平常的开发中,我们会经常用到各种组件,本期罗列了一些常用组件的基本介绍,一起来看看吧~
一、Image:图片组件
1.1 展示形式
Image( src : string | PixeMap | Resource)
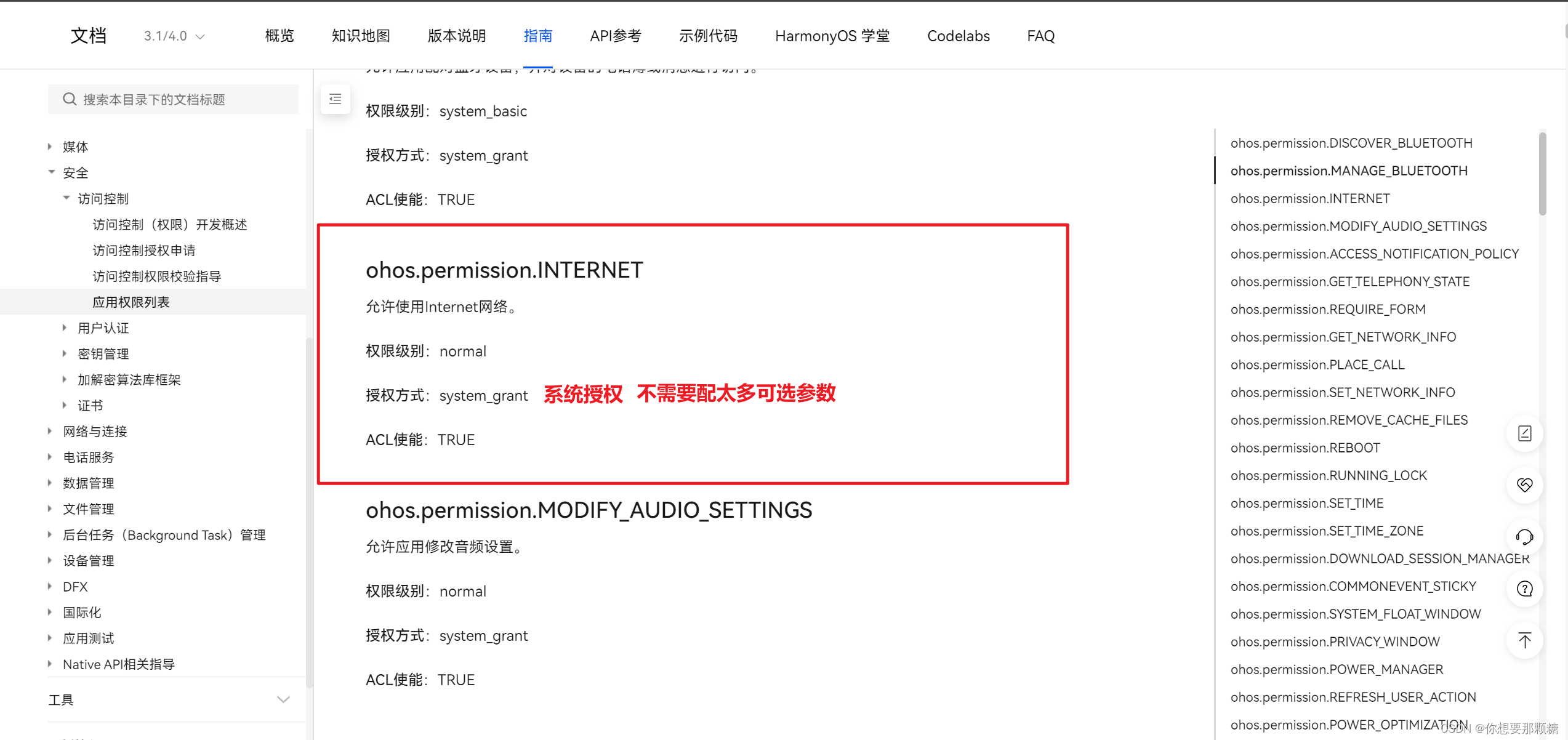
1.string: 常用来加载网络图片(需要申请网络权限)
