一、PC端网页和移动端网页的有什么不同?
1.PC端
(1)屏幕大,网页固定版心
(2)PC端浏览器繁多,更多考虑兼容性问题。(布局: 浮动+定位+标准流)
2.移动端
(1)手机屏幕小, 网页宽度多数为100%, 是适配手机屏幕宽度
(2)移动端则基本不需要考虑兼容性问题,放心大胆使用CSS新特性
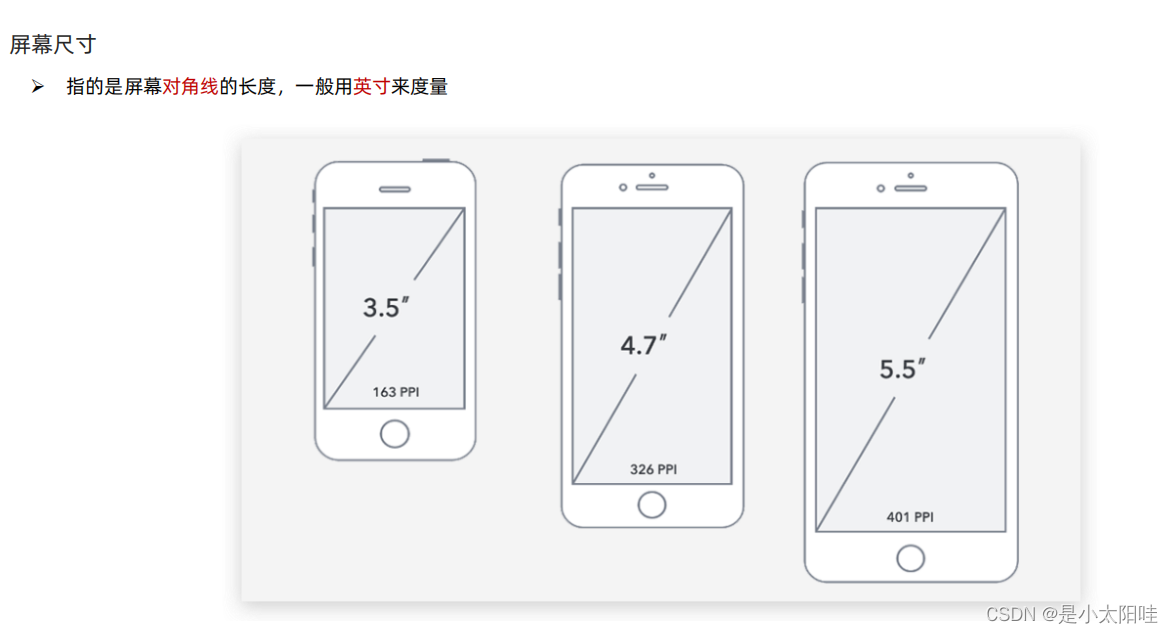
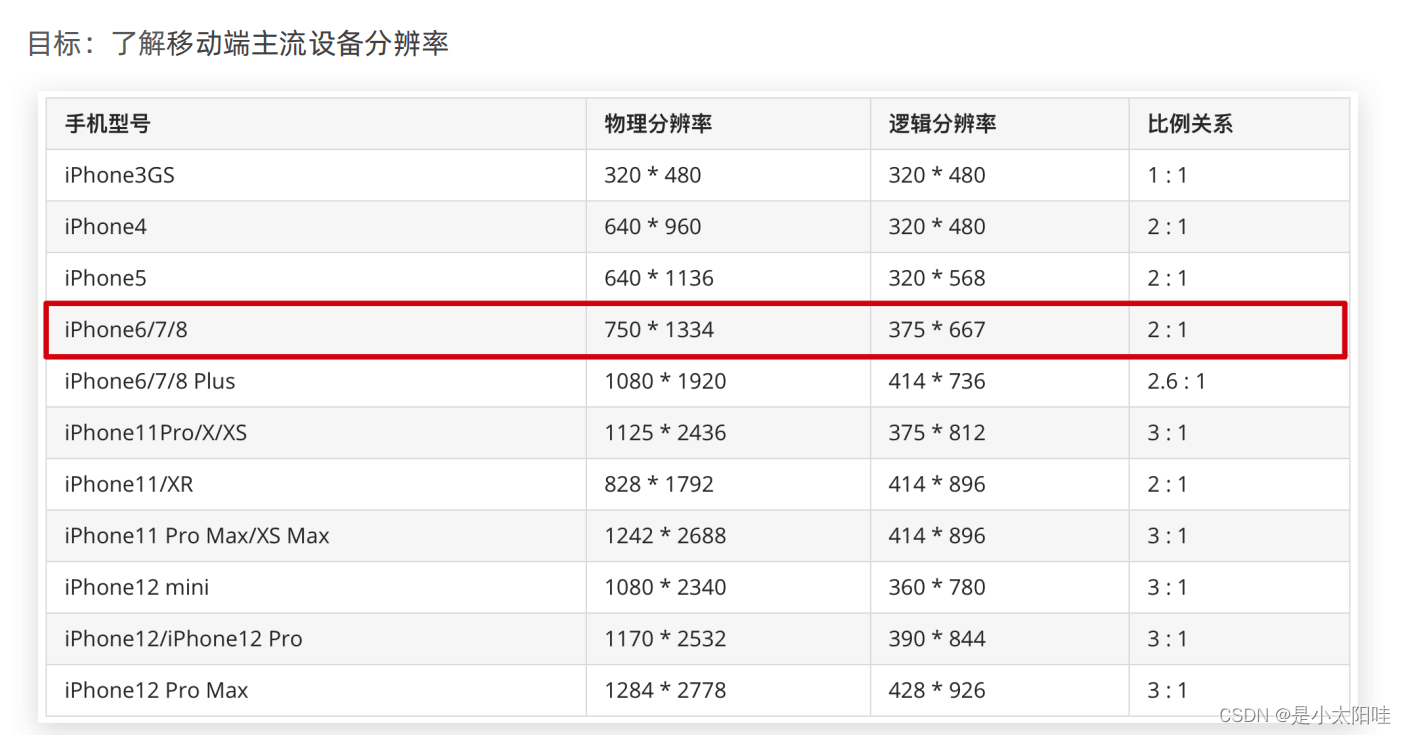
3.分辨率:
(1)硬件分辨率(屏幕出厂设置) 这种分辨率我们称为物理分辨率,不可更改。物理分辨率越大,显示的图片会约清晰。
(2)逻辑分辨率:软件可以达到的,我们平时开发时候的像素单位是 逻辑分辨率,比如 border: 1px solid pink;
(3)在PC端, 1逻辑分辨率 = 1物理分辨率


