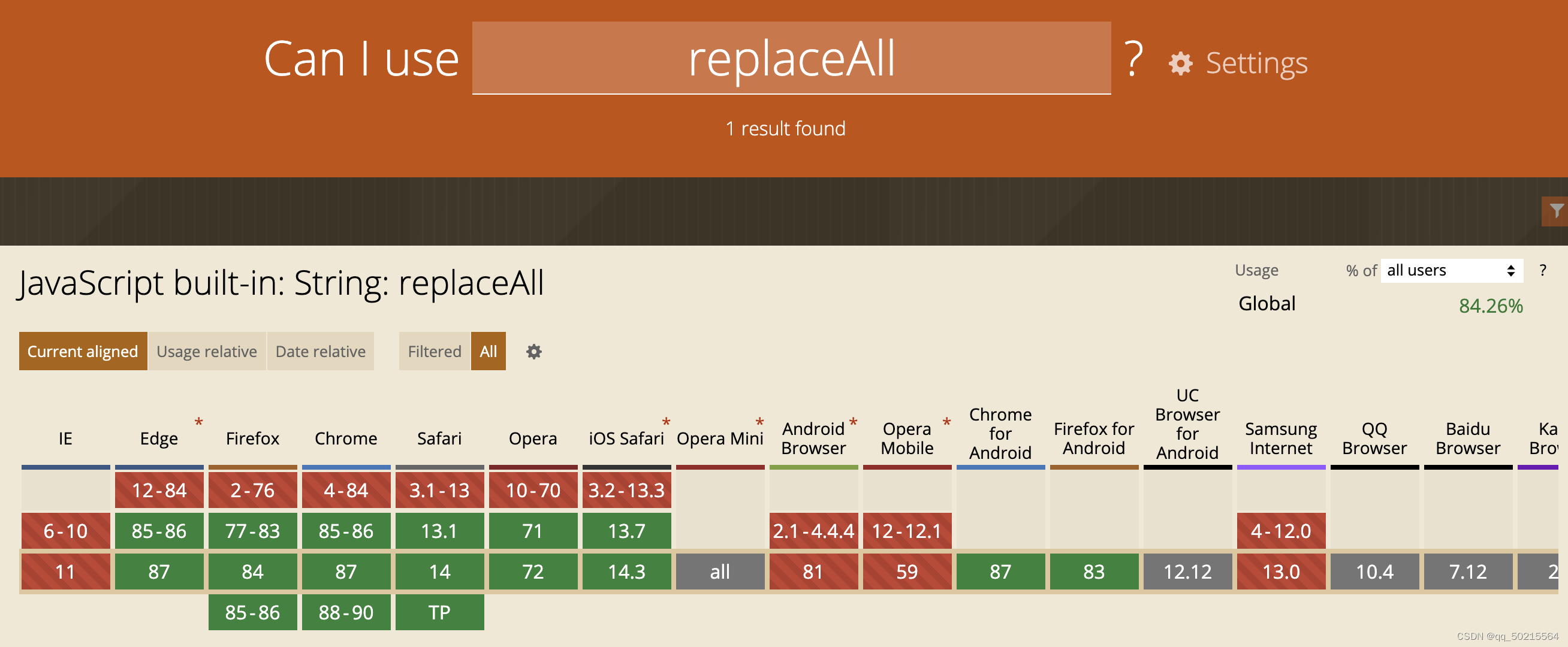
于是发现repaceAll具有兼容性:

解决方案
用rep








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4089
4089











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