Image( "http://xxx.png")
2.PixeMap:可以加载像素图,常用在图片编辑中
Image( PixeMapObject )
3.Resource:加载本地图片
Image( $r('app.media.mate60') )
Image( $rawfile(' mate60.png '))

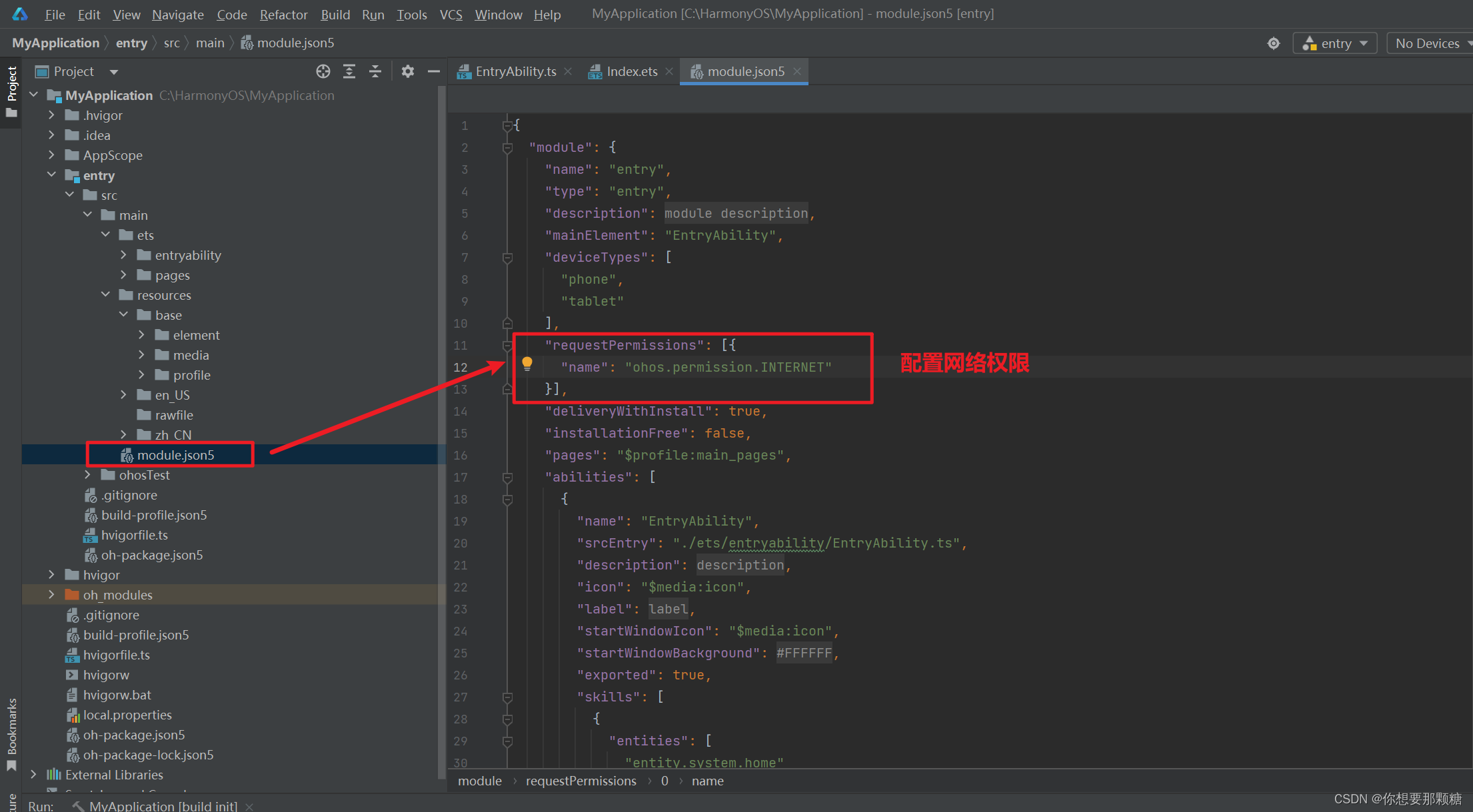
