目录
JS:
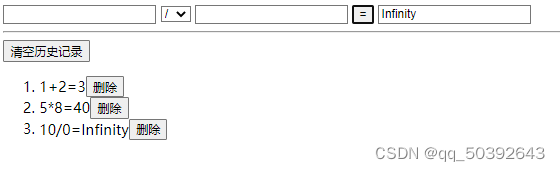
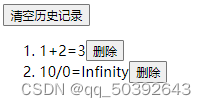
1.计算器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" class="num1" >
<select class="oper">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type="text" class="num2" >
<button onclick="cal()" >=</button>
<input type="text" readonly class="result">
<hr>
<button onclick="cls()">清空历史记录</button>
<ol id="history"></ol>
<script>
/* 定义一个不重复的变量,用它来当做
button和li共同的id
*/
let r = 1;
function cal(){
// 获取第一个数
let num1 = document.querySelector(".num1").value;
// 获取第二个数
let num2 = document.querySelector(".num2").value;
let result = document.querySelector(".result");
/*
下拉菜单我们要找的元素是select,选择的是哪一个
选项,这个select的value值就是哪一个选项的value值
*/
let oper = document.querySelector(".oper");
result.value = eval(num1 + oper.value + num2);
let li = document.createElement("li");
// 生成历史记录的时候,加上按钮
/*
并且处理id的问题,加单击事件
*/
li.innerHTML = num1 + oper.value + num2 + "=" + eval(num1 + oper.value + num2) + "<button id=b" + r +" onclick='remself(this)'>删除</button>";
// 自我删除
/*
li按照自定义的规则,li处理id的问题
*/
li.setAttribute("id","l"+r);
// 标记自增
r++;
let ol = document.querySelector("#history");
ol.append(li);
document.querySelector(".num1").value = "";
document.querySelector(".num2").value = "";
}
function cls() {
// 拿到历史记录的ol
let ol = document.querySelector("#history");
ol.innerHTML = "";
}
function remself(obj) {
// 把拿到的b1转换成li
let li = document.getElementById(String(obj.id).replace("b","l"));
// 删除自己
li.remove();
}
</script>
</body>
</html>

2、注册
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
有如下注册页面,对表单进行校验,如果输入的用户名、密码、手机号符合规则,则允许提交;如果不符合规则,则不允许
提交。
完成以下需求:
1. 当输入框失去焦点时,验证输入内容是否符合要求
2. 当点击注册按钮时,判断所有输入框的内容是否都符合要求,如果不合符则阻止表单提交
验证输入框 此小节完成如下功能:
校验用户名。当用户名输入框失去焦点时,判断输入的内容是否符合
长度是 6-12 位 规则,不符合使 id='username_err' 的span标签显示出来,给出用户提示。
校验密码。当密码输入框失去焦点时,判断输入的内容是否符合
长度是 6-12 位 规则,不符合使 id='password_err' 的span标签显示出来,给出用户提示。
校验手机号。当手机号输入框失去焦点时,判断输入的内容是否符合
长度是 11 位 规则,不符合使 id='tel_err' 的 span标签显示出来,给出用户提示。
-->
<link rel="stylesheet" href="exam.css">
<link rel="stylesheet" href="excm.js">
<style>
body {
width: 100%;
height: 100%;
background-image: url(img/gj.jpg);
background-repeat: no-repeat;
background-size: cover;
}
</style>
</head>
<body>
<div class="header">
<div>
<h2>欢迎注册</h2>
<br>
<span><h5>已有账号?</h5></span><a href="">登录</a>
</div>
<br>
</span>
<label for="username"><span>用户名</span><input type="text" id="use"></label>
<br>
<label for="password"><span>密码</span><input type="password" id="pwd"></label>
<br>
<label for="tel"><span>手机号 </span><input type="tel" id="tel"> </label>
<br>
<div>
<button onclick="a">注册</button>
</div>
</div>
</body>
</html>






















 721
721











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