二、二倍图
1.原理:能够使用像素大厨软件测量二倍图中元素的尺寸
我们写代码是按照逻辑像素来写。 但是美工设计师在出图如果按照 375 像素的来做设计稿,现在 iPhone678 屏幕上会以 750显示,会有什么问题? 图片变模糊了 所以网页美工设计稿参考 iPhone6/7/8,设备宽度 750px 产出设计稿 ;这样保证图片够清晰
那我们前端攻城狮怎么做呢? 先把设计稿缩小一半,改为 375px 来写代码, 手机显示会按照物理像素显示为 750px ,这样图片就不会失真了,因为设计稿原版就是750px
所以!以后拿到美工的设计稿,我们先使用像素大厨把设计图改为2X,来写代码
三、视口
1.视口:viewport;就是浏览器显示页面内容的屏幕区域。
2.原理:使用meta标签设置视口宽度,制作适配不同设备宽度的网页
(1)手机屏幕尺寸都不同, 网页宽度为100%
(2)网页的宽度和逻辑分辨率尺寸相同,默认网页宽度是980px。
(3)我们可以通过缩放去操作视觉视口,但不会影响布局视口,布局视口仍保持原来的宽度。
3.理想视口 ideal viewport:设备有多宽,我的网页就显示有多宽
4.视口属性:
(1) width=device-width:视口宽度 = 设备宽度
(2)initial-scale=1.0:初始页面缩放倍数
(3)maximum-scale=1.0 最大缩放倍数
(4)user-scalable=0 不允许用户缩放页面(移动端) 或者为 no 如果为 yes 则允许用户缩放
(5) 京东移动端写法如下:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
四、百分比布局
1.百分比布局, 也叫流式布局 ;
宽度自适应,高度固定
。
五、rem
(1)rem是是长度单位,也是一个相对单位
(2)rem单位是相对于HTML标签的字号计算结果 1rem = 1HTML字号大小 ;所以,我们只需要修改html 的文字大小,就可以完成元素大小的等比例缩放
(3)目前rem布局方案中,将网页等分成10份, HTML标签的字号为视口宽度的 1/10
2.rem单位尺寸 :确定设计稿对应的设备的HTML标签字号;查看设计稿宽度 → 确定参考设备宽度(视口宽度) → 确定基准根字号(1/10视口宽度)
3. rem单位的尺寸 = px单位数值 / 基准根字号
4.使用flexible js配合rem实现在不同宽度的设备中,网页元素尺寸等比缩放效果。flexible.js是手淘开发出的一个用来适配移动端的js库。核心原理就是根据不同的视口宽度给网页中html根节点设置不同的font-size。
六、
Less
1.Less是一个
CSS预处理器
, Less文件后缀是
.less ;它
扩充了 CSS 语言, 使 CSS 具备一定的逻辑性、计算能力。 常见的预处理器还有 Sass、Stylus
2.注意:浏览器不识别Less代码,目前阶段,网页要引入对应的CSS文件。
3.使用
Less
运算写法完成px单位到rem单位的转换
六、
vw / vh
1.
vw / vh都是
相对单位 ,是相对
视口的尺寸
计算结果
(1)
vw:viewport width;1vw =
1/100
视口宽度
(2)vh:viewport height ;1vh =
1/100
视口高度
2.vw单位尺寸
(1)确定设计稿
对应
的vw尺寸 (1/100视口宽度) ; 查看
设计稿宽度
→ 确定参考
设备宽度
(视口宽度) → 确定
vw尺寸
(1/100 视口宽度)
(2)vw单位的尺寸 =
px单位数值 / (
1/100 视口宽度 )
3.vh单位尺寸
(1)确定设计稿
对应
的vh尺寸 (1/100视口高度) ;查看
设计稿宽度
→ 确定参考
设备高度
(视口高度) → 确定
vh尺寸
(1/100 视口高度)
(2)vh单位的尺寸 =
px单位数值 / (
1/100 视口高度 )






















 1873
1873











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