1.2 开启网络权限
当我们在项目里使用网络图片的时候,需要开启网络权限的

在项目中开启网络权限,在 module.json5 里配置所有需要的相关权限

二、Text:文本显示组件
Text( Content ?: string | Resource)
1.string:直接填写文本内容
Text( '你好啊佳静' )
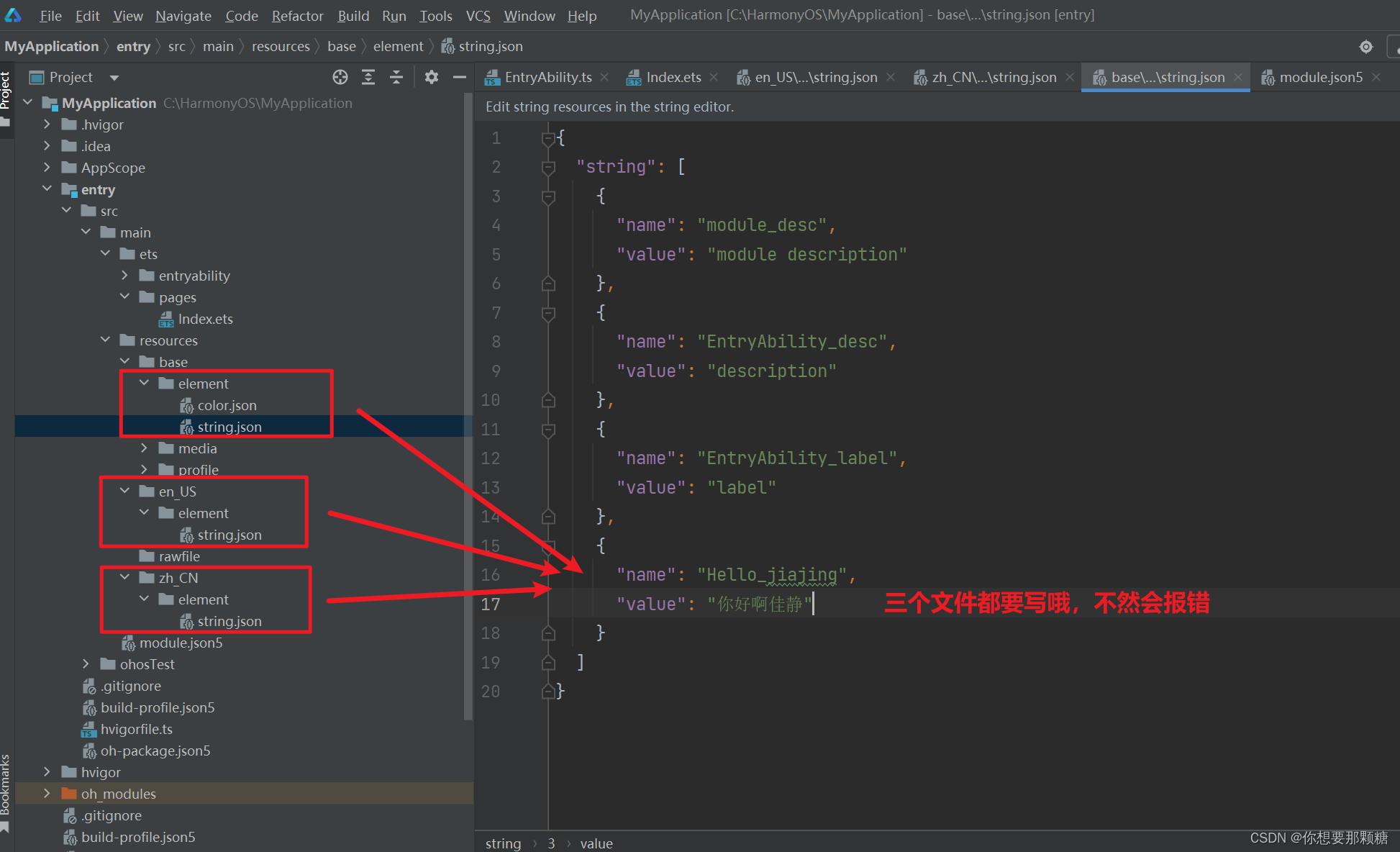
2.Resource:读取本地资源文件
Text($r(' app.string.text '))


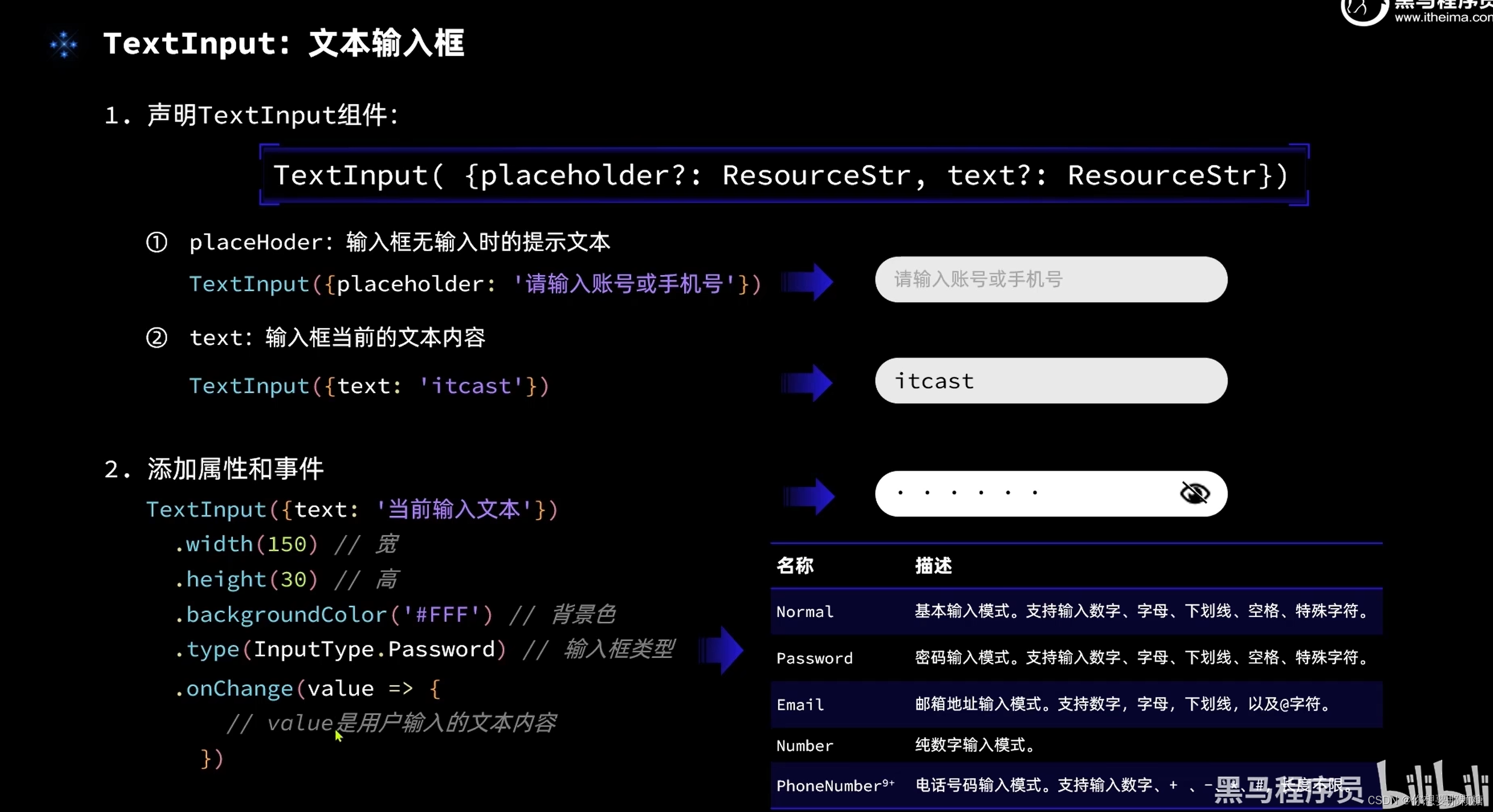
三、TextInput:文本输入框组件
TextInput({ placeholder?:ResourceStr,text?: ResourceStr})
