问题描述
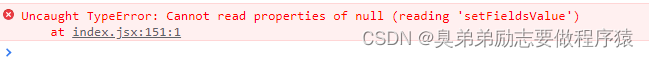
react项目开发中,使用antd组件库在使用Modal组件嵌套From表单,点击触发showModal展示并将数据回显。第一次点击时提示绑定的ref获取的dom为空

需要点击第二次才能获取到dom并回显数据。
解决方法
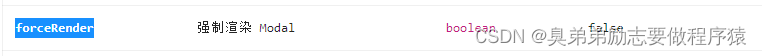
组件库在Form组件下有描述这个问题ref 仅在节点被加载时才会被赋值,在Modal组件有个强制加载的属性,可以在组件被触发时渲染

1|forceRender={true}
- 贴一下项目代码
<Modal
title="修改用户"
open={updateModalOpen}
cancelText="取消"
okText={"修改"}
onCancel={updateHandleCancel}
onOk={() => updateFormOK()}
forceRender={true}// 看这里,重点在这里哦
>
<UserForm
regionList={regionList}
roleList={roleList}
isUpdateDisabled={isUpdateDisabled}
ref={updateForm}
isUpdate={true} />
</Modal>
本人纯属小白,如果文章有任何问题,欢迎批评指正!




















 8143
8143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