1.placeholder:输入框无输入时的提示文本
2.text:输入框当前文本的内容
3.type:输入框类型,比如 type:password,type:Email(对输入内容进行约束)
4.Resource:读取本地资源文件
5.onChange:文本框发生变化时触发的回调

四、Button组件
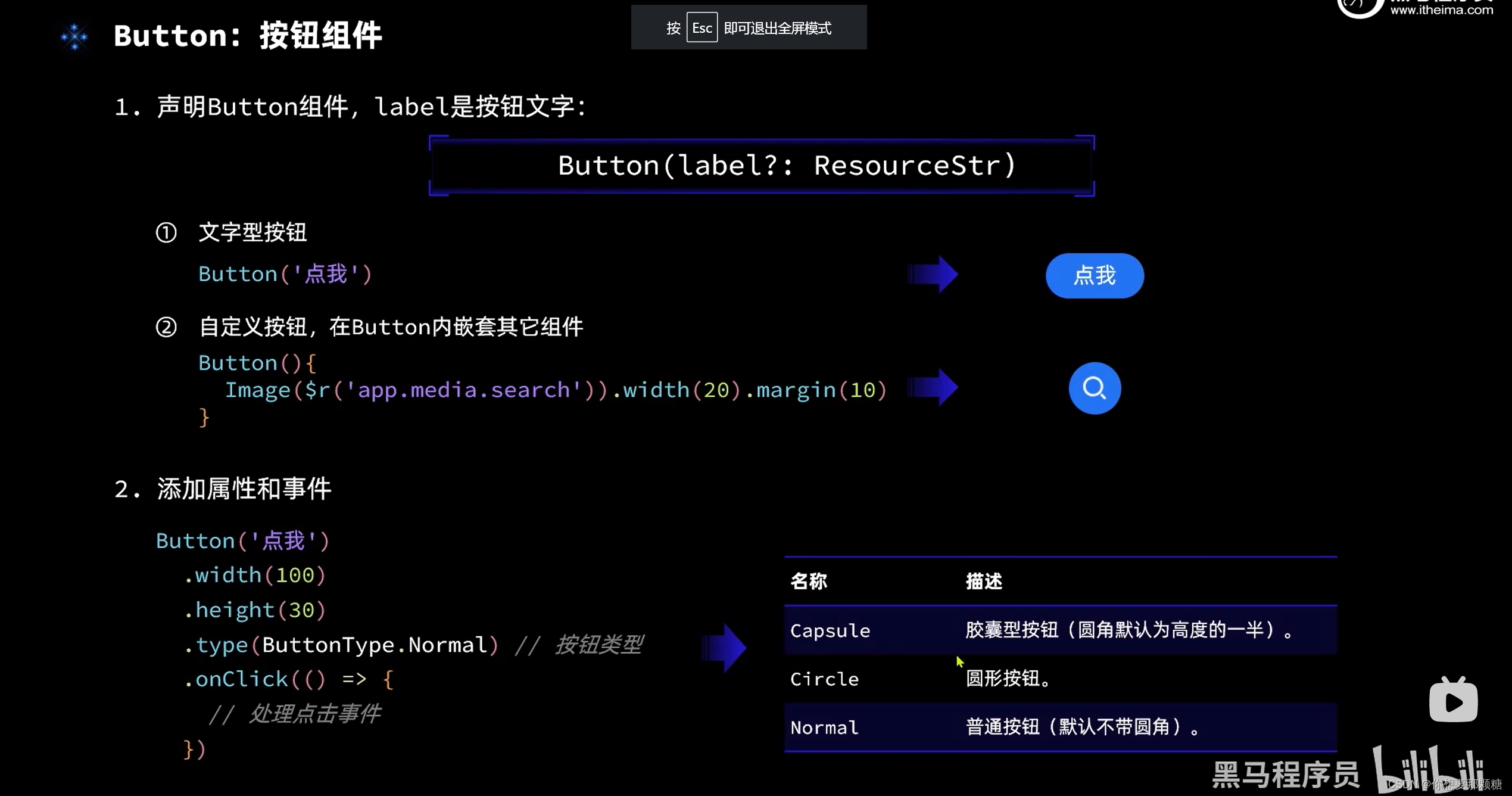
Button( label?:ResourceStr )
1.文字型按钮
2.图片型按钮
3.onClick:点击事件

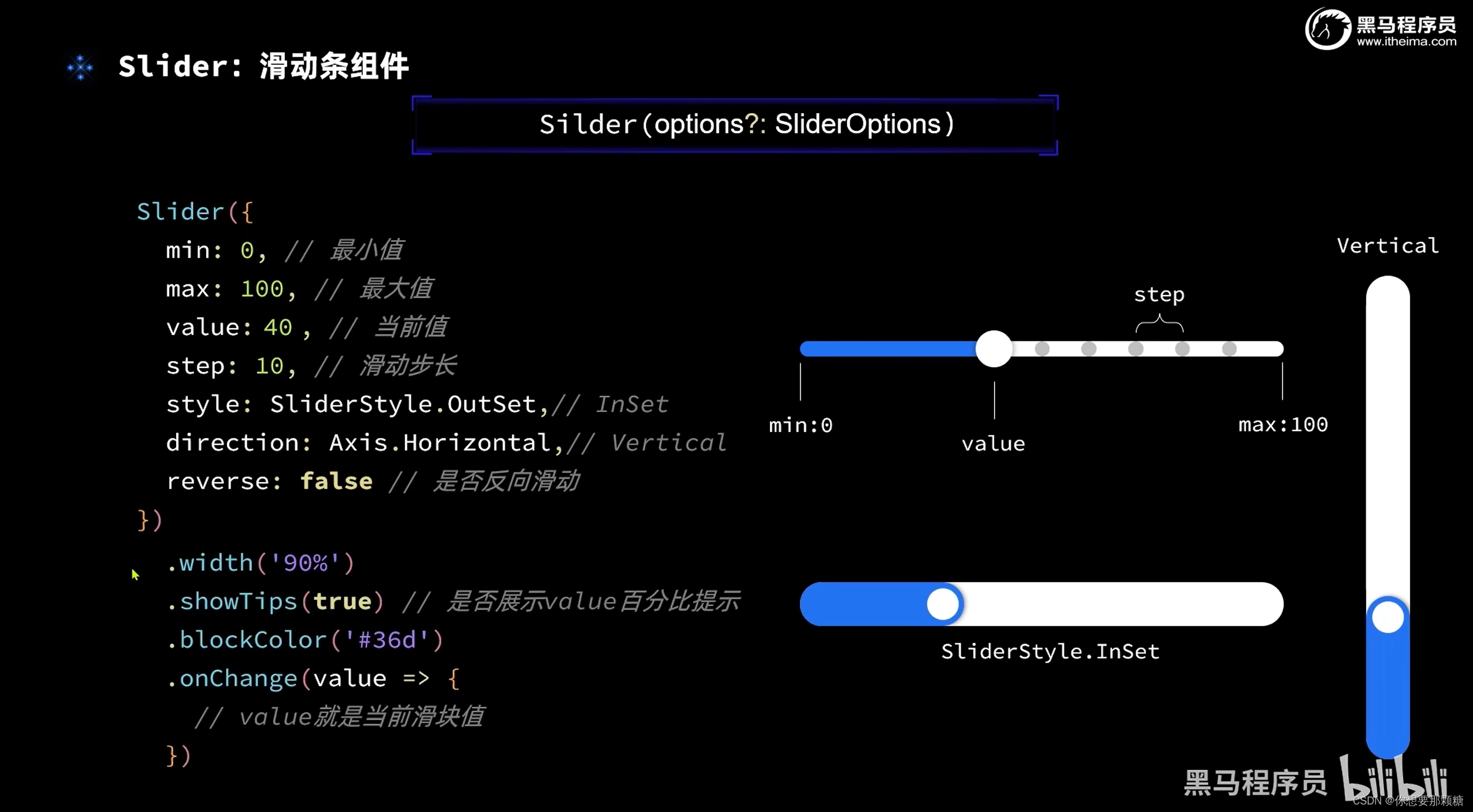
五、滑动条组件
Slider( optioms: SliderOptions)

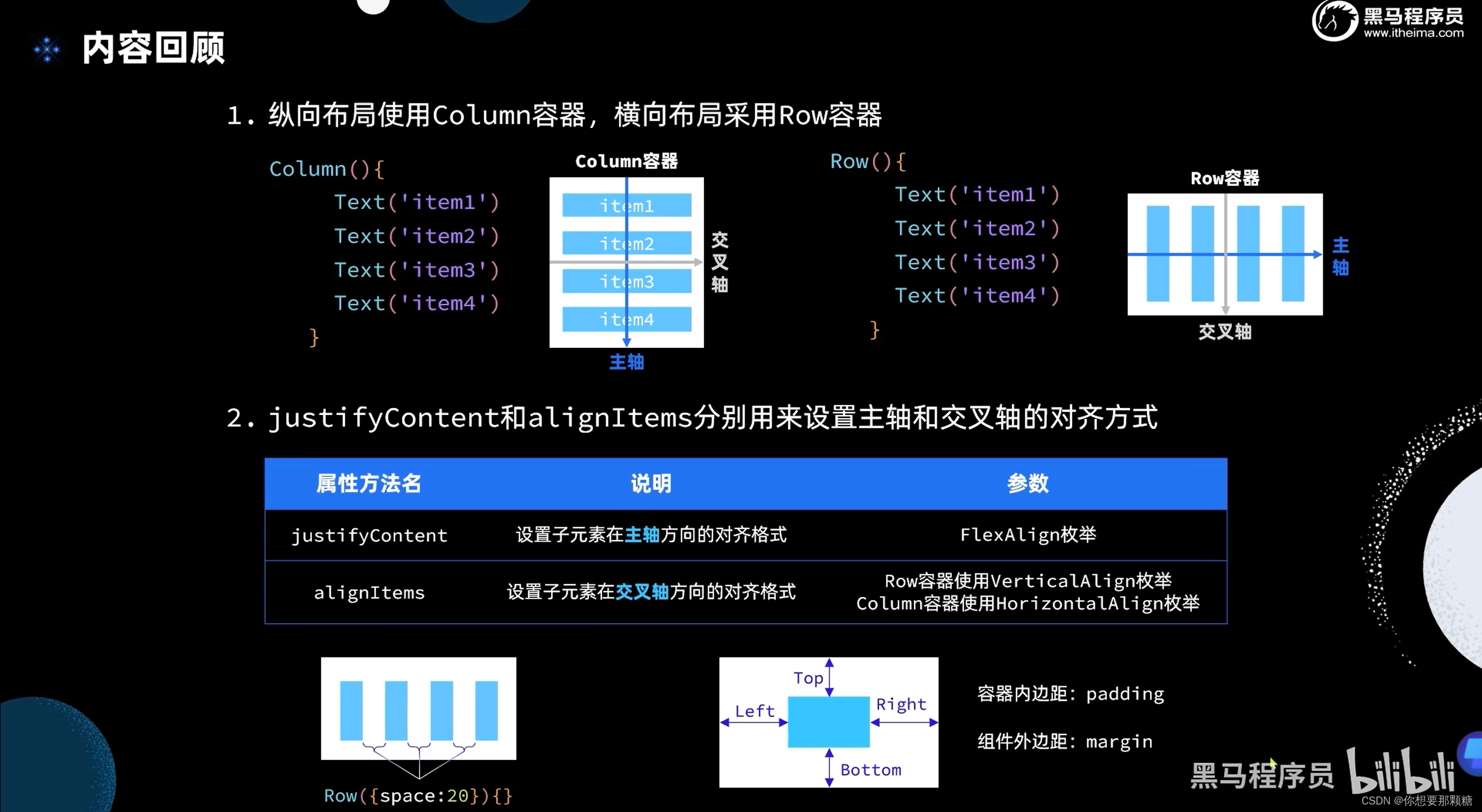
六、Colum和Row 组件
1.colum()组件代表沿竖直方向纵向排列
2.Row()组件代表沿水平方向横向排列
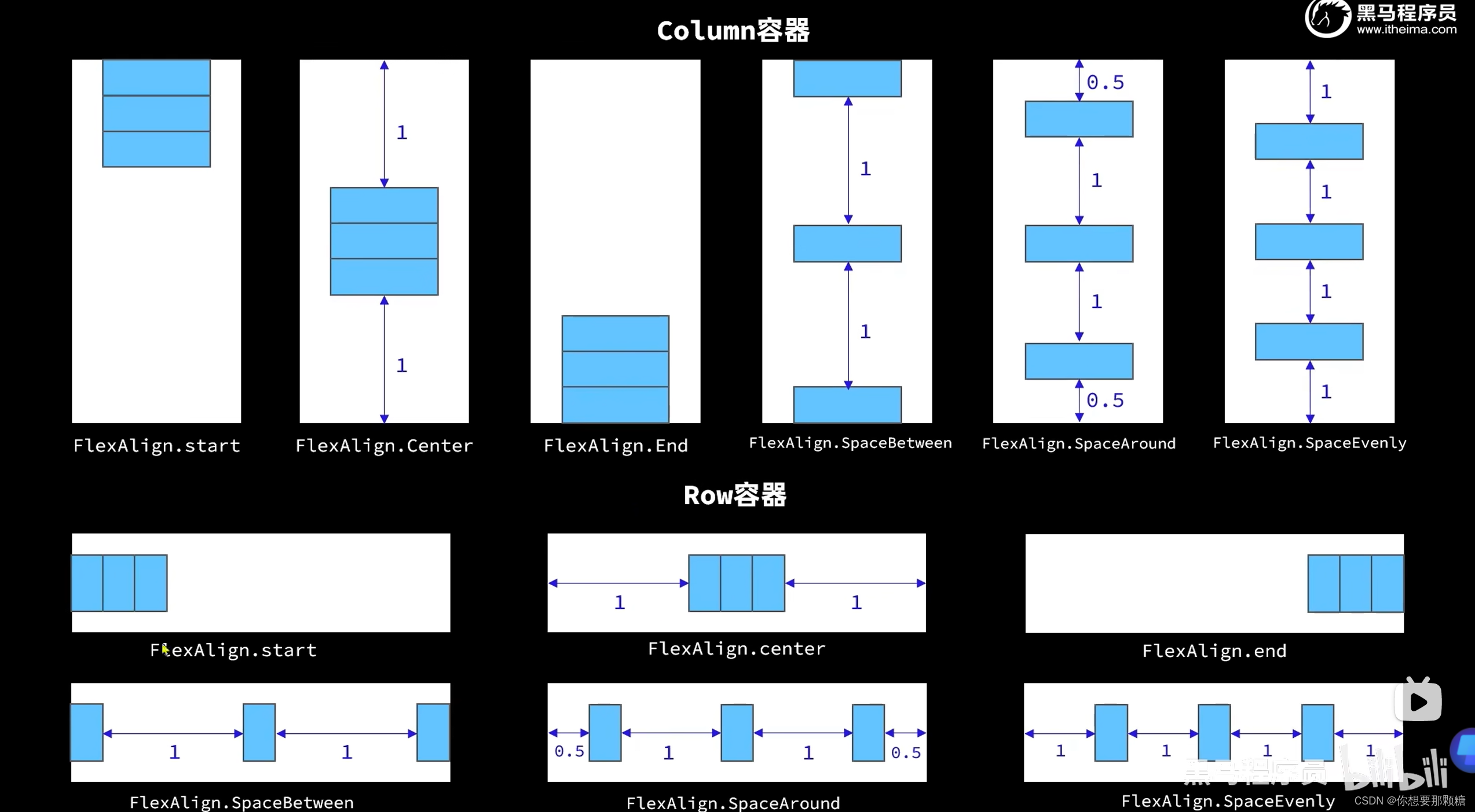
3.排列方式(Flex布局)
3.1 主轴方向

3.2 交叉轴方向

3.3 总结

当然了,日常开发中常用到的api太多了,属性更是多的记不过来,咱们其实是不用死记硬背的,IDE里面就有绝大多数api使用方法和属性的官方文档可以查询哦~
选定需要查询的api,右键,选择 show in API Reference























 1244
1244











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








